AI文字教程,设计烤肠形状的文字效果
来源:优设网
作者:昵称见左边头像
学习:5454人次
把效果做成烤肠图案的笔刷,就能十分简单的做出文字效果,大家一起来学习一下这个小技巧吧。
最终效果:

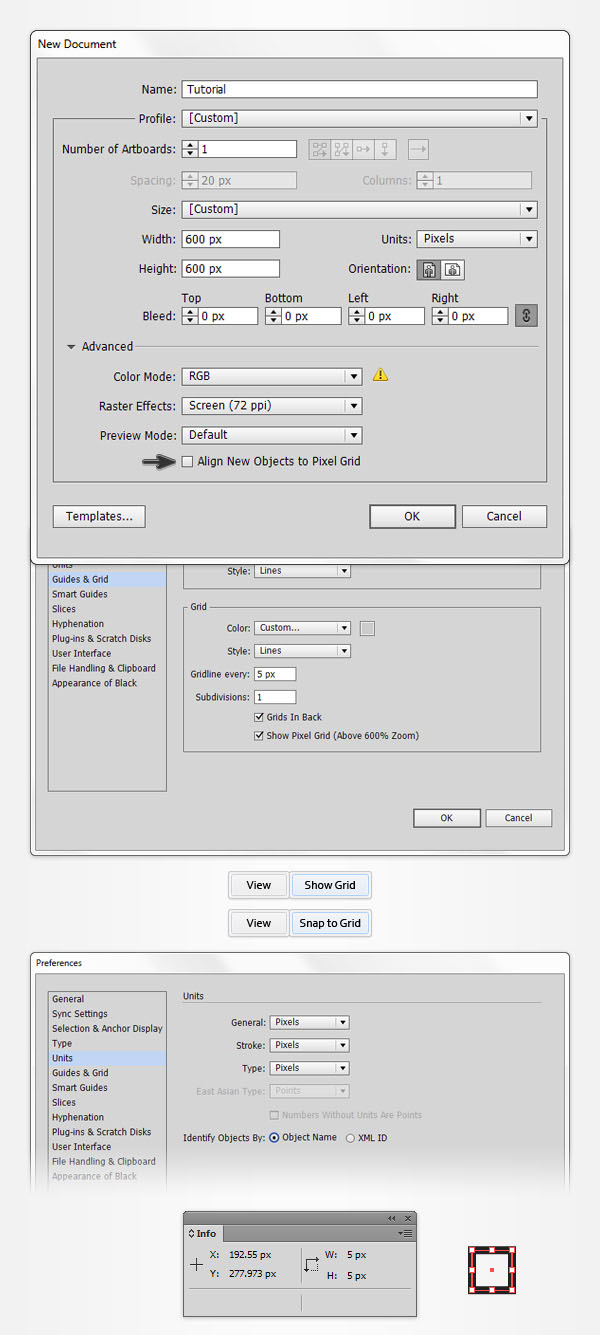
一、新建文档和设置网格
文档大小:600*600;颜色模式:RGB;栅格效果:屏幕(72ppi)。
视图>现实网格;视图>对齐网格。
编辑>首选项>参考线和网格>网格线间隔:5px;次分隔线:1。
打开窗口>信息:以便观察对象坐标和大小。

二、创建主体图形
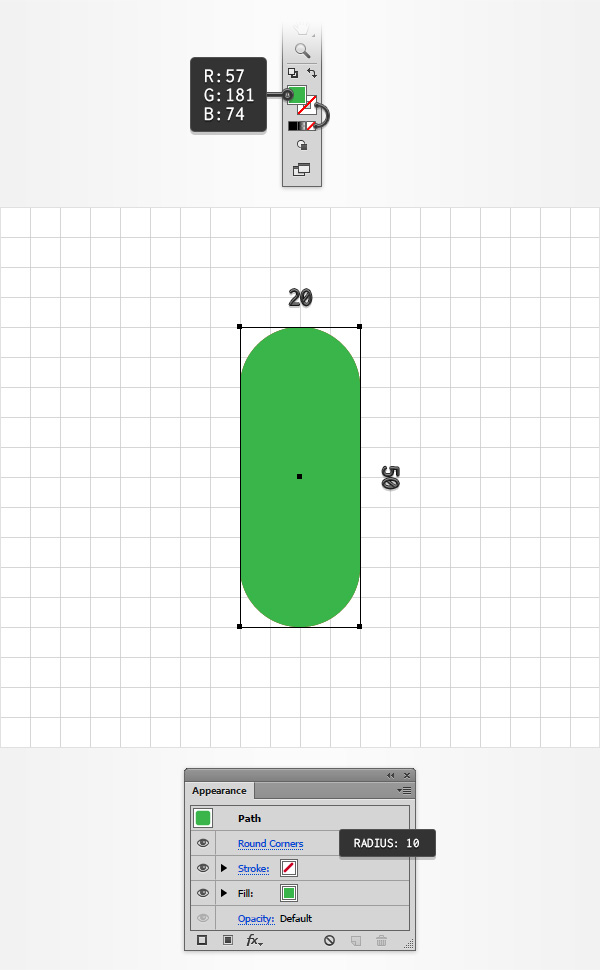
第1步
用矩形工具画出20x50px,填色:R=57 G=181 B=74的矩形。
添加效果>风格化>圆角>半径:10px。

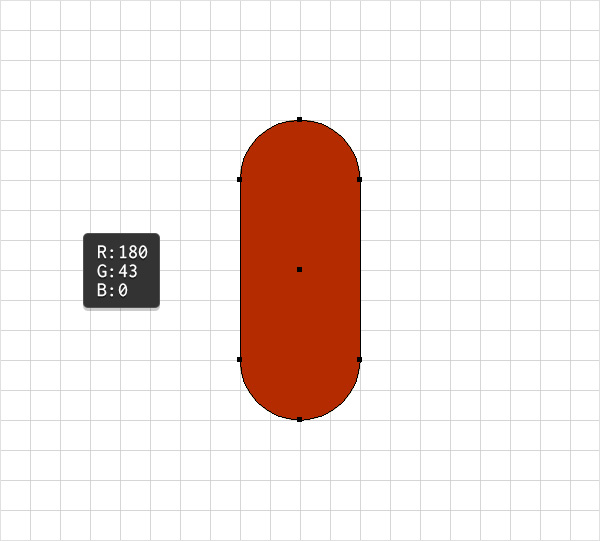
第2步
选中绿色矩形,添加对象>扩展外观。
复制一份矩形(Control-C>Control-F)将矩形副本的颜色改为:R=180 G=43 B=0。

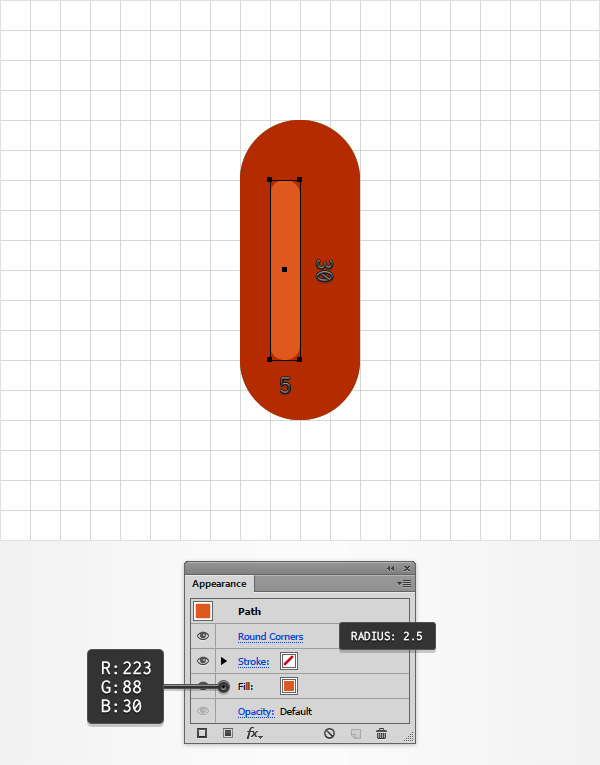
第3步
用矩形工具画出5*30px,填色:R=223 G=88 B=30的矩形。
添加效果>风格化>圆角>半径:2.5px,添加对象>扩展外观。
将矩形移到如图位置。

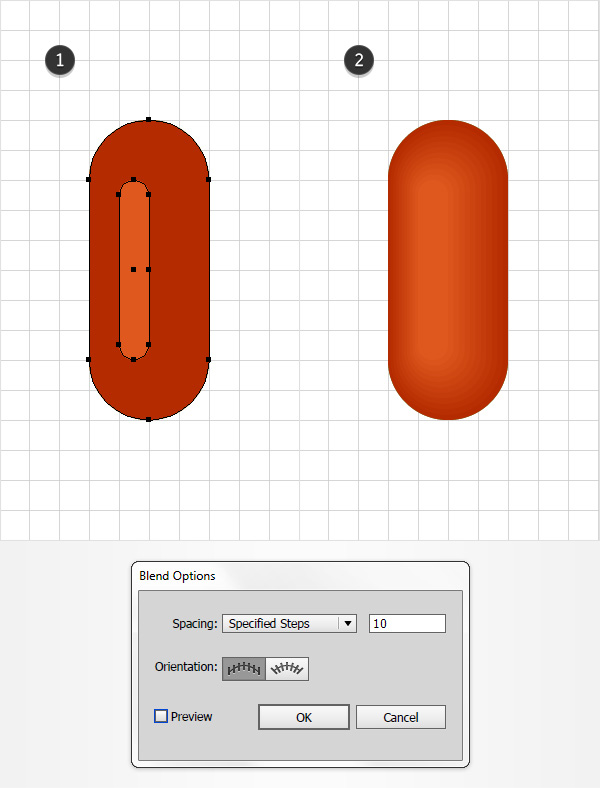
第4步
双击混合工具,设置间距:指定的步数:10。
选中棕色和橘色两个矩形,添加对象>混合>建立。
效果如图所示。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







