动图技巧,分享三种调整GIF动图的方法
来源:太平洋电脑网
作者:么么茶
学习:27496人次
教程其实很简单,主要讲解了三种调整动态图片颜色的方法,分别是添加调整层、设置图层样式和逐帧调整,都是一些基础方法,新手可以看看。教程是翻译教程,所以参考图都是英文界面的,大家打开自己的PS对照学习。
相比静态图,GIF动态图更加能让你的设计作品吸引人们的眼光。本期国外精品翻译教程就跟大家一起学习三种在Photoshop调整GIF动态图的方法。
用Photoshop CS5、CS6或创意云版本打开GIF动态图;在主菜单栏中选择“窗口>时间轴”或者“窗口>时间轴”;在主菜单栏中选择“窗口>图层”。
一、调整图层
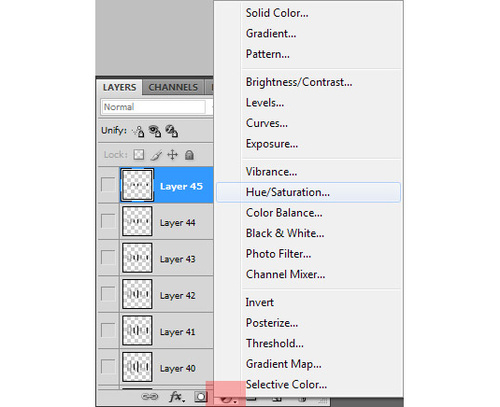
在图层面板,选择顶端图层,然后点击调整图层按钮,添加调整图层。

图01
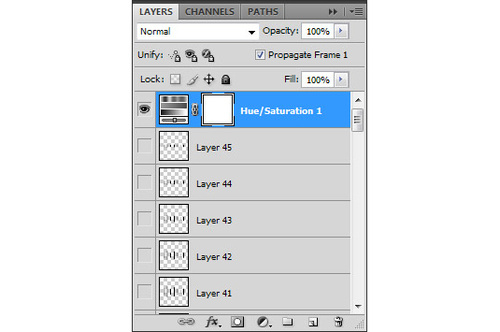
选择其中的调整图层,调整图层上的任何改变都会影响下面所以帧和图层的效果。

图02
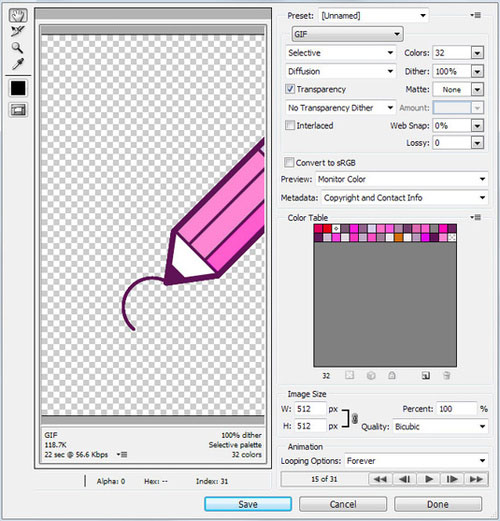
通过尝试不同的调整图层,达到想要的调整效果。这会给整个动态图的色彩和对比度带来很大的改变。当调整完成后需要保存,选择“文件>存储为Web所用格式”。选择GIF格式和需要输出的颜色数量。确保透明色、杂边和动画选项都设置正确。点击存储,保存为新文件。

图03
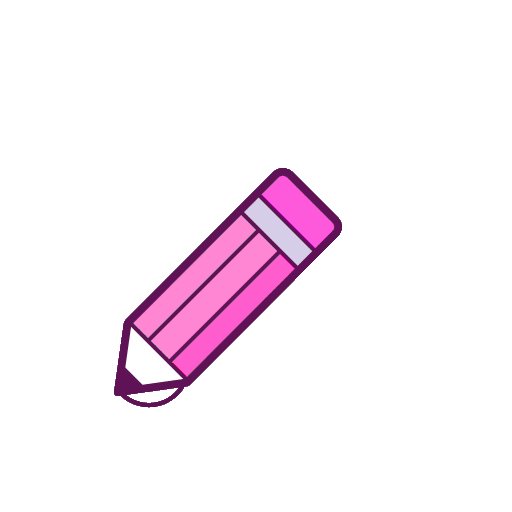
原图

图04
调整效果

图05
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 精灵动画签名制作..。](http://pic.16xx8.com/article/UploadPic/2008/1/24/2008124181020319_lit.gif)

