纹理字,设计蜘蛛侠纹理文字效果
来源:站酷
作者:新溪小莹
学习:9237人次
这是一篇翻译国外大神的教程,教程简单粗暴,已经提供练习素材,大家可以跟着教程一起练习一下。
最终效果:
练习素材:http://www.16xx8.com/photoshop/sucai/2016/b13452.html
步骤一:
新建文档,850x500像素,72像素,白色背景。双击解锁背景图层,并给予增加图层样式。
步骤二:
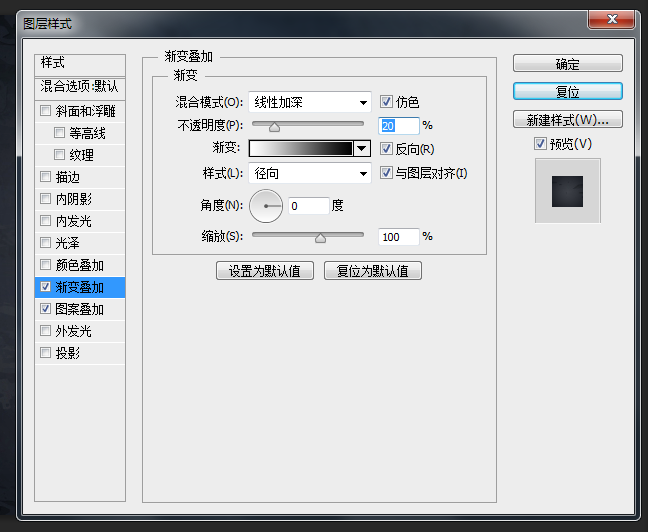
1.渐变叠加
→混合模式:线性加深
→不透明度:20%
→渐变:由白到黑的渐变
→样式:径向
→角度:0°

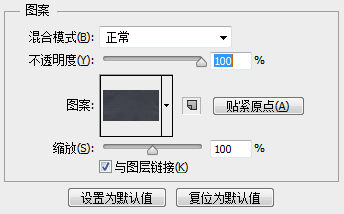
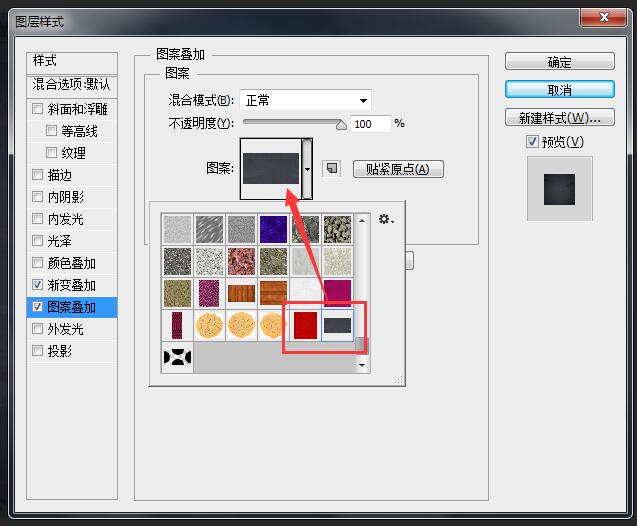
2.图案叠加(首先先打开两张背景素材图,并编辑-定义图案。)
→混合模式:正常
→不透明度:100%
→缩放:100%


最终得到的效果如下:
步骤三:
安装提供字体,输入文字。增加效果。
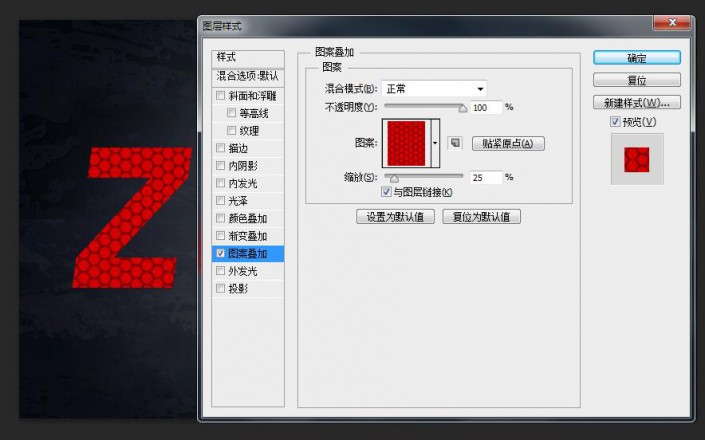
1.图案叠加
→混合模式:正常
→不透明度:100%
→缩放:25%
学习 · 提示
- 发评论 | 交作业 -
最新评论
tcnRlWzVDn2018-03-27 11:06
个女朋友
回复
盟盟儿2016-09-07 07:52
老子今天在驾校被教练打了,麻辣个逼,老纸 今天去驾校学车,被教练踢了一脚,进医院了。已经报警,怎么会有这样的教练?医院检查说没事,我也不讹人,但他必须给我道歉。原因是今天练路考,教练叫我看看油还有多少,我拧开油箱盖看了半天也没看清楚,光线太暗。我顺手摸出打火机凑近油箱口,就在我准备按下打火机的时候教练一脚把我踹飞了,尼玛到现在劳资还在医院输液。我决定明天就退款,这教练脾气太坏了。我要换驾校!
胖胖的老婆2016-09-07 07:09
小时候每当我生病,母亲都会为我冲一杯咖啡,她温柔地说:“外国人都喝这个的。”幼小的我总害怕咖啡,酸甜苦涩交错。如今我走遍米萝、上岛、星巴克都找不到小时候喝的那个味道,直到那天我喝了一杯板蓝根……
zhangduo2016-09-07 06:38
肚子饿,看见同事桌上有瓶酸奶,想都没想就喝了。一会同事来了大叫到:“我的洗面奶怎么不见了!108块啊!!” 我没说话 只是默默的走向厕所,一顿抠嗓子,老难受了,把东西拼命的吐,直到吐出酸水,好不容易吐的差不多了,眼泪叭嚓滴回到座位上时,同事抱着一个瓶子说:“吓死我了,洗面奶滚到桌子下了,我的酸奶怎么又不见了呢。 你奶奶个熊滴,喝你点酸奶 把人往死里整
路西法蒙2016-09-07 05:29
刚吃饭的时候,我爸突然抬头跟我说:“我今天帮你拿了块地.”我就知道我其实是隐形富二代!之前的贫困都是为了磨砺我!时机终于成熟了!家里终于肯让我大显身手了!我强忍住内心的激动,用尽量平和又不经意的语气回答他:“哦,哪里的?”“顺丰的,我自己下楼去拿的…”
李腾20012016-09-07 05:28
那年刚毕业时找工作,面试时对面坐着的漂亮女白领,是人力资源部经理,她问我:你能干多长时间?我有些诧异,但还是老老实实回答:一般半个小时,状态好的时候四十分钟。她低声说:我是说你在这儿能干多久?我环顾四周,有些羞涩的说:这我可能放不开,我从没当着这么多人,真的不太习惯。一周以后我被录取了。
别爱我happy2016-09-07 04:51
小时候家里穷,洗不起澡,只能趴在窗户上看邻居阿姨洗澡。哎,命苦。 家里穷,,娶不起老婆,只能睡别人家的老婆。哎,命苦。 家里穷,养不起孩子,只能让隔壁帮我养。哎,命苦。。。
相关教程
关注大神微博加入>>
网友求助,请回答!