AI鼠绘教程,鼠绘一杯牛奶和饼干教程
来源:未知
作者:不详
学习:9327人次
这篇鼠绘教程效果有点漫画风格,比较简洁,主要学习基本形状工具的使用,喜欢鼠绘的一起来学习吧。先来看看效果:

我们开始吧!
1、画一个脆脆的巧克力曲奇饼干第一步
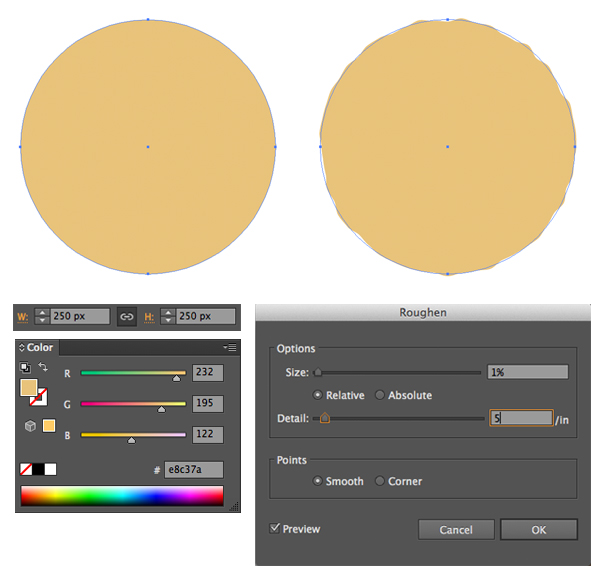
首先画一个250*250px大小的圆,用椭圆工具(L),同时按住Shift键来画圆。 给圆形填充沙滩黄色,选择“效果——扭曲和变换——粗糙化” 大小调至1%,勾选“相对” 然后将“细节”值调至5,勾选“平滑”。 点击“确定”,圆形的边缘会变的参差不齐。

第二步
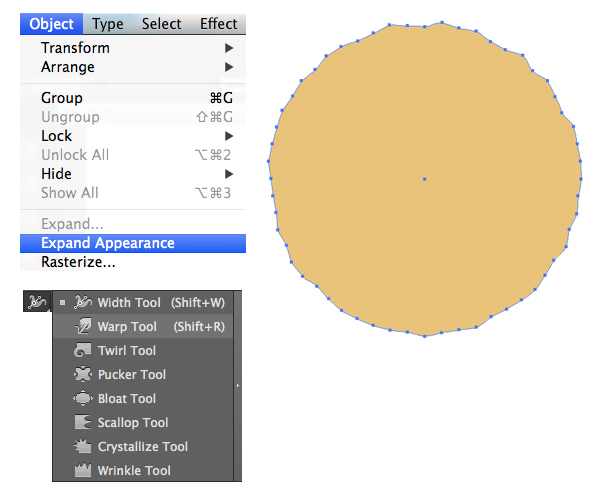
选择“对象——扩展外观”,使用“变形工具(Shift+R)”使圆形边缘的某些地方更参差不齐。(按住Alt键和Shift键可以调节变形工具的大小)

第三步
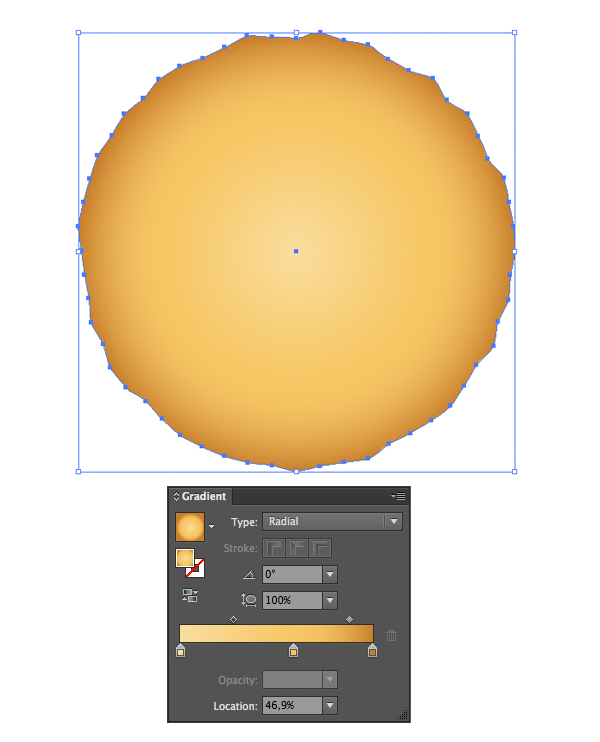
对饼干使用径向渐变,中心到边缘由亮到暗。

第四步
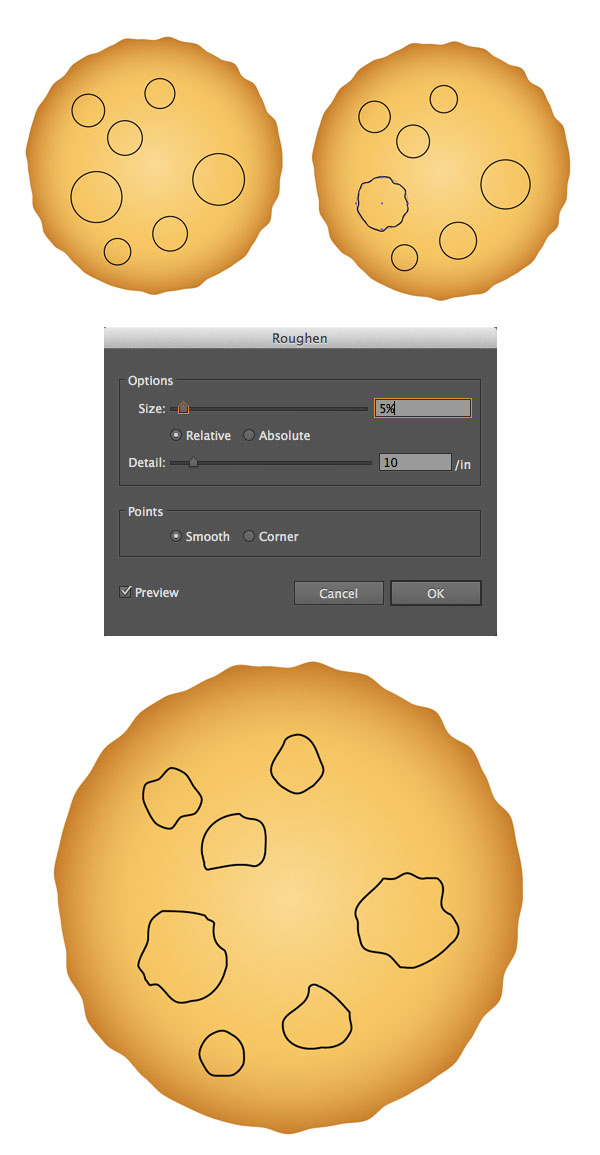
通过在饼干表面增加一些凹痕来使其表面更有质感。 选择“椭圆工具(L)”画一些圆,使它们大小不一,随意地分布在饼干表面。
像之前将饼干的边缘粗糙化的做法一样,将分布于饼干上的圆形粗糙化,但是这一次要使它们的边缘更粗糙,将“大小”值调整为5%,勾选“相对”;然后将“细节”调整至10,勾选“平滑”,点击“确定”。
然后选择“对象——扩展外观”,接着使用“变形工具(Shift+R)”来调整边缘的形状。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







