岩石字,制作像魔兽电影里炫酷的立体石刻字方法
来源:知乎
作者:刘远航
学习:33112人次
这种字体真是超酷,尤其放在电影海报里,气势顿时就显示出来了,本篇教程带大家用PS制作一款超炫酷的石刻立体字,在以后的海报运用中相信你会用到它,还等什么,一起来学习下吧。
先看看效果图
操作步骤:
1. 建个文件背景黑色,第一步当然是打字,电影里的这个字体我没找到一模一样的,找个近似的吧,这个字体:LifeCraft,原版的魔兽世界貌似用的就是这个。

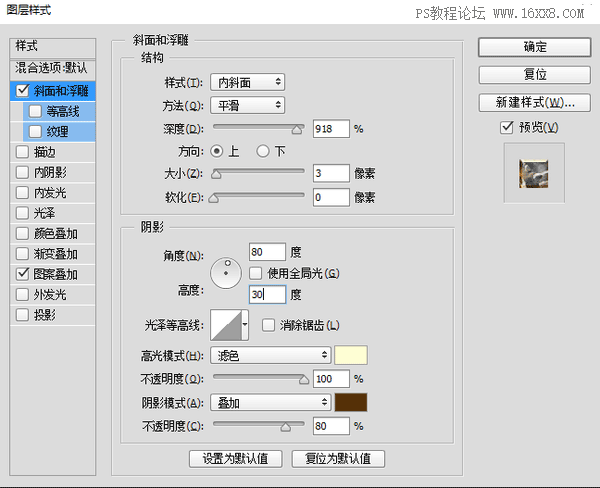
2. 观察一下原图中的立体部分,高光光源是在右上方,左下是有点橙色的反光。

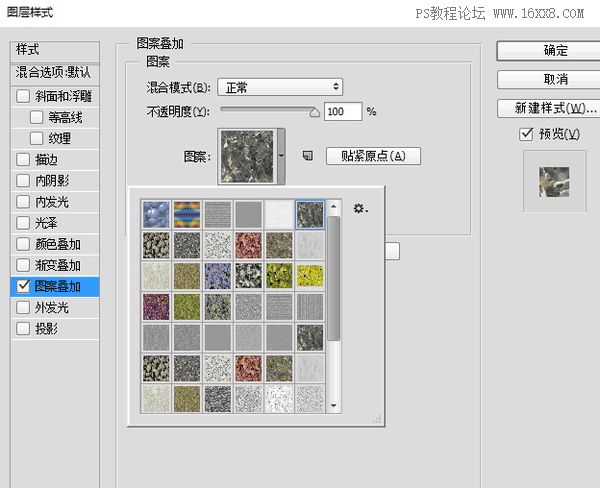
所以我们在先随便叠加一个“纹理”之后,(这个是PS自带的岩石纹理,看起来也还可以,你也可以使用其他金属的纹理)先来给他做这样的斜面浮雕,浅黄色滤色的高光,暗橙色的阴影。



3. 然后复制放大,按住快捷键Ctrl+alt+T,等比放大一个像素,然后双击确定后就是直接复制出来一个放大后的图层,

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








