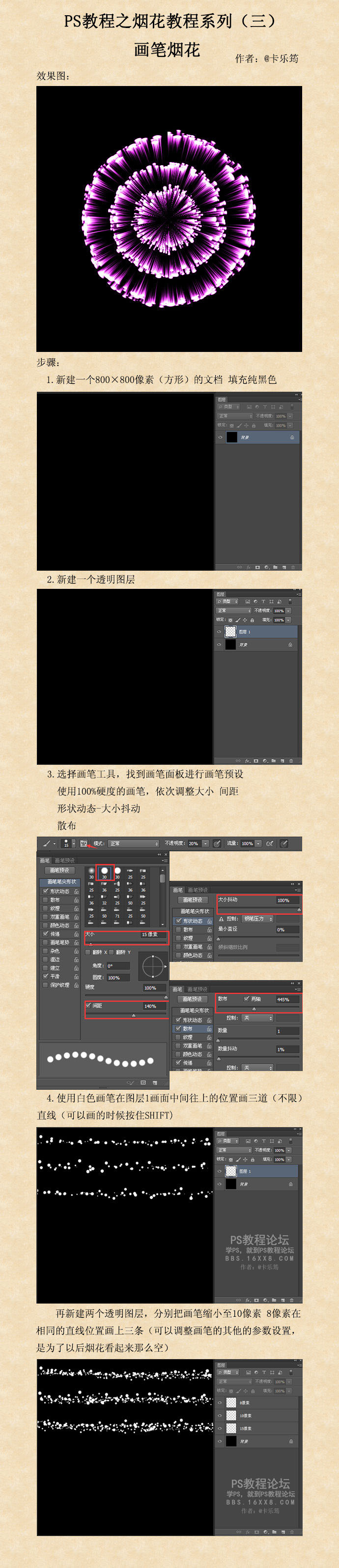
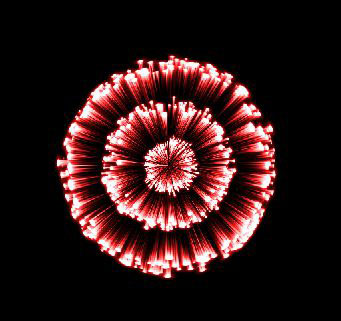
烟花教程,制作环形烟花图片
来源:www.16xx8.com
作者:卡乐筠
学习:23630人次
学习 · 提示
- 发评论 | 交作业 -
最新评论
huang2022-12-09 04:05
我的作业:

回复
雨天的百事2019-02-12 11:46
我的作业: 发现两个知识点:1,三个笔刷出来的点,距离大一些会比较好 2.极坐标的话,把要变成圆圈的放到最上面,这样就不会出现中间空的情况,并且图层要充满画布
发现两个知识点:1,三个笔刷出来的点,距离大一些会比较好 2.极坐标的话,把要变成圆圈的放到最上面,这样就不会出现中间空的情况,并且图层要充满画布
 发现两个知识点:1,三个笔刷出来的点,距离大一些会比较好 2.极坐标的话,把要变成圆圈的放到最上面,这样就不会出现中间空的情况,并且图层要充满画布
发现两个知识点:1,三个笔刷出来的点,距离大一些会比较好 2.极坐标的话,把要变成圆圈的放到最上面,这样就不会出现中间空的情况,并且图层要充满画布用户80339251982018-10-24 02:12
<img src="http://bbs.16xx8.com/data/attachment/album/201705/21/142105fr6uroopml6u5flp.jpg" />
相关教程
关注大神微博加入>>
网友求助,请回答!










 效果不太好
效果不太好