鼠绘空调,鼠绘一台白色的空调教程
来源:pdadians
作者:P大点S
学习:11313人次
这篇空调教程步骤比较多,但难度不大,主要用图层样式制作,不懂的可以参考一下PSD文件,想学的跟着一起练习一下吧。
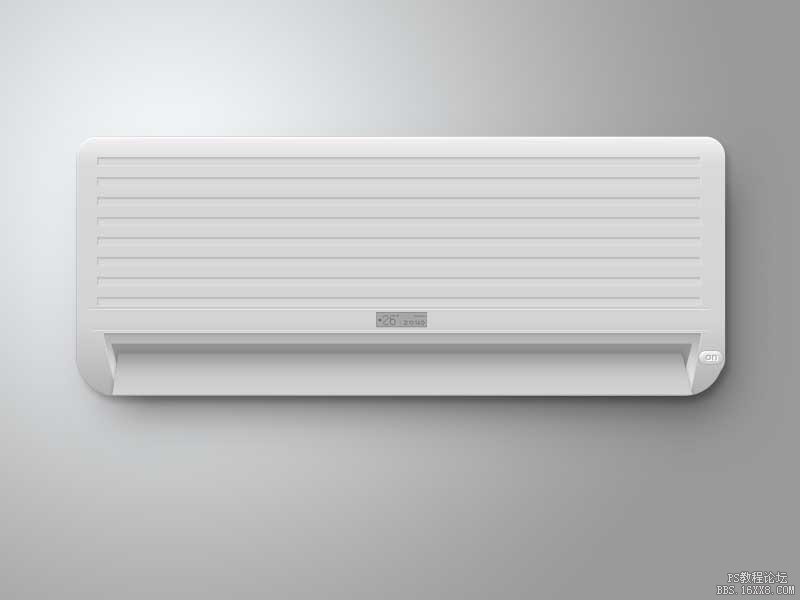
先看看效果:

源文件打包:http://www.16xx8.com/photoshop/sucai/2016/786359.html
新建文档,这里我用的尺寸是800*600像素,我做了一个渐变的背景。
用圆角矩形工具画一个圆角矩形,我用的尺寸是650X200像素,圆角角度上面为20,下面为40。
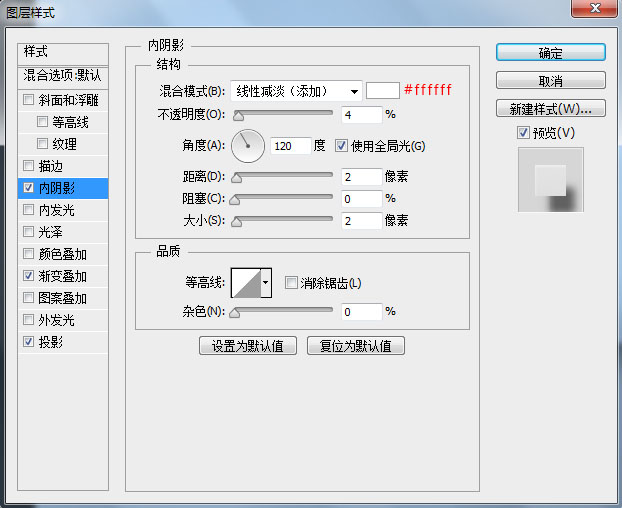
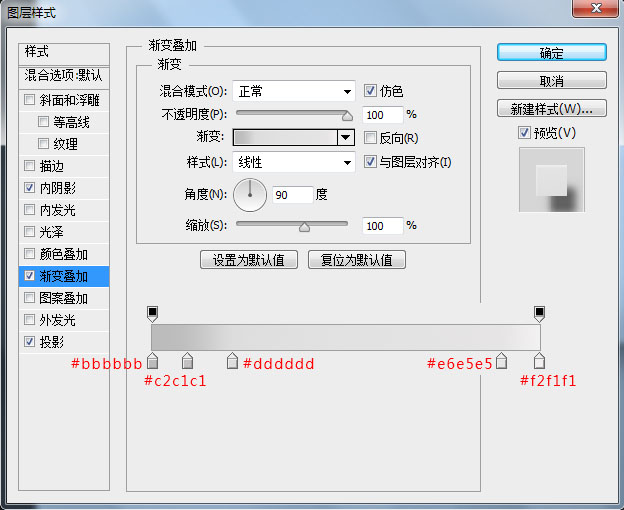
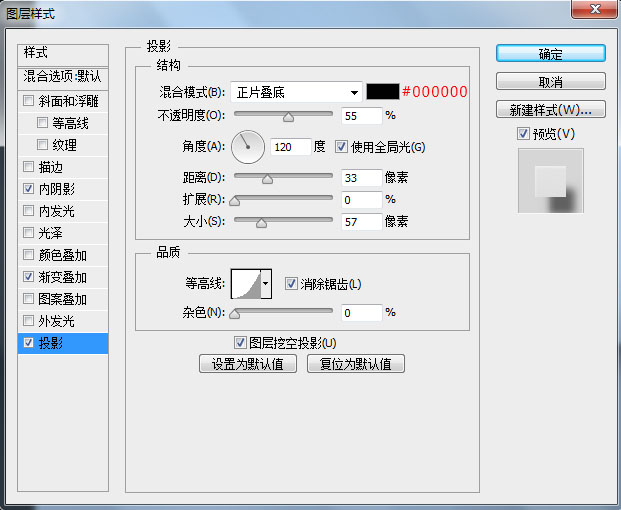
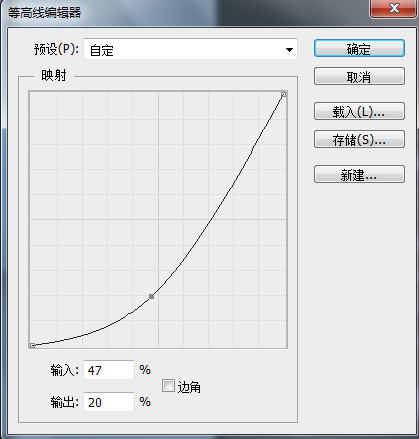
给这个圆角矩形添加一个图层样式,我将用这个圆角矩形来当作空调的主体部分。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!