高光字,ps设计红色高光文字效果
来源:PS联盟
作者:Sener
学习:15627人次
教程重点是文字高光部分的处理。过程:先对原始文字做简单的图层样式,设置好主色和边缘高光颜色;然后多复制两层,把填充都改为零,再分别设置图层样式,加强高光颜色,做出有光线感觉的线条效果即可。
最终效果

1、新建一个1000 × 650像素,分辨率为72的画布。选择渐变工具,颜色设置为红黑色至暗红色如图,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、选择文字工具,输入想要的字母或文字。这里的字体为“AvantGarde Md BT”,大小为500点。文字颜色为橙黄色:#fff601,如下图。

<图3>
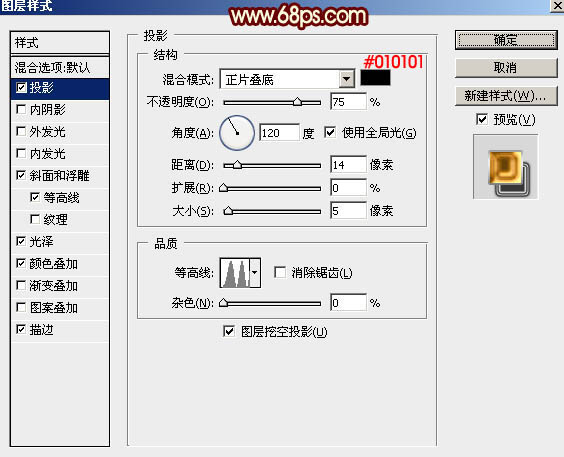
3、现在来给文字设置图层样式。双击图层面板文字缩略图调出样式设置面板,然后设置:
投影:颜色为暗红色:#010101,模式为“正片叠底”;勾选“使用全局光”;距离:14;大小:5像素;等高线选择波浪曲线,如下图。

<图4>
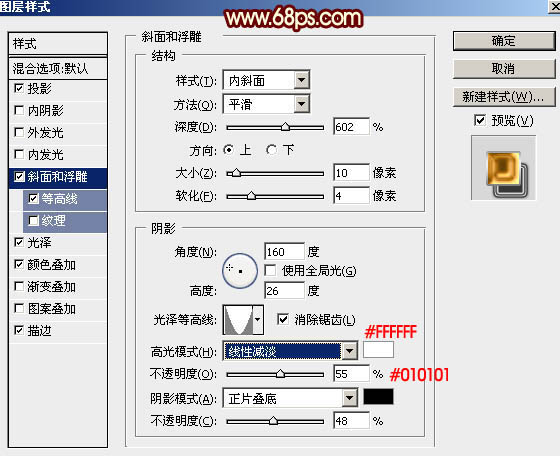
斜面和浮雕:样式:内斜面;不用勾选“使用全局光”。具体设置如下图。

<图5>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







