沙滩字,夏天到了,教大家做沙滩字清凉一夏。
序言:
说实话,今天打开我的站酷我震惊了。原本的初衷是想把自己的所看所学分享给和我一样走在设计路上的新人,没想到得到了这么多小伙伴的关注与支持,在此谢谢大家了。平时在站酷只会看到各位大神们的身影,我很庆幸在这里看到了很多和我一样对设计充满热情的新人。也许我做的并不是最好的,愿大家一同努力,共同进步~
正文:
不知不觉夏天已经悄悄来到了,今天给小伙伴们分享的是“如何制作沙滩文字”有兴趣的可以跟着一起做。先上我做的最终效果图:

教程素材:http://www.16xx8.com/photoshop/sucai/2015/137516.html
前期准备:
安装字体“Gelpen”
Step 1
打开ps,编辑——预设——预设管理器,预设类型选“图案”,然后点开同一行像设置一样的标志,有个下拉小三角,点开之后选择“自然画笔”,跳出的对话框点“追加”。(这一步是为后面做准备的)
Step 2
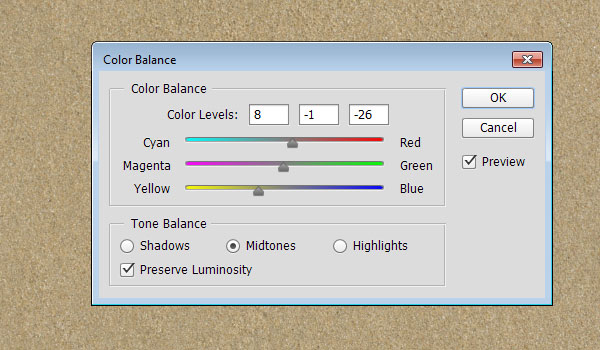
打开图片1——沙滩,“图像——调整——色彩平衡”,先调“中间调”,数值可参考下图。(由于原教程的沙滩图片难找,所以用了一张比较接近的图,因此调数值可以根据自己的感觉做改动,更像沙滩的质感就ok了。下一步同理。)

Step 3
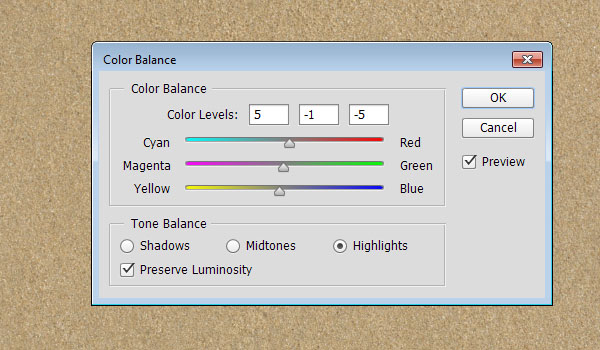
接着调“高光”。同上

Step 4
复制背景图层
Step 5
针对拷贝的背景图层,“图像——调整——色阶”(快捷键:Ctrl+L)调节中间的灰度值,目的是让其稍微暗一点。可以根据自己的感觉调整一下,以下数值可以参考。

学习 · 提示
相关教程







