复古字,设计复古条纹字教程
来源:站酷
作者:谭学健
学习:8786人次
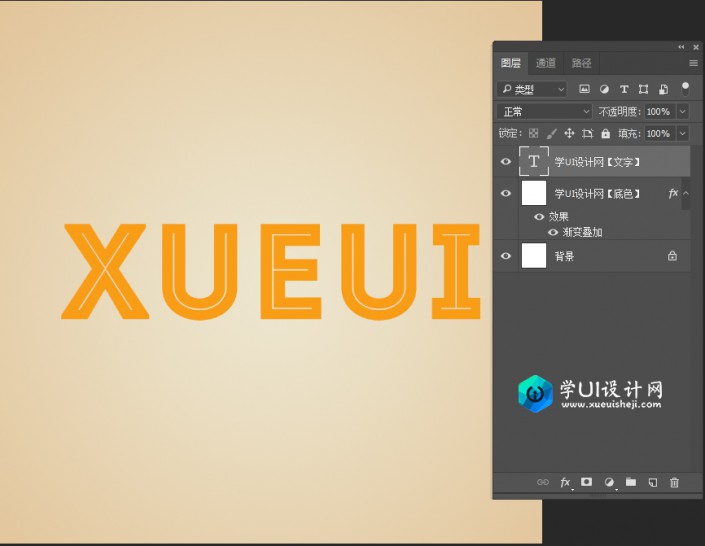
本篇复古字利用了图层样式和背景素材来制作,主要学习图层样式的运用,背景素材用于装饰,喜欢的同学可以跟着教程一起动手练习一下。先看看效果:
教程素材字体下载:http://www.16xx8.com/photoshop/sucai/2017/r730350.html
低劣的纸张纹理:http://www.16xx8.com/photoshop/sucai/2017/p425621.html
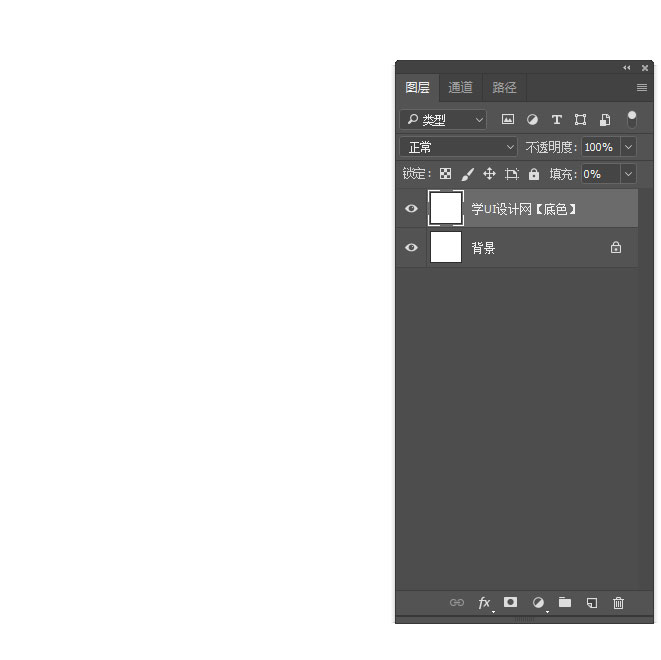
创建1000x1000像素,并复制背景层,并命名为:【底色】。改变【底色】图层的填充为0。

双击【底色】图层的渐变叠加使用以下设置:
1。创建背景 步骤1 步骤2风格:径向的
规模:150%
颜色渐变# ede6cf向左# e1c194向右一点。
使用字体创建文本,文字大小这个根据你画布实际情况和任何你喜欢的颜色,
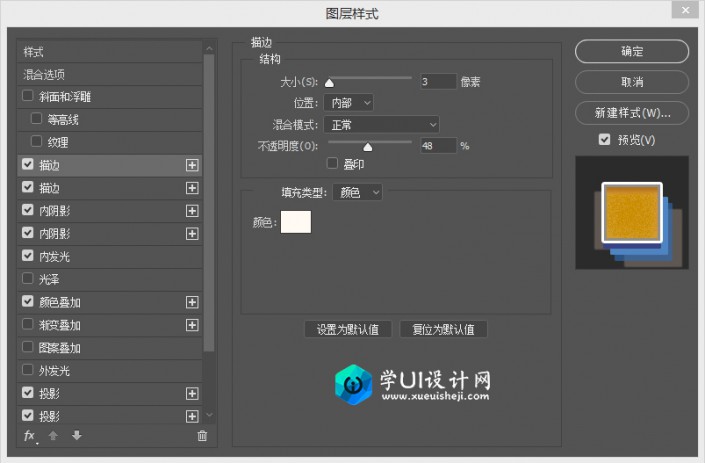
双击文本层添加以下图层样式,添加一个描边使用设置:
2。创建文本 步骤1 3。添加多个图层样式 步骤1大小:3
位置:内部
不透明度:48%
颜色# fffaf3
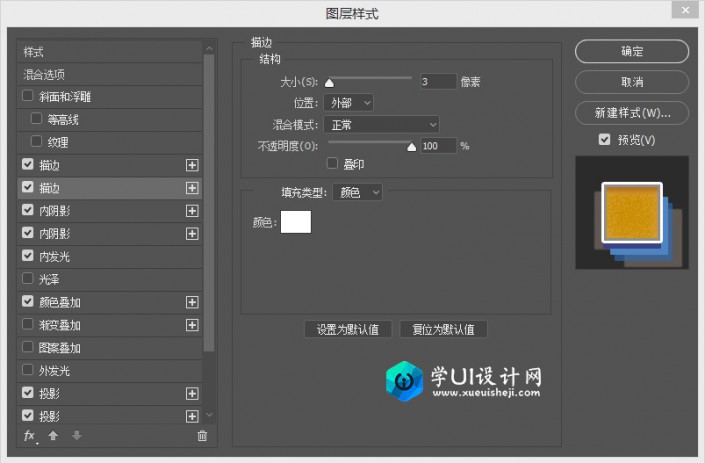
点击描边后面的加号,就可以新建一个新的描边模式,并使用以下设置它:
位置:外部
不透明度:100%
颜色# ffffff
添加一个内阴影使用设置:
步骤2颜色# 040000
不透明度:35%
距离:1
大小:2
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!