如何制作有效的图标
来源:站酷
作者:dooplus
学习:8590人次

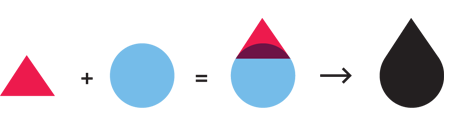
当我想要用图标来表现一个物体时,我会先仔细观察,然后尽可能将其拆分为最简单的形状。譬如,水滴可以用一个三角形和一个圆圈组成。

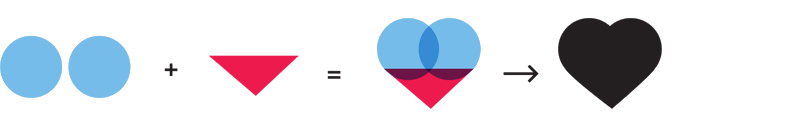
心形图标可以由两个圆圈和一个三角形组成。

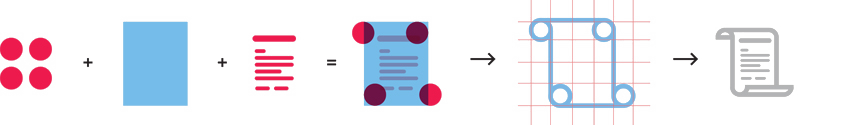
我通常会使用Adobe Illustrator来制作这些图形。矢量图形的线条粗细、节点以及图形之间的关系都非常易于控制。在Illustrator中,图形和线条间的互相转换也非常便捷。这些信息也许非常基础,但却是我制作大多数,甚至是复杂图标的方法。下面这个例子细节略多,是我最近为bill of rights所做的图标,其中,我也完全使用了相同的方式。

界面图标
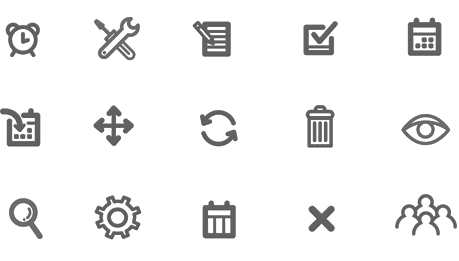
我最近正在为一款超赞的iPhone应用Parker Planner制作一组图标。我很喜欢这个项目,这组用户界面图标的要点是在易于理解和功能性强的同时,具有美观性,帮助用户在这款略为复杂的应用中进行导航。

下面,让我们来细看一下这些图标,并且分析我的制作步骤。我们就以垃圾桶图标为例,它就是由三个圆角矩形和三根线条组成的。
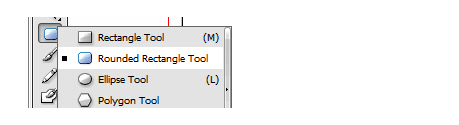
1 选择圆角矩形工具?

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







