招募海报,设计大型选秀招募活动主页实例
来源:站酷
作者:动不动就饿
学习:24398人次
不一定每一个教程都是好的,说的都是完全正确的,但是因为每个教程面向的对象不同,大家的设计水平也不同,这样的话其实并没有一个很好的评判标准说一个教程的好与坏。我还是那句话,取其精华去其糟粕吧。只要一个教程中有一点能够让你感觉到提升,其实就足够了。
最终效果

简单分析:
刚拿到UE的时候我一眼看到的不是“天龙畅秀阁”,而是“主播激情”,感觉直到现在都很佩服自己的洞察力。回到正题,UE的初衷相信不用我说,大家也能看出来,传统的人设摆放,文字排版,我看了下给到的人设,是活(zhen)的(ren),感觉没有打动我。都没有打动我怎么能打动你们呢??所以,后来我还是要求把人设咔掉。。
需求方的要求是想要那种星光四射、无比高大上,闪光灯扑面而来、射瞎钛金狗眼的那种氛围,不要笑,你们一定也遇到过,简单分析一下吧:
1、都告诉你了是招主播的!颜色还用我多说么!好吧,颜色是需求那边给到的,紫色
2、既然是招募主播的,咱们是不是也可以来个“无龙好主播”的选秀? I WANT YOU!!!
3、正规主播的职责应该是“说学逗唱”吧?看来得找个元素能够体现招募的性质。

提炼关键词并寻找素材:

还找了些相关参考案例如下:

主要用到的素材:(教程每步需要素材时已经提供了。

一、打造最外围场景。
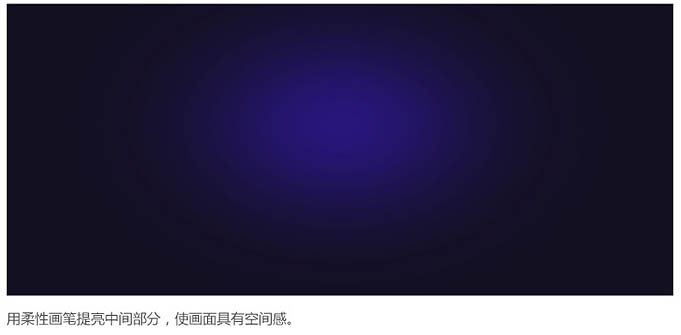
1、先铺一个底色,色值:#131021。

2、用柔性画笔提亮中间部分,使画面具有空间感。

3、用柔性画笔给中上部加更大面积的偏紫的颜色。

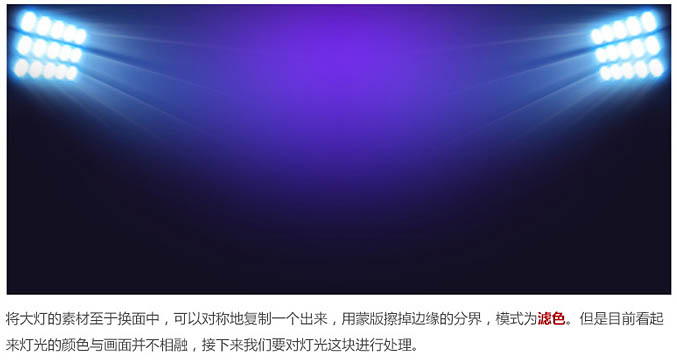
4、将大灯的素材至于画面中,可以对称地复制一个出来,用蒙版擦掉边缘的分界,模式为“滤色”。但是目前看起来灯光的颜色与画面并不相融,接下来我们要对灯光这块进行处理。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







