切图教程,分享一个切图神器
我们公司刚刚把一个用于批量切图的内部工具收拾了一下发布了,自以为
非常方便,欢迎大家试用,内部工具免不了带着内部人员的使用习惯,所以
如果使用中出现问题还请海涵. 下面是工具介绍:
PandaCUT 熊猫切图

一个photoshop CC的javas cript脚本,可以帮助任何被PS切图折磨的人
进行自动的,批量的,跨越图层的,自由的切图.
为什么需要一个新的切图工具?
世界上有不少切图工具,但大部分是基于图层的切图,但事实上,我们经常会遇到 跨越多个图层的切图需求,例如从后向前ABC三个图层,PandaCUT可以实现先隐藏B图层, 打开A和C图层导出,再隐藏A图层,打开C和B图层导出.如此批量导出图片,几乎是全自动化! 你还可以设置无论怎么导出都不隐藏的图层,例如背景图层,曲线/亮度对比度调整图层.
本项目并不使用外部的工具,而是使用photoshop自带的javas cript脚本功能,也就是说:
你不需要安装photoshop之外的任何东西
所有的第三方滤镜,素材什么的均可使用.
完全由photoshop渲染,就如同手动导出一模一样,photoshop里什么样,导出就什么样.
性能? photoshop撑得住,PandaCUT就撑得住!
那么,如何使用呢?
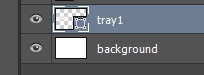
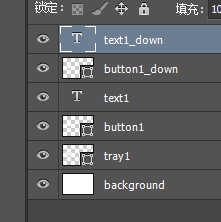
我们来假设一种情况,老板让我绘制一个按钮,于是我先画了一个按钮的底板:

看上去它是这样的:

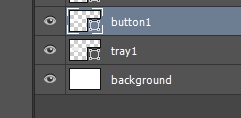
然后,我又在它上面画了一个按钮:

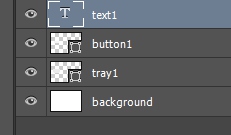
在它上面,我写了一行字:

于是这个图看上去是这样的:

当然,有按钮抬起来,就有按下去,于是我又新建了两个图层,分别是按钮和按钮上的文字:

按钮按下去的状态是这样的:

现在,我们要导出它了!

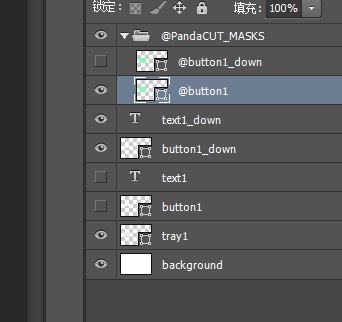
首先,我们先需要创建一个组,这个组的位置需要在所有图层的最上面,
把这个组的名字改成“@PandaCUT_MASKS”,
当一个组被起名叫“@PandaCUT_MASKS”后,
意味着PandaCUT将按照这个组内部包含的所有图层名称导出图片.
于是,我们新建一个叫做"@PandaCUT_MASKS”的组,由于我们要导出两张图片,
于是我们在组内部添加两个图层, 图层必须以"@"开头命名,
后面紧跟着的单词既是将来导出的图片文件的名称(不要加扩展名):

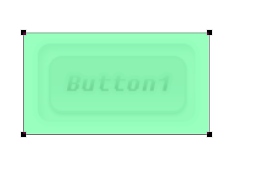
然后,我们把当前,"@PandaCUT_MASKS"组内部的每个图层,使用photoshop的"矩形工具",
分别拉出最终生成的每张图片需要截图的范围,对于本例来说,
我们要对着两个图层各拉出一个包裹着按钮的矩形,当然,由于按钮的位置是一样的,
所以这两个矩形是完全重叠的,(颜色无所谓,但不能是纯透明的),就像这样:

接下来,我们给矢量矩形图层起名叫做"@button1"和"@button1_down",它们会被作为一个标示,
任何在"@PandaCUT_MASKS"组之外的图层中,一旦出现了名字中有@button1字样的图层,
学习 · 提示
相关教程







