点击按钮,设计一枚通透的质感按钮教程
来源:桂桂博客
作者:DearSalt
学习:20058人次
该教程不难,效果十分好,主要用图层样式制作质感和高光,文字随意添加适合的就可以了,有兴趣的同学跟着一起练习一下,做完记得交作业。

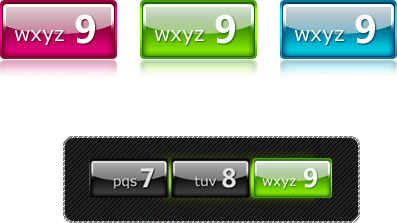
一、分析图层
在复杂的图形效果也是一层一层叠加起来的,想要做出它的效果必须分析它每一个图层的构成,这样才能做出更好的设计作品,首先我们将整个按钮分解开来,观察到共有四部分组成,“底层”是用一个图层完成的,并不是多个图层叠加,其它三个图层相对简单,接下来我们分层制作。

二、制作背景
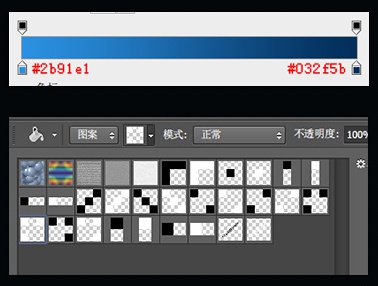
新建600px*600px,72分辨率的RGB画布,然后在使用渐变工具(G)做一个径向渐变图层,颜色数值如下,之后在其上方填充一个纹理图层,并适当降低不透明度以增加背景的质感。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!