文字设计,用Photoshop制作立体草地字
来源:资源网
作者:P大点S
学习:21066人次
制作立体字的方法有很多,但不一定每篇都适合你,本篇教程用超详细的步骤帮你学会制作立体字,创作一种在草地中的立体字,一起来学习制作一下吧。
下面,进入正题。
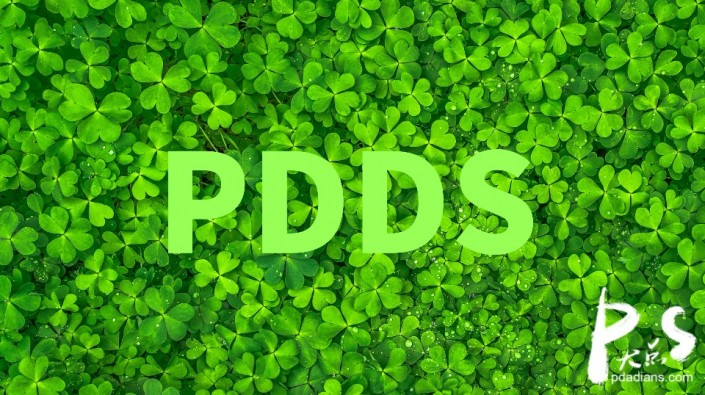
效果图:
新建文档,1920X1080像素,放入我们的背景图片,打上文字(这里用的是思源黑体),颜色#98ff55。
按照以往的经验和网上的一些类似的教程,可能大家第一选择是从背景图层复制一些叶子,建立图层,然后放在文字的上面,
今天我们所要进行的操作,不是基于这个思路,我们的选择是蒙版。
OK,我们把文字图层的透明度降低,让我们可以看到背景的叶子,从而进行选择,用钢笔工具做出我们需要浮现在文字上的叶子的选区。
把文字的透明度调整回100%,建立图层蒙版,我们现在得到这样的效果,叶子已经浮现在文字上方了。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!