图标设计,快速设计精致旋钮图标教程
来源:贴吧
作者:_projava_
学习:16418人次
今天教大家做一枚旋转按钮图标,步骤简单,效果精致,还提供了PSD参考文件,喜欢的同学一起练练吧,做完记得交作业。
最终效果:
PSD源文件:http://www.16xx8.com/photoshop/sucai/2015/137578.html

类似图标教程:《图标设计,设计同步按钮实例》、《图标设计,设计播放按钮图标》
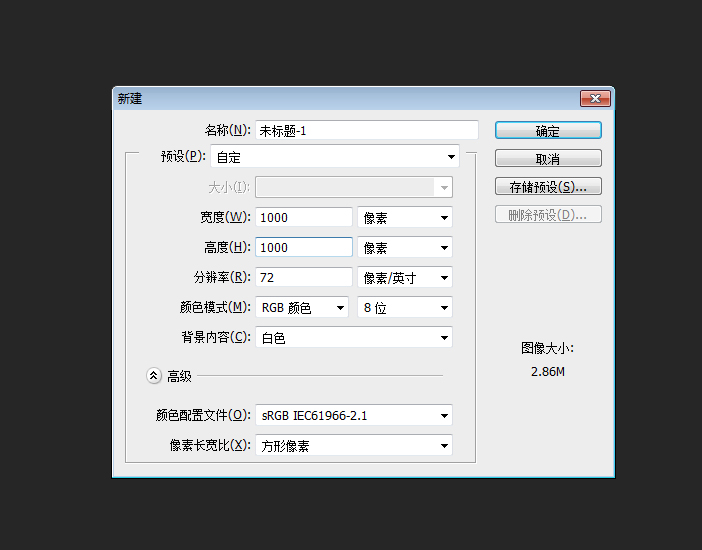
新建一个1000*1000,72分辨率的新画布。

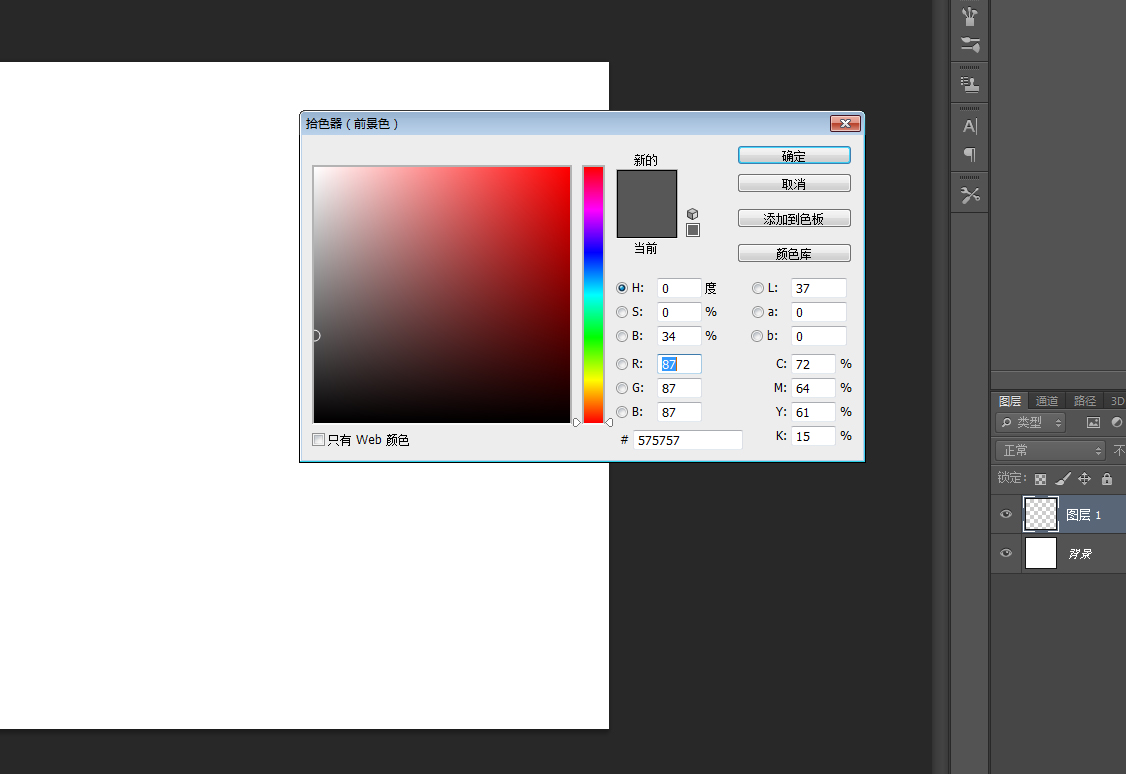
新建一层,填充34%的灰色。

在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

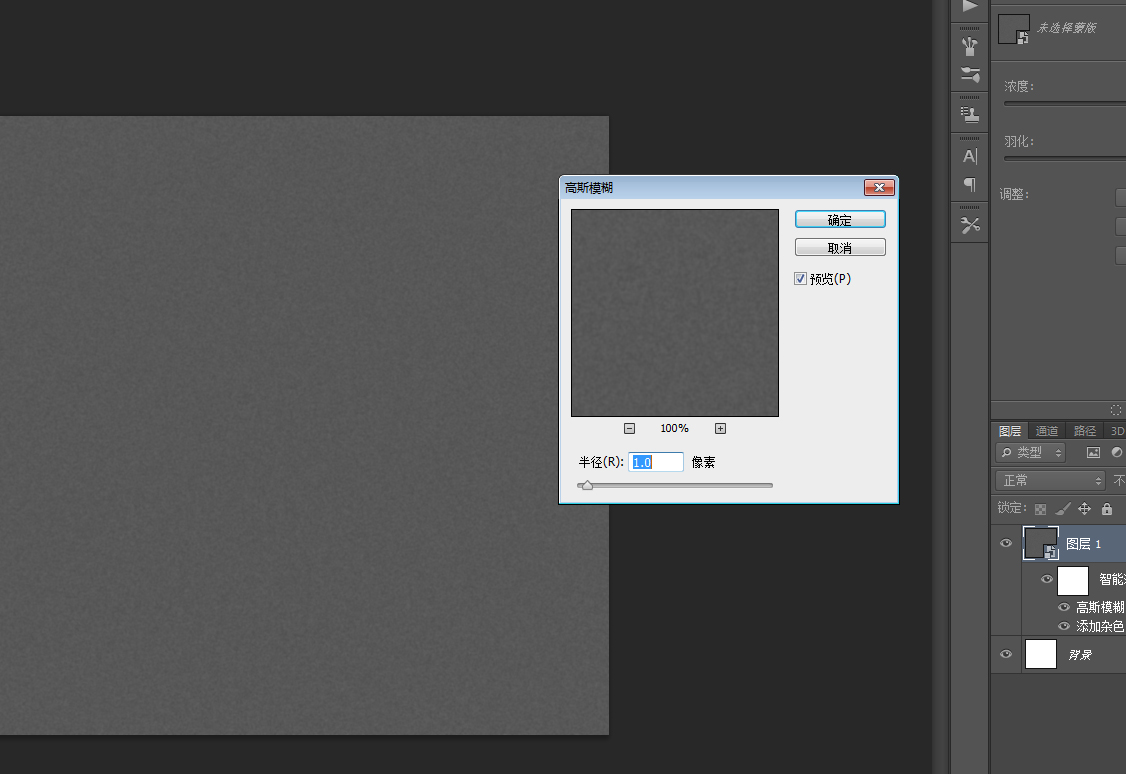
添加杂色。

再高斯模糊一点。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!