12-10 实战矢量制作
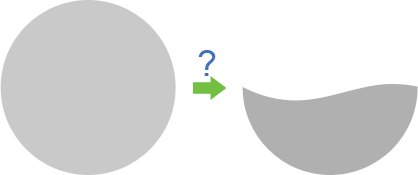
现在我们来制作一个徽标,最终效果如下图。

很明显的,这就是将一个圆分割为两个部分,只是分割线是一条曲线。但注意上下两个部分的颜色不同,这就意味着两者要分别位于不同的图层中,才能指定不同的填充色。我们已经学习了所有路径的知识,已经不存在技术问题,现在需要的是技巧和思路。
看到这一行文字时,请立即停止阅读,先行思考如何制作并动手尝试,再看后面的讲解。如果思考有难度,往下一些可得到进一步的提示。
如果思路不清晰,那么就把问题看成,如何把一个圆以弧线分割为半圆,如下图所示。解决了这个问题也可以在一定程度上完成制作。

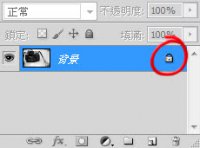
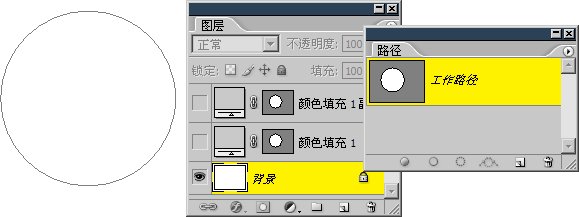
现在我们来讲解如何制作。首先以形状图层方式绘制出圆,在图层调板中复制该层并将隐藏原图层。如下左图。这样做是为了备份,大家应该养成这样的习惯,并且在制作过程中应随时按〖CTRL_S〗存盘以避免数据丢失。
接下来将矢量蒙版中的路径显示出来,用路径选择工具![]() 〖A/SHIFT_A〗将其选择,〖CTRL_C〗复制。然后将除背景层外的所有图层隐藏,确保没有选择带矢量蒙版的图层(可以选择背景图层,或不选择任何图层),〖CTRL_V〗将路径粘帖,此时画面及图层和路径调板如下右图。
〖A/SHIFT_A〗将其选择,〖CTRL_C〗复制。然后将除背景层外的所有图层隐藏,确保没有选择带矢量蒙版的图层(可以选择背景图层,或不选择任何图层),〖CTRL_V〗将路径粘帖,此时画面及图层和路径调板如下右图。
如果选择了带矢量蒙版的图层,即使该图层处于隐藏状态,但路径还是会显示在路径调板中。如果发生这种情况也没有关系,只要确认在路径调板中所选择的为“工作路径”即可,因为它就是刚才粘帖来的路径 。
 -
-
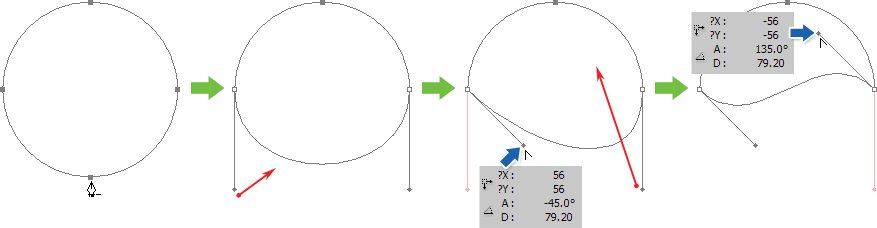
现在对工作路径予以修改,如下各图所示。首先减去下方的锚点,然后使用转换点选择工具![]() 调整蓝色箭头处的两个手柄。
调整蓝色箭头处的两个手柄。
1255在修改的过程中注意观察信息调板〖F8〗中的角度A和长度D数值,确保两条方向线的长度相等,夹角为水平。可按住SHIFT键锁定角度。但锁定有时也会导致很难达到既定的角度和长度,此时可以先拖动到附近,然后再次按住SHIFT键进行调整。
即使方向线没有达到这里的要求,对本例来说影响也不大。但这样做能确保分割的弧度规整,在以后总会遇到有这个需求的时候。

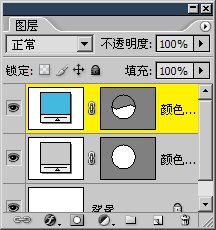
通过以上步骤我们就得到了弧形分割的半圆,接下来就是将其选择(应使用路径选择工具![]() )并复制,然后显示原先隐藏的图层中位于上方的图层,点击它的矢量蒙版,在出现路径之后粘帖半圆路径,并将半圆路径改为减去方式
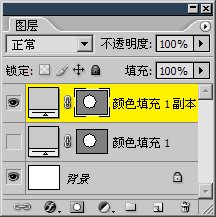
)并复制,然后显示原先隐藏的图层中位于上方的图层,点击它的矢量蒙版,在出现路径之后粘帖半圆路径,并将半圆路径改为减去方式![]() ,效果如下左图,图层调板如下中图。
,效果如下左图,图层调板如下中图。
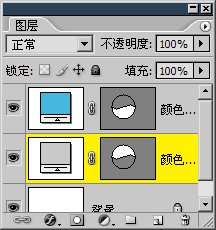
此时,尽管位于下方的图层其实还是一个圆,但从画面效果上来看已经完成了制作。如果要更专业些,可以继续利用半圆路径对下方图层的矢量蒙版进行运算(运算方式应为交叉![]() )。那么图层调板应如下右图。
)。那么图层调板应如下右图。
 -
- -
-
学习 · 提示
相关教程










 第二次巩固了,基本掌握,感谢老师
第二次巩固了,基本掌握,感谢老师 我的作业:
我的作业: 版本不一样,但是新版本操作还是相对简单,
版本不一样,但是新版本操作还是相对简单,