水晶字,教你设计紫色水晶质感字教程
来源:PS联盟
作者:Sener
学习:10150人次
字体部分可以用钢笔等工具绘画出来,作者直接提供了素材,省去了练习难度,整体效果用了多次图层样式制作出来,很有透明质感,十分漂亮,推荐学习。
最终效果

1、新建一个1200 * 750像素,分辨率为72的画布,背景填充黑色。然后保存下面的素材,在图片上右键选择“图片另存为”保存到本机。

2、用PS打开刚才保存的文字素材,用移动工具拖进来,并调整好位置,如下图。

<图1>
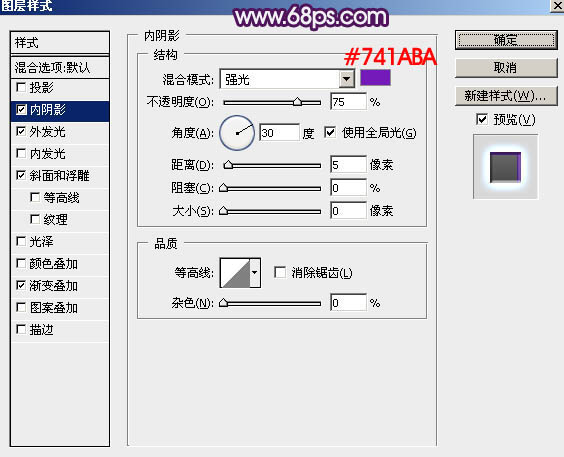
2、双击图层面板,文字缩略图调出图层样式设置面板设置参数。
内阴影:混合模式“强光”,颜色为蓝紫色:#741aba,其它设置如下图。

<图2>
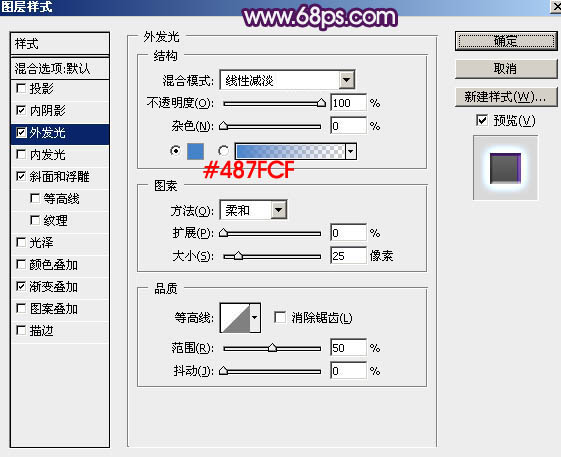
外发光:混合模式“线性减淡”,不透明度为:100%,颜色为蓝色:#487fcf,其它设置如下图。

<图3>
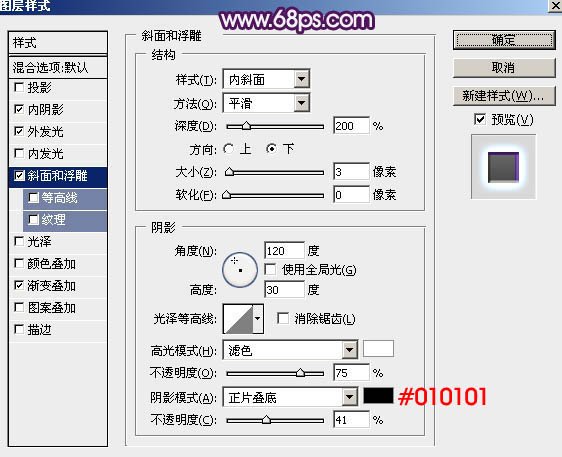
斜面和浮雕:

<图4>
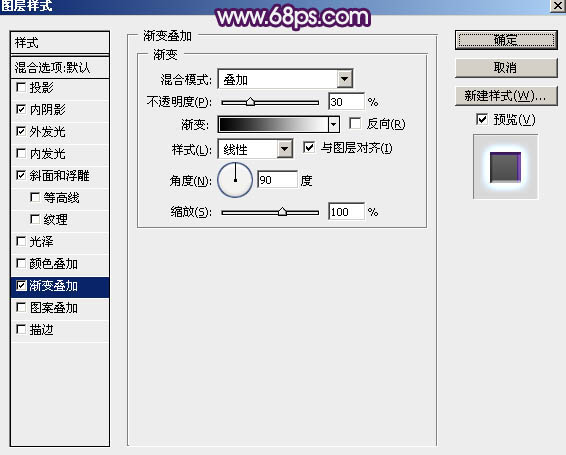
渐变叠加:渐变为黑白渐变,混合模式为“叠加”,不透明度为:30%,其它设置如下图。

<图5>
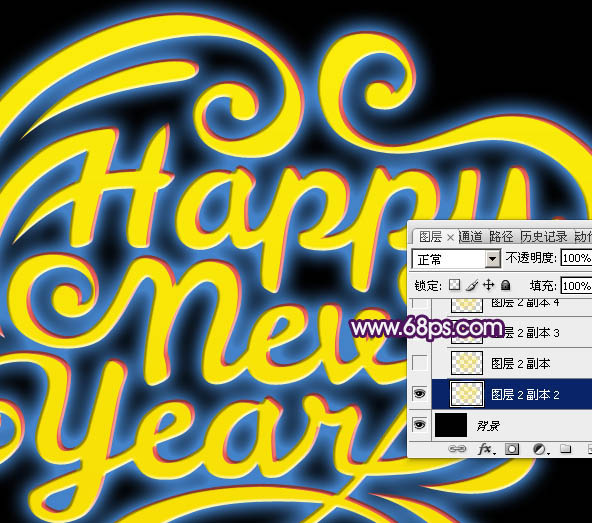
3、确定后得到下图所示的文字效果。

<图6>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 真TND麻烦啊
真TND麻烦啊 最后那个星星不知道怎么画,做不出最后的效果
最后那个星星不知道怎么画,做不出最后的效果








