教你如何用ps制作下载网页按钮实例
来源:未知
作者:站酷 吾生小树
学习:7566人次
步骤1:
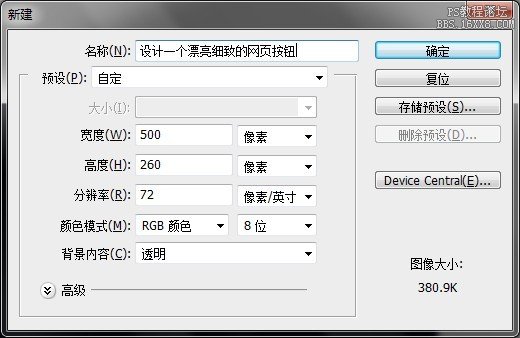
打开Photoshop,快捷键 Ctrl+N 打开新建窗口,按照下图内的参数设置好后,确定

步骤2:
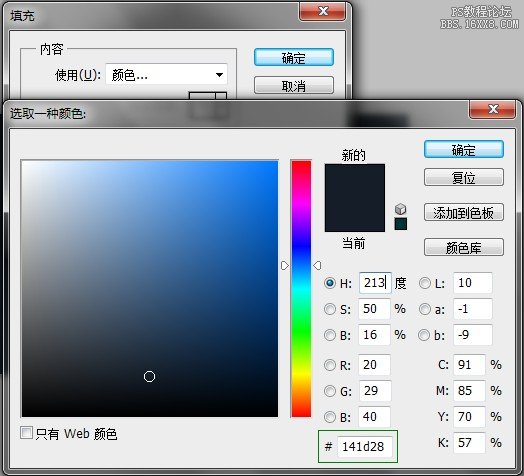
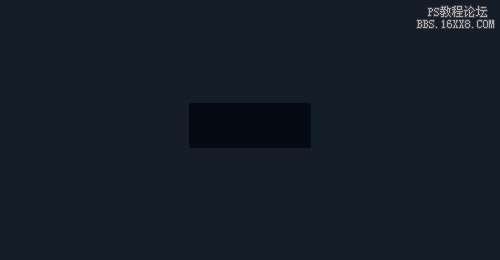
选定背景层,快捷键 Shift+F5 打开填充对话个,下拉菜单中选择颜色,然后使用颜色#141d28,确定

步骤3:
接下来,我们使用圆角矩形工具,设置圆角为2px,拉出一个适当大小的矩形


然后在右侧的图层面板中,如下图位置,单击,然后设置颜色为#17202b


步骤4:
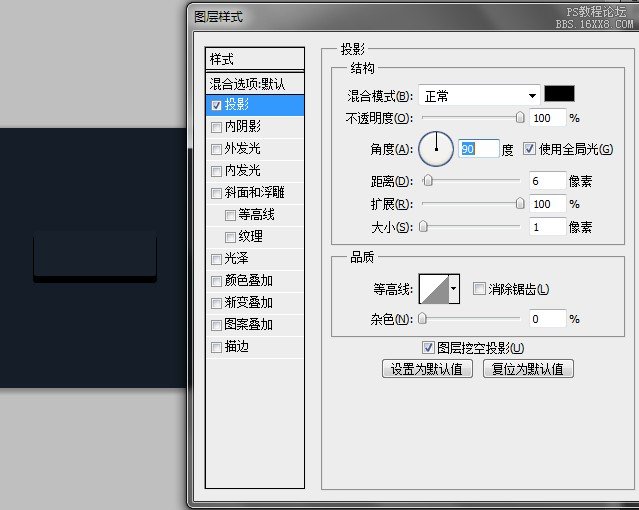
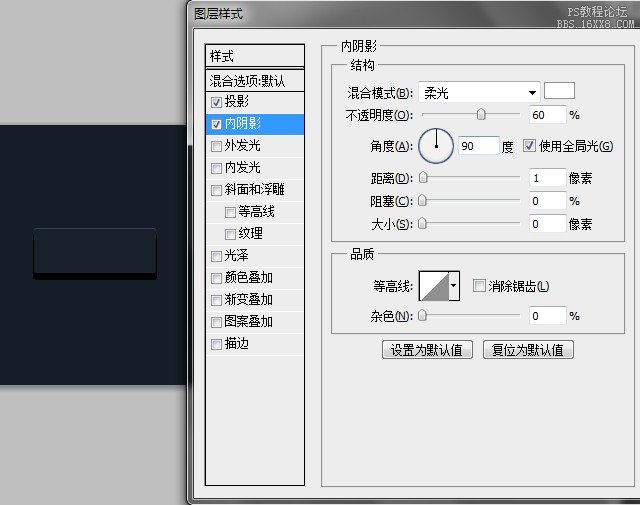
好的,接下来我们给这个图层设置图层样式


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!