纸张效果,类似纸张撕裂的文本字文字效果
来源:优设
作者:ChloeRowe林雅诺
学习:7566人次
今天这个教程很简单,主要考验你钢笔工具的熟练度和蒙版的运用,30分钟就可以学会特别流行的纸边撕裂效果,素材已打包,新手来收!
素材链接:http://pan.baidu.com/s/1i3Vcx0p 密码:1ydj
效果图:



步骤1
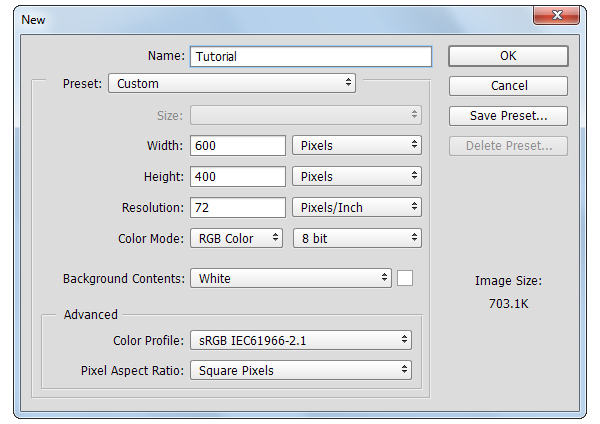
我们要新建600*400的图层,具体设置如图所示哦~

步骤2
然后打上“Wirte”,设置文字的颜色为#FFE5CD,大小为140px~


步骤3
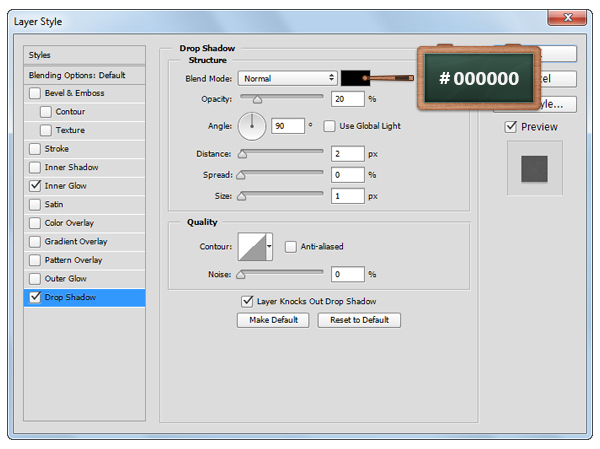
现在我们打开图层样式,参数设置如下图所示:
投影,正常,透明度20%,角度90°,距离2px,大小1px
内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px



步骤4
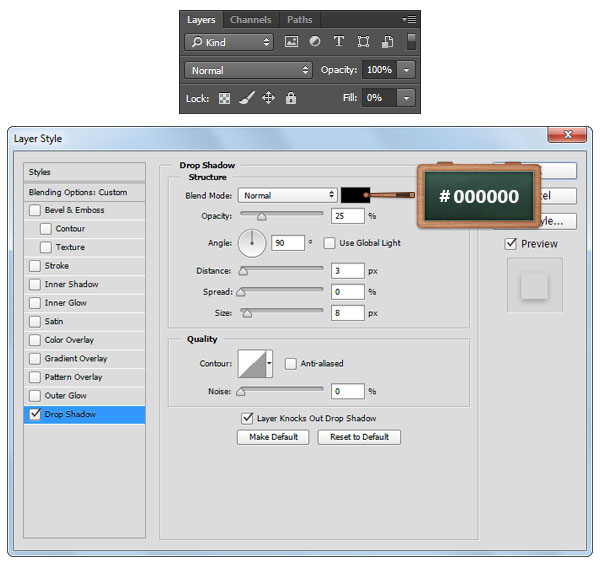
然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~=W=
投影,正常,透明度25%,角度90°,距离3px,大小8px


步骤5
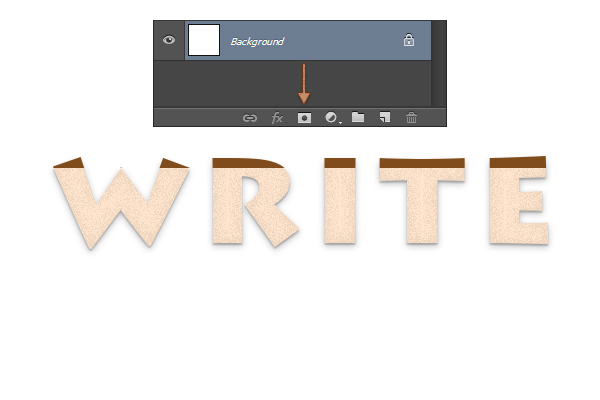
这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦~



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!