讲解一下智能对象的使用
贴图是把双刃剑,贴的好可以给设计加分,贴的不好反而影响整体形象;贴图只是一个载体,真正打动客户的还是你的设计
今天我们来扒扒智能对像的事
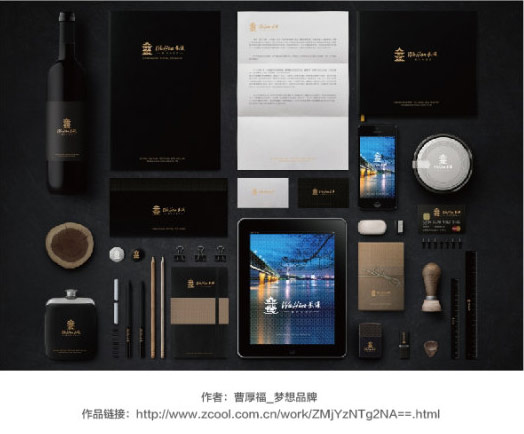
我们先看一些大神的作品


以上作品除了设计做的好之外,贴图效果也给整体加分了不少,每次看到这种帖子,评论里除了称赞作品好之外,还有一部分评论是“哇,效果图Pr好逼真,做么做到的?”“这些效果是实拍的吗?”“求教程,求种子,求各种”但是很少有人会分享,今天就跟大家分享一下这种效果图是怎么做的。
从photoshop CS2开始,ps里出现了一个新的图层属性:智能对象图层
智能对象可以基于象素内容或矢量内容组成,就像IIIustrator图像转入了photoshop文档中,使用智能对象,你可以对单个对象进行多重复制,并且当复制的对象其中之一被编辑时,所有的复制对象都可以随之更新--但是,你仍然可以将图层样式和调整图层应用到单个的智能对象,而不影响其他复制的对象,这给方便工作提供了极大的弹性。基于像素的智能对象还能记住他们的原始大小并能无损的进行多次变换。

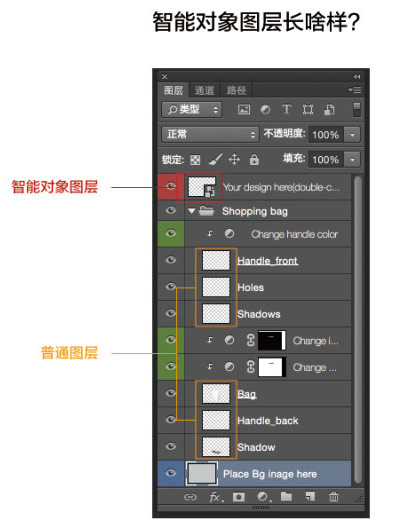
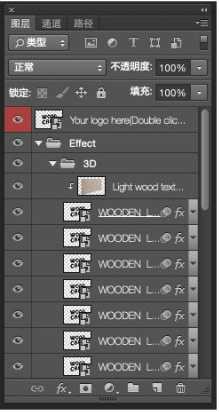
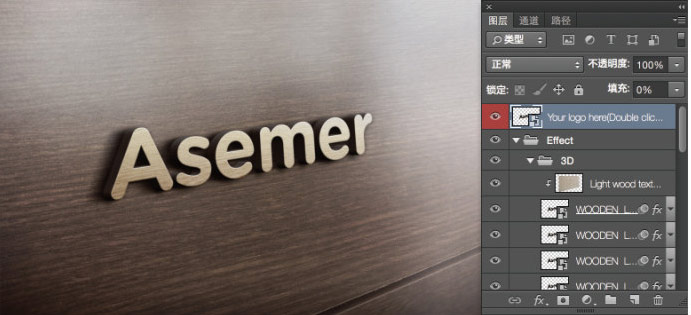
从上图中可以看到,智能对象图层缩略图比普通图层缩略图多了一个像纸张的图标![]() ,双击图标可以进入智能对象图层。
,双击图标可以进入智能对象图层。
1、若是AI里导进ps里的智能对象,双击之后会跳转到AI软件
2、若是在ps里将普通图层转换成智能对象图层的,双击之后ps会另外打开一个窗口
实际操作(一)
开头说大家那种效果图怎么做的可能有些误导,因为这些效果图是国外的一些大神做的,自己也能做,但是楼主还没那水平,就教教大家下了那种素材怎么用吧。

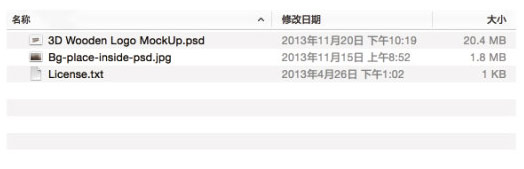
把下载下来的素材解压后有三个文件,虽然都是英文的,但是看后缀名就可以知道那个是原文件(百度网盘链接: http://pan.baidu.com/s/1vXeFW 密码: cndp)

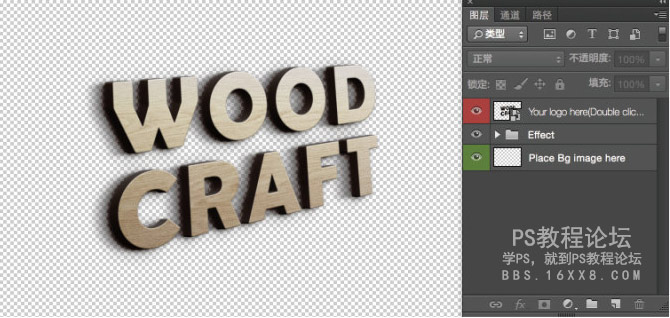
打开psd文件后发现没有背景,这时我们需要把解压包里面的jpg图片拖到最下面一层

拖进来后有便于你观察效果

我们先观察一下图层,都是智能对象图层,做到这一步该怎么办?
如果你打算把设计稿调好透视后再复制这么多个图层,再一个一个的复制图层样式,那你就真的是有耐心(事实上楼主就这么干过)
我们选择最上方做了红色标记的智能对象图层(随便一个图层也行),双击图标![]()

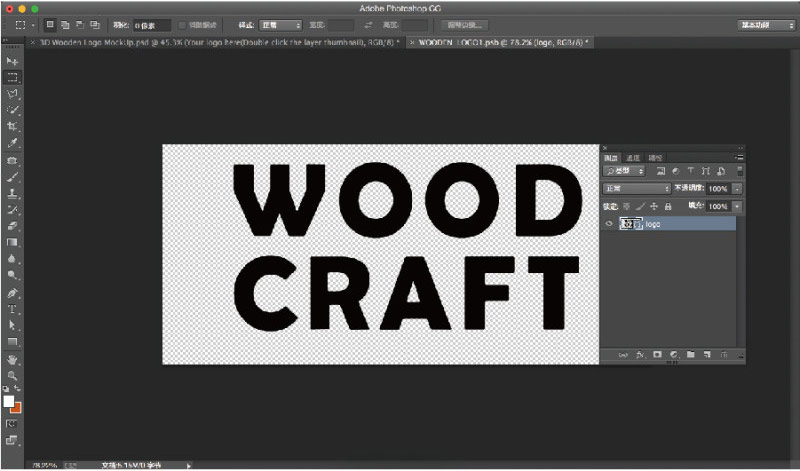
这时会重新弹出一个页面,这个页面就是智能对象的页面,把自己的设计稿放进来,把原来内容删掉。

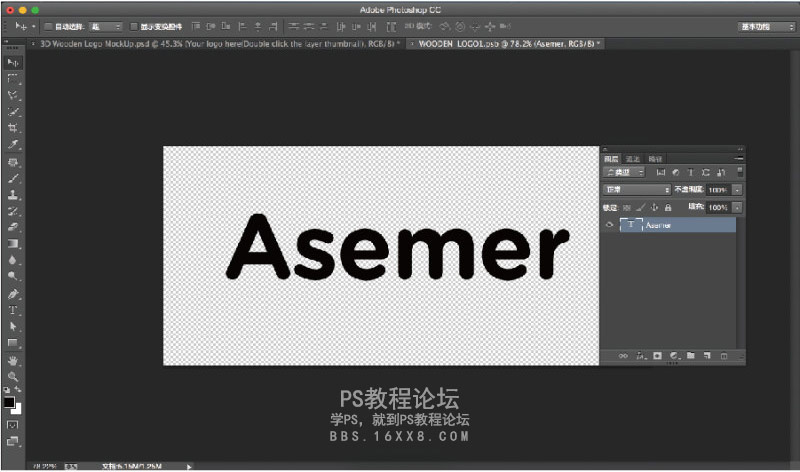
我这里随便打几个字,注意要是镂空的设计稿,CTRL+S保存一下,回到原来的窗口

噔噔噔噔,暖意高大上有木有?这时我们会发现下面的图层也跟着换掉了,这也是前面所说到的
对单个对象进行多重复制,并且当复制的对象其中之一被编辑时,所有的复制对象都可以随之更新。

学习 · 提示
相关教程