投影字,设计复古风格的多层投影文字教程
来源:站酷
作者:大bear小熊
学习:5830人次
本教程主要使用Photoshop制作怀旧复古风格的3D艺术字教程,教程的风格非常的漂亮,国外的海报设计中经常见到这样的字体设计,教程主要使用到图层样式中的渐变叠加、图案叠加、描边等工具来完成,喜欢的朋友让我们一起来学习吧。
教程所需要的图案字体和背景:
所用素材:16xx8素材下载
intro字体:http://www.16xx8.com/photoshop/sucai/2015/m848258.html
复古背景图片:http://www.16xx8.com/photoshop/sucai/2015/f158644.html
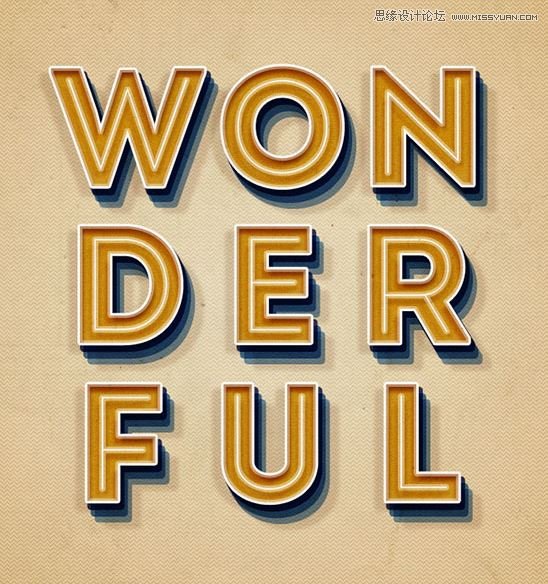
原作者制作效果图:
制作步骤:
第一步:建立背景
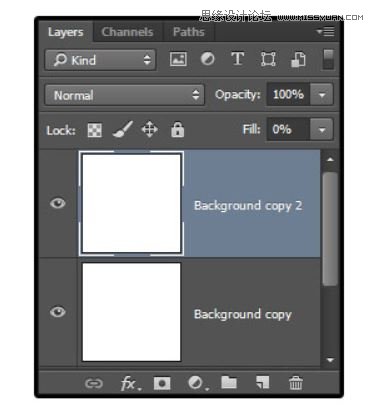
1、新建文件:尺寸为950*950PX,复制两层背景图层,然后把复制的背景图层2,填充值为0%。
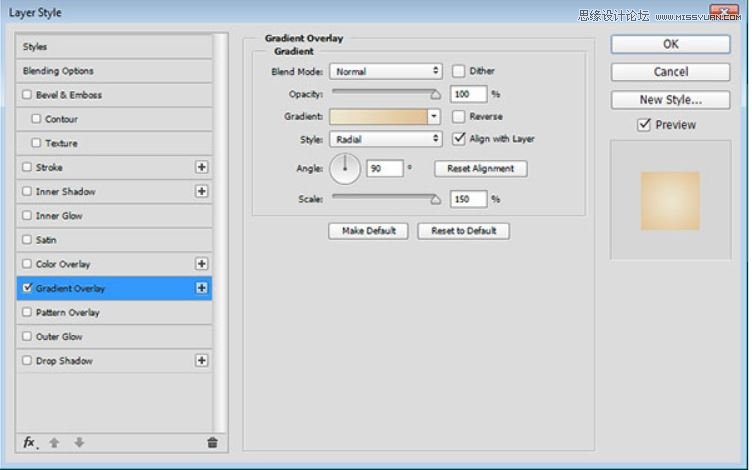
2、双击背景图层1打开图层样式:渐变叠加。
具体参数设置如下:样式:径向;缩放:150;渐变颜色:#ede6cf --- #e1c194

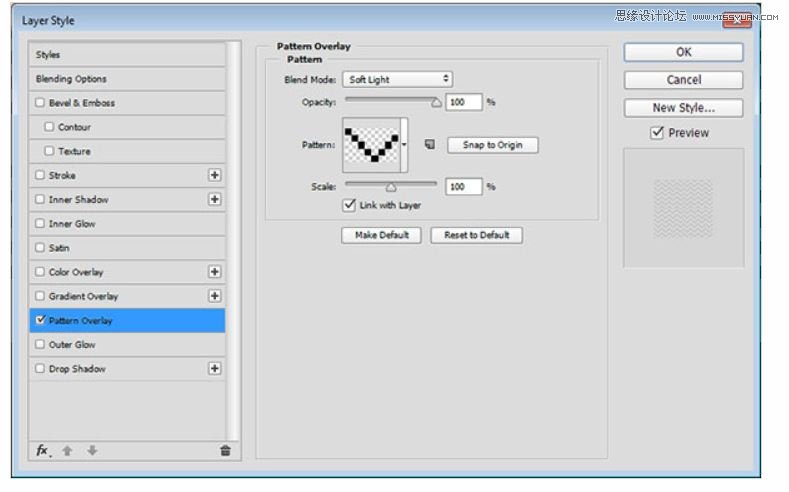
3、双击背景图层2打开图层样式:选择图案叠加,需要载入素材里面的图案才可以找到这个图案。
参数如下:混合模式:柔光;选择图案:Sawtooth

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!