植物字,设计有端午节节日气氛的竹节字
来源:PS联盟
作者:Sener
学习:8094人次
该效果主要先设计好字体外形,然后利用竹子素材通过变形整合成文字效果,十分简单粗暴,有兴趣的一起练习一下,做完记得交作业。
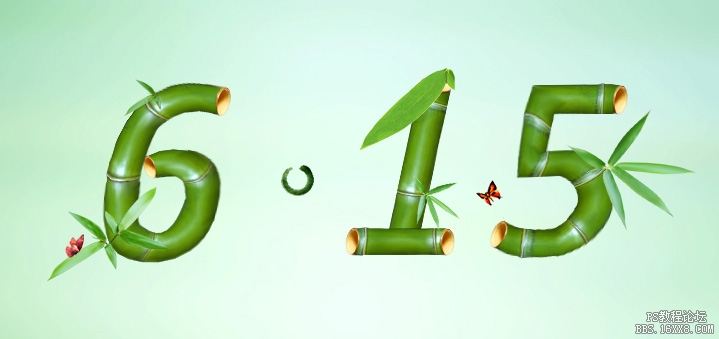
最终效果

1、首先打开下图所示的素材,保存后用PS打开。

2、新建一个组,命名为“参照”,不透明度改为:30%,如下图。

<图1>
3、保存图2所示的文字素材,用PS打开,拖到新建的组里面,调整好位置,如图3。

<图2>

<图3>
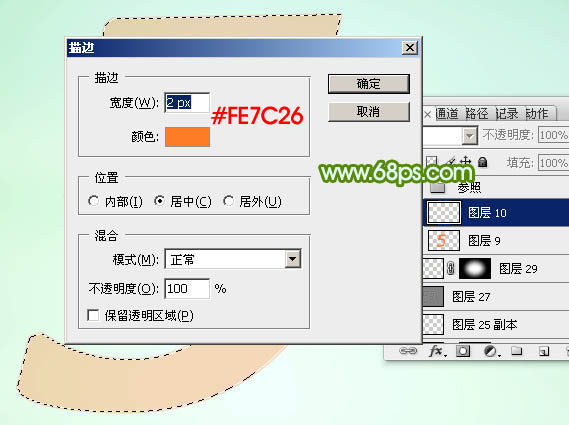
4、按住Ctrl 键鼠标左键点击文字缩略图载入文字选区。新建一个图层,选择菜单:编辑 > 描边,参数设置如图4,取消选区后把原文字图层隐藏,效果如图5。

<图4>

<图5>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!