ui设计教程:唱片机图标
来源:优设
作者:佚名
学习:3607人次
本文将简略的陈述这款图标的设计思路,如何让图标显得栩栩如生,大家在放假的时候,来杯咖啡,慢慢的按照作者步骤来一发吧,难度有的,主要是掌握思路哦。
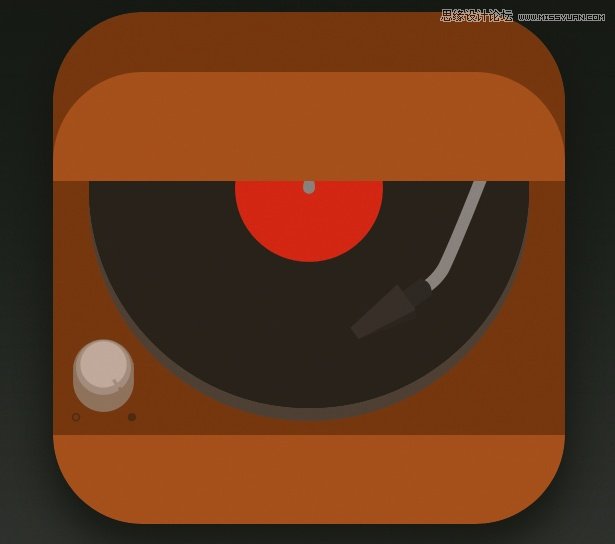
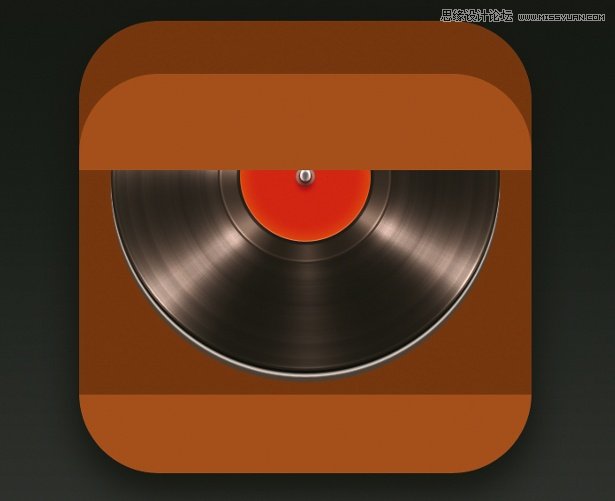
先看看效果图

步骤01

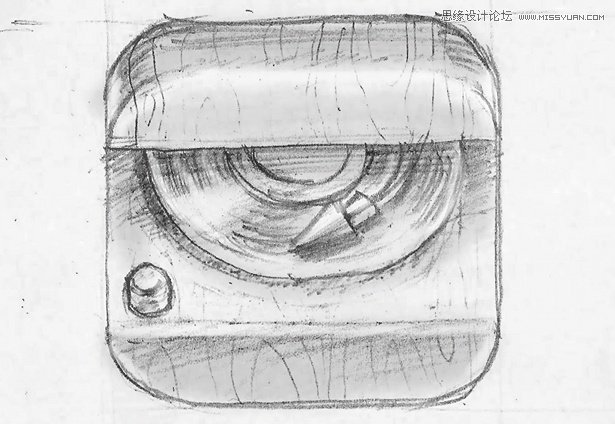
首先用草图勾勒出大体理念。这里我画出了黑胶,然后添加了按钮、唱针等元素。为了让草图看起来更有立体感(而不使用透视法),因此,我添加了圆角矩形,让图标看起来像是打开的盒子一般。
步骤02

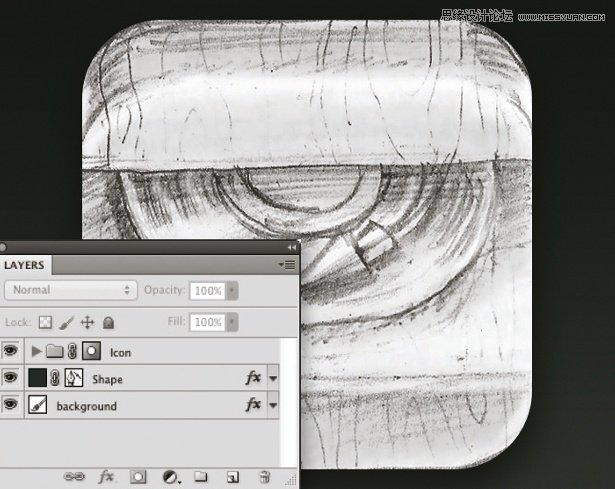
扫描草图,导入到PS中。选择渐变工具,填充背景从深色到浅色。下一步,花一个512×512的圆角矩形,半径90px。按住Alt,选择形状,创建新图层组,命名为“Icon”,现在为该图层组添加蒙版
步骤03

色彩选择非常重要。颜色一定要细腻,黑胶使用了深棕色,按钮使用了亮棕色。
步骤04

利用图层样式,我们可以添加很多有趣的效果。黑胶部分添加了线性渐变叠加,混合模式为色彩简单,还加入了一点杂色渐变。复制图层后,改变渐变模式为纯色渐变,这样能增添一种光反射效果。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!