图标制作,用PS制作一个简单逼真的环形播放按钮图标(2)
来源:脚本之家
作者:不详
学习:10595人次
步骤三
现在,我们可以添加播放器的周围的增加一些照明效果。要做到这一点,再次装入原ORB层的选择,并创建一个新层,用柔软的白色画笔里面选择绘制如下图所示:

取消选择,移动层位置,您将有以下效果:

复制这一层一次,水平翻转,并将其移动到按钮的左侧:

这里是到目前为止的效果:

现在,我们可以添加一些闪亮的小点周围的按钮来添加一些特殊的效果。
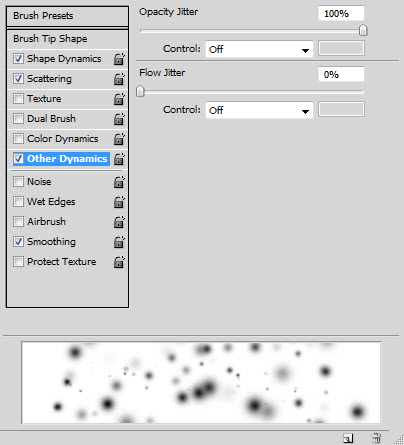
要做到这一点,抓住从画笔面板中软刷和适用以下画笔选项:
形状动态

散射

其他动态

请务必勾选"平滑"选项。
现在你可以使用这个刷子涂刷周围天体的一些小点给整体形象柔和的手感:

步骤四
我们差不多完成了!
对于一些最后的调整,我决定创建原始层下新建一个图层添加一些泛着淡淡的周围发光体,并用黄色的软刷子涂刷周围的元素:
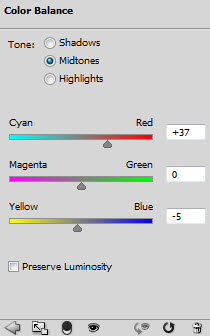
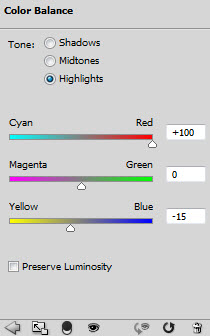
为了与颜色更柔和,我还增加了所有层对于一些红色的照明效果顶部的色彩平衡调整图层:


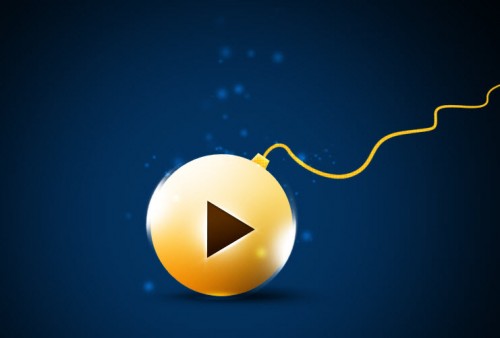
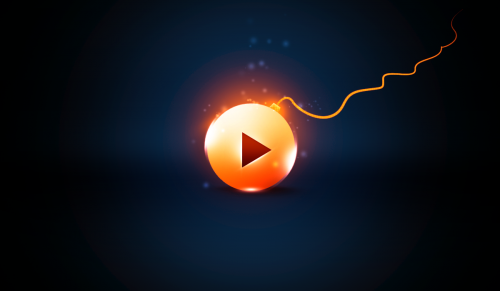
这里是最终的图像我有这个教程

到这里就完成了,是不是很逼真,有没有很想点播放,哈哈,万一真是个视频呢,同学们做的怎么样了?
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







