安卓UI设计系列知识(二)
(以下内容是个人心得,若有表达不准确的地方,望同行赐教)
刚刚涉足andoridUI的朋友们总在询问关于andoridUI的规范一类的资料,其实最有效的规范资料应该是安卓官网提供的规范http://www.apkbus.com/design/index.html,打开这个网站,一看,内容相当多,再加上一些专业术语,大部分人就没有耐心往下读了,从某种意义上来说,设计本是视觉的游戏,只关心“好看不好看”,但是毕竟UI设计是处于移动互联网这一“理性”行业,再加上GUI的前身是工业设计专业,多多少少还是得熟悉一些数据,逻辑上的知识。当然,我们不能被规范束缚,我一直认为,这里的规范可以看作为一个“设计建议”。
和每个andoridUI设计师一样,我也是从这个网站开始学习的,在上一章节中,我们分享了如何学习andoridUI设计,搭配着这个网站上关于“设备和显示”的这一章节,讲解了如何划分一台设备是属于哪一种分辨率,以及关注了一下最近一段时间市面上各种机型的比例。
这一章节,我们还是再一次回归安卓官网提供的规范网站,带着大家一起研究一下官方提供的这些知识,分享一下安卓设计中的风格和主题问题,Holo风格到底是什么?如何做Holo风格?

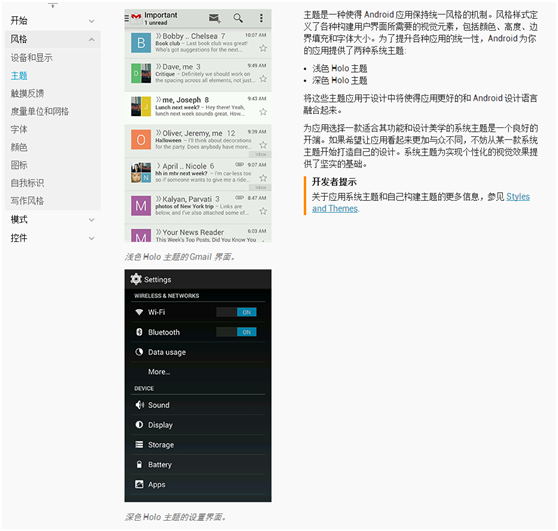
在官网的“风格-主题”一栏中,官网简单的描述了两个内容:浅色的holo主题,深色的holo主题。我们还看到了一些对于设计师来说有效的关键字:“统一”“个性化”。其他的内容呢,说实话,真的让设计师一头雾水,有效的信息获取量的确很少,那到底什么是浅色/深色holo主题呢,怎样做才是“达标”的呢?要搞清楚这个问题,我们得讨论一下什么是“风格/主题”。
其实这两个词对于我们设计师来说是相当熟悉的,设计风格/主题的把握这个阶段应该是一个非常重要的阶段,因为这个阶段的步骤是合理的,优秀的,必然会造成其结果是“好看”的。那么我们又如何看待官方对于andoridUI设计中的风格和主题的解释呢?
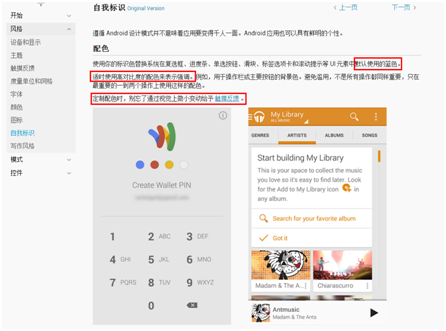
我们浏览规范网站,看到“风格-自我标识”这一栏。
配色:风格/主题表现中的一个重要步骤,在规范里说到了三点:

1.默认使用蓝色。
为什么要默认使用蓝色的?没有为什么,“默认”的东西都没有为什么,好比要用“√”来代表“正确”。
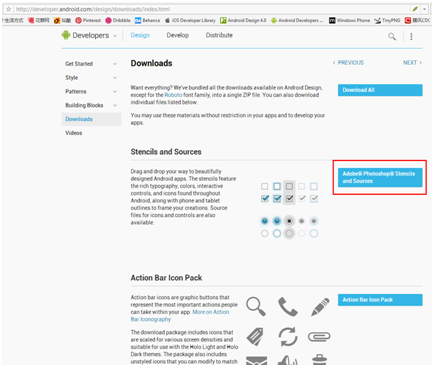
说到这里,我们必须下载一个安卓提供的开放资源Android_Design_Stencils_Sources。
下载地址http://developer.android.com/downloads/design/Android_Design_Stencils_Sources_20131106.zip

它是一个psd格式的文件(用ai设计的小伙伴们可以在网路上搜索AI格式的),如下图:

看起来,这个psd的源文件(14.5M)貌似很有用。是的,它的确很有用,以后的章节里,我们会经常拿出它来说明问题。在这一章的知识里,我们要关心的是以下几点:
a.我们看到在这个Android_Design_Stencils_Sources.psd的源文件里,所有的控件都用上了统一的蓝色,是的,没错,如果你觉得好看,我们也可以用这种蓝色,比如一个科技行业的APP,那蓝色一定是不错的选择,蓝色色值请参考下图:

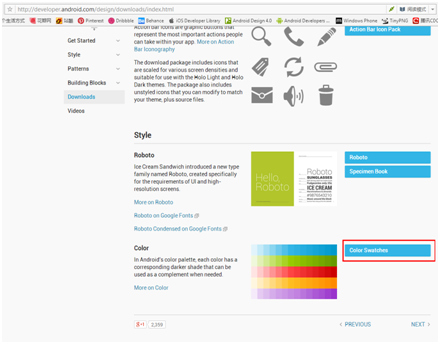
b.如果你觉得蓝色不合适,你可以选择其他的颜色,比如紫色,绿色,黄色,红色,各个颜色的色值都在上图中有描述。如果你已经爱上这些颜色,你可以将他们调色板下载下来直接使用,下载地址http://developer.android.com/design/downloads/index.html

c.蓝色是 Android 调色板中的标准颜色。每一种颜色都有相应的深色版本以供使用。工作经验而言,我们常常这样使用它们:

如果你也想走走现在流行的“扁平化路线”,再来点“阴影”,那么以上这样的表现方式是不错的选择。将标准色用于按钮背景颜色,将深色版用于按钮的投影颜色。(PS,如果这个按钮按下去,背景怎样表现是最好的呢?)
d.当然,我们知道,官网上的规范,我们都可以将其看作一个“设计建议”,以上的这些颜色都是官方给我们的推荐颜色,如果你真的不能接受,完全没有问题,你可以挑选其他颜色。但一定要记住,无论你是挑选推荐颜色,还是自己去选择其他颜色,无论是选择一种,还是多种,你都必须从设计对象出发考虑颜色的选择。比如,如果你要做一个幼儿教育方面的应用,你如果选择黑色的风格,那么是万万不合适的。
2. 适时使用高对比度的配色来表示强调。
用于操作栏或主要按钮的背景色。避免滥用,不是所有操作都同样重要,只在最重要的一到两个操作上使用这样的配色。

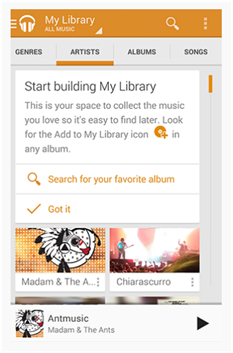
Google Play Music 应用使用一种橙色主题来强调操作栏、当前标签页选项卡、滚动指示和超链接。
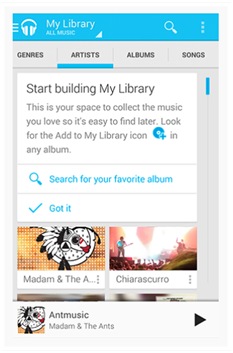
当然,你如果觉得蓝色色系更适合这款音乐播放APP,你完全可以将图中的橙色更换为推荐颜色中的蓝色,或者你自己挑选别的颜色,但仍然要注意风格的统一。

3.定制配色时,别忘了通过视觉上微小变动给予 触摸反馈 。
一定要让用户知道他“点到”了,这种就是触摸反馈。作为设计师的你,一定要从视觉上给与微小的变化,让他们知道他们“做到了!”
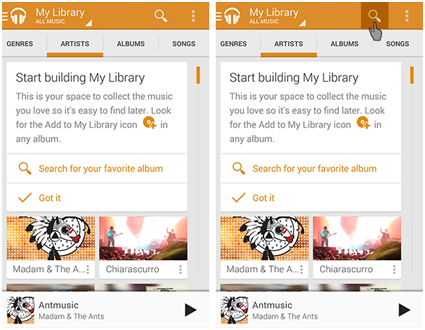
Android KitKat 之前的版本中,默认触摸反馈是一种充满活力的蓝色。而且所有的触摸反馈都有明显的色彩对比,所以有可能和你的标识色相冲突。Android KitKat 开始,触摸反馈变得比较微妙,触摸仅仅带来控件背景色的微小变化。这样做有两个好处: (1) 符合 设计原则 - 给予鼓励 的原则(将复杂的任务分割成简单的步骤,这样更容易完成。对操作要给予反馈,哪怕仅仅是个微小的光晕。);(2) 更加容易突出你品牌的形象,不会与系统的设计风格混淆。如图:

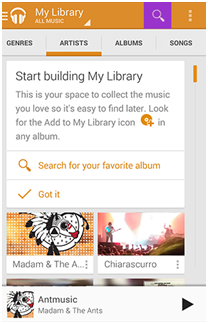
就工作经验而言,我也赞同官方所描述的“微小的变动”来表达触摸反馈。比如上图中,就用一个更深的橙色作为“搜索icon”点下去时候的背景颜色,这样的变动就是微小的。如果你要这样做:

变动太大,的确不怎么好看。
学习 · 提示
相关教程






