UI教程,设计锤子时钟图标教程(2)
来源:站酷
作者:xinyi_2009
学习:21384人次
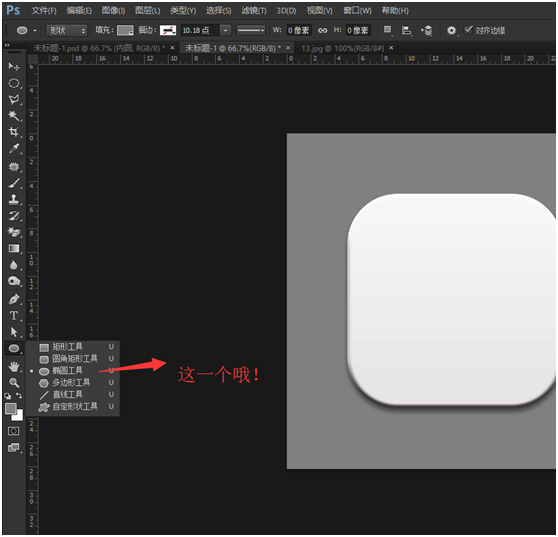
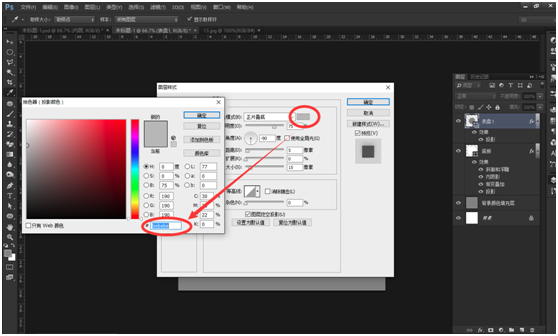
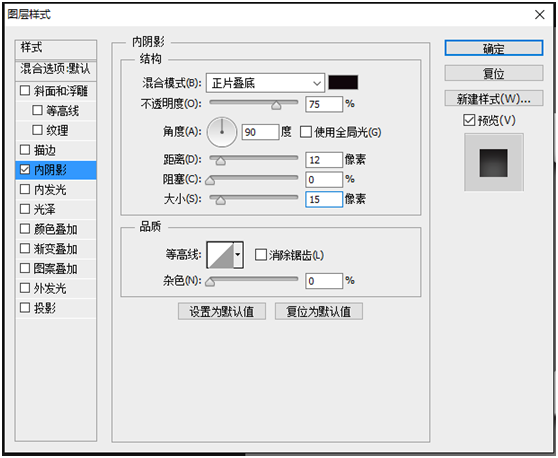
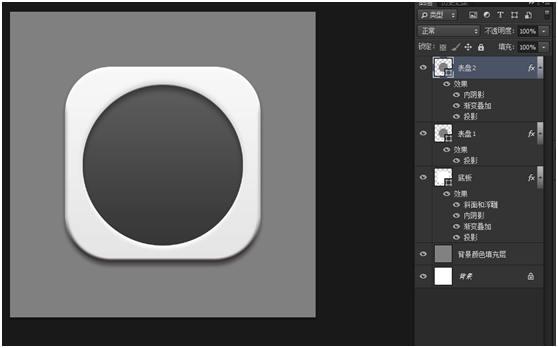
第三步,底板做好了之后,我们开始要表盘里面的凹下去的效果,我们这一块分为两大块做,选中椭圆工具,按住Shift键,新建一个420px X 420px的正圆,命名为表盘1,并添加相应的图层样式。


接着复制一层,命名为表盘2,选择清除图层样式,重新添加新的图层样式。


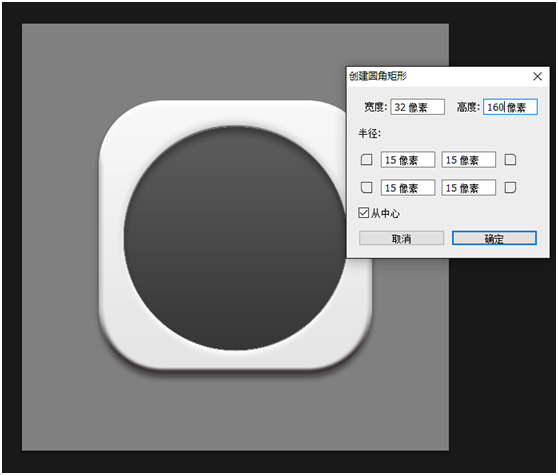
第四步,做完以上之后,我们做指针,用圆角矩形工具绘制一个160px X 32px的圆角矩形,圆角设置成15px ,颜色为白色。命名为指针1


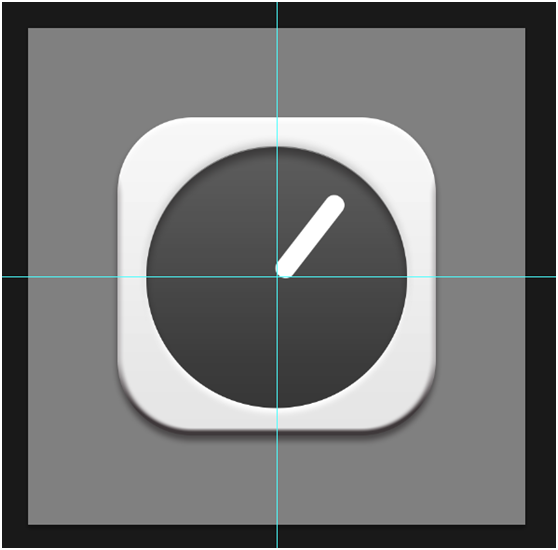
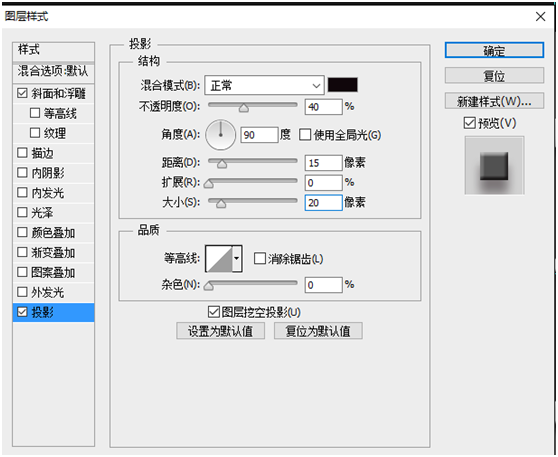
拉出辅助线,放到圆心的位置,摆放好位置,并设置指针1的图层样式。

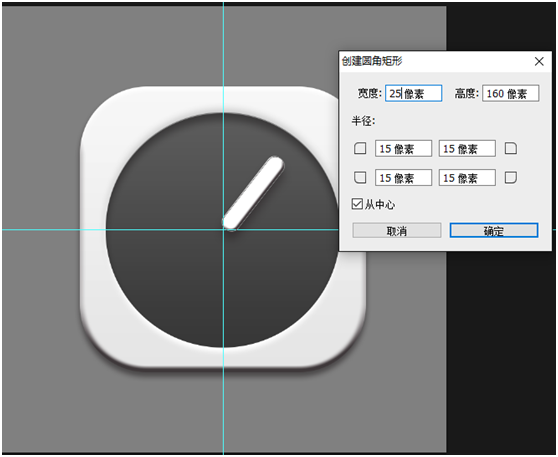
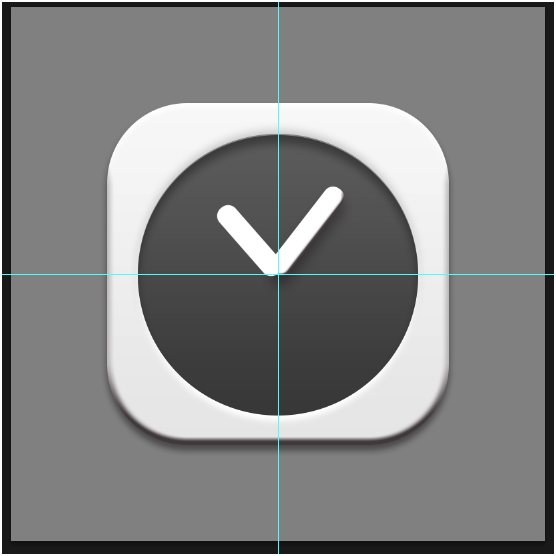
做完指针1之后,我们要做指针2,设置参数为:


学习 · 提示
- 发评论 | 交作业 -
最新评论
酷酷的阿阳2018-05-28 01:04
有视频就好了
回复
梦的翅膀2017-07-24 02:29
谢谢提供的教程,自己尝试做了一遍,做成功了,效果还不错。但是教程中也有一点不足,就是表盘的图层样式的数据没有提到,也没有详细的解释,这个很容易让人忽略,导致与效果不同,但是整体还是点个赞的。继续加油。
刘婷2016-03-02 04:43
刘婷2016-03-02 04:03
Jinpeng2015-12-27 01:52
Jinpeng2015-12-27 01:12
相关教程
关注大神微博加入>>
网友求助,请回答!