图标设计,制作日常工具图标教程
来源:优设网
作者:ChloeRowe林雅诺
学习:16634人次
今天跟大家说说如何制作出我们日常生活常用到的工具形状图标,教程不难,主要考验大家钢笔工具的运用,大家一起练习一下。
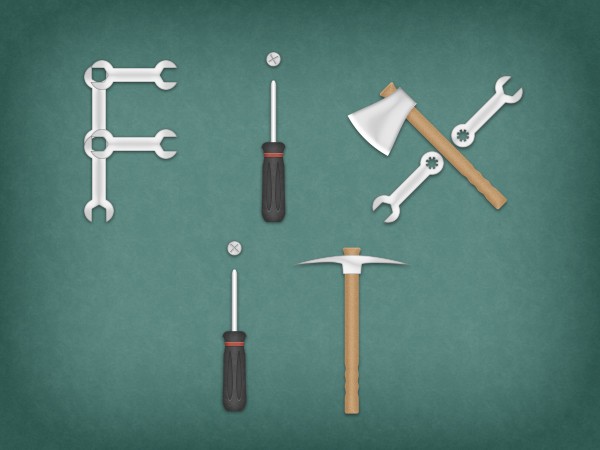
最终效果:

步骤 1
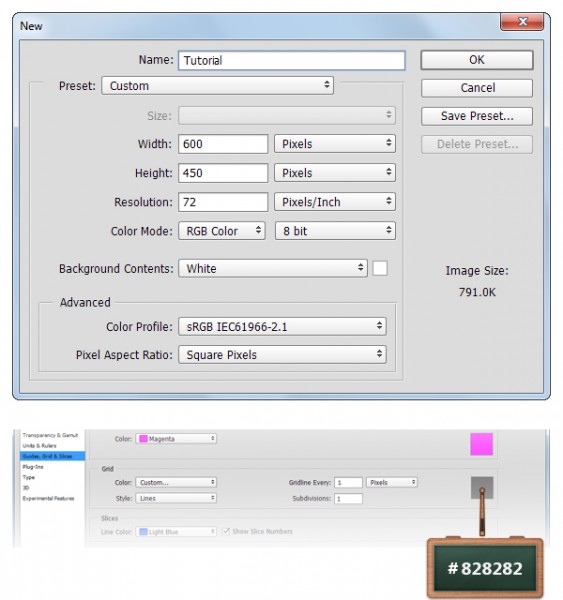
新建600*450px 的图层,视图>显示>网格,让网格显示出来,然后视图>对齐到>网格,对齐网格,Control + K打开参数设置(编辑-首选项-常规),参考线、网格和切片,参数值如下图所示,( Control + ‘ )显示/隐藏网格。

步骤 2
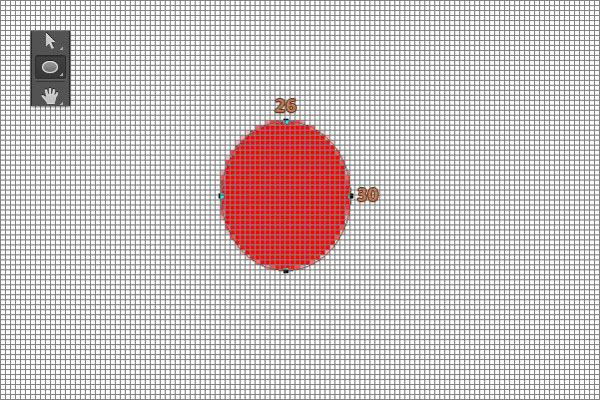
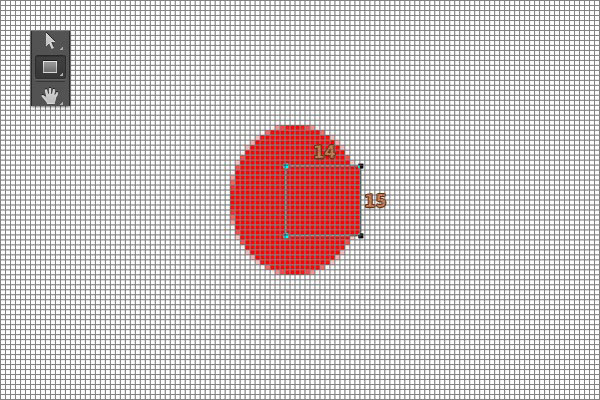
回到工具栏 ,将前景色设置为 #FF0000,然后选择椭圆工具在你的 画布上建立一个26 * 30px的椭圆。

步骤 3
选择矩形工具,创建一个14 * 15px大小的矩形,然后放置如下图所示。

步骤 4
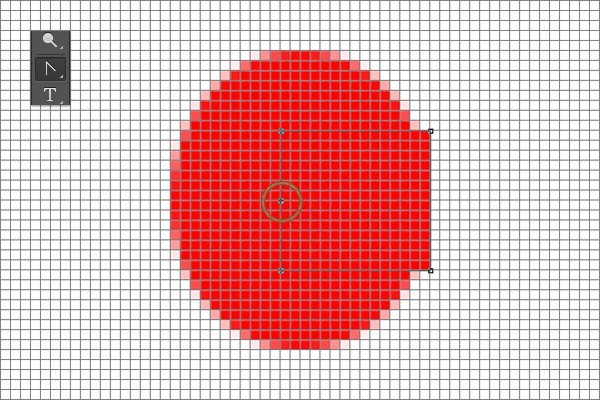
添加锚点工具,在矩形上添加一个新的锚点,如下图所示哦~

步骤 5
选择转换点工具,然后点击之前建立的锚点,按住Ctrl+左键,拖动锚点,如图二所示。

步骤 6
如果你不满意上一步,也可以使用直接选择工具适当进行调整啦~该点调整后的位置离原来的点有4px的距离。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!