拼图教程,CS6做拼图动画图片
来源:贴吧
作者:shine日月星岑8
学习:18084人次
跟大家分享一个拼图动画效果教程,大家发挥想像,用这个方法做出更好的拼图动画片。
第一步:拖入素材图层,缩变好大小,让度娘审核能通过的大小哦
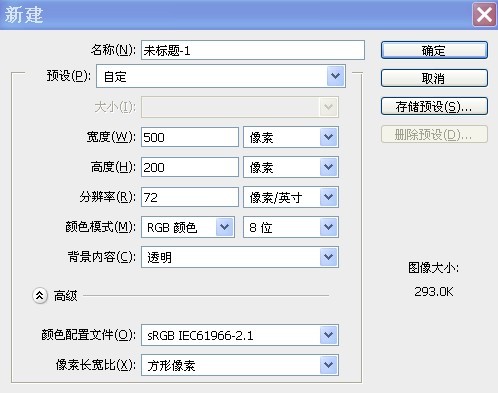
1,打开PS,新建500x200图层
第一步:拖入素材图层,缩变好大小,让度娘审核能通过的大小哦
1,打开PS,新建500x200图层

2,打开你要做滴图,裁好大小。放到新建图层里。可以用矩形工具直接截图放进

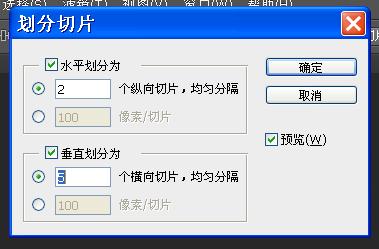
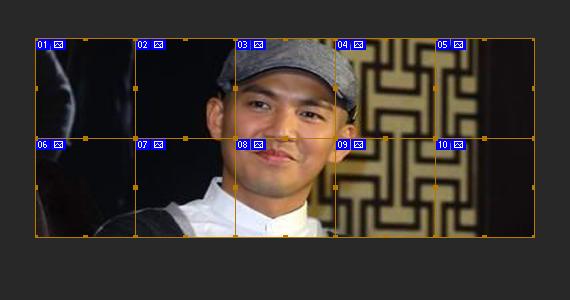
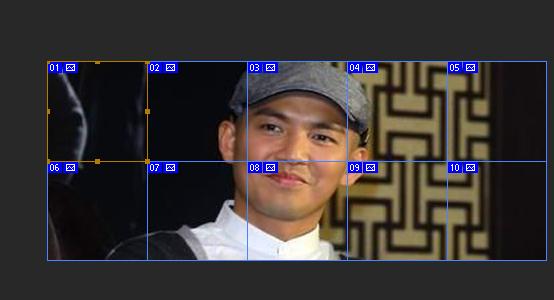
第二步:选择“裁切工具”;里面的“切片工具” ,点右键,把素材画布裁切为水平2格,横版的5格,均分为10个小方格
1.选择工具
![]()
里滴
![]()
在图层上点右键选划分切片

点确定,效果

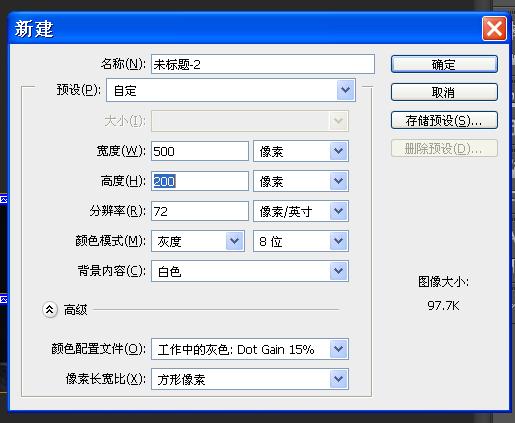
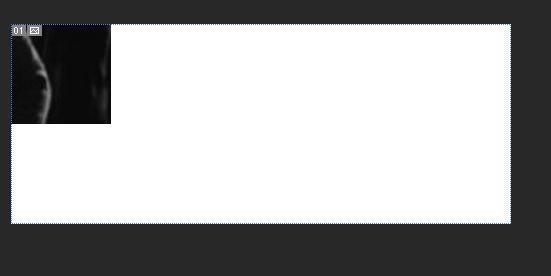
第三步:选择文件菜单栏的“新建工具”,重新去建一个新画布500X200,白色

点标题-1
选择“裁切工具”里面的“切片工具”并且左键点第一个小方格

然后点菜单---编辑---拷贝,点标题-2,菜单---编辑----黏贴,将小方格拷贝粘贴到“新建的空白画布”也就是标题-2上去

依次将10个都用相同滴方法,从标题-1拷贝到标题-2,将顺序排好

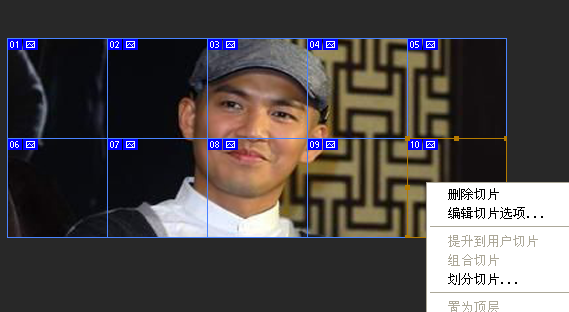
右键点10小格

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] 唯美签名效果GIF格式制作](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299120439_lit.gif)