文字海报,用PS制作一个大方立体的剪纸字体海报
来源:公众号
作者:野鹿志
学习:28194人次
效果图:

操作步骤:
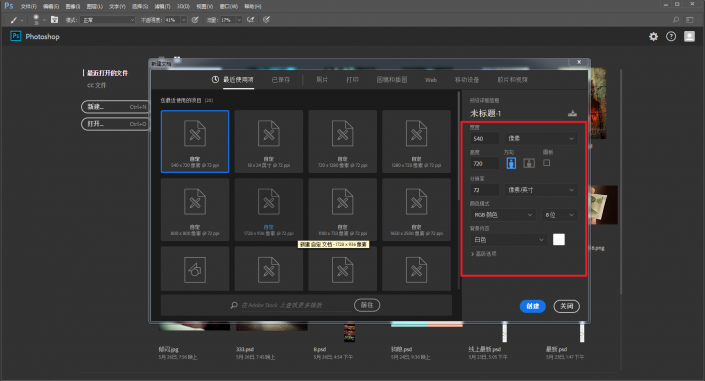
打开ps,新建一个540*720的画布:
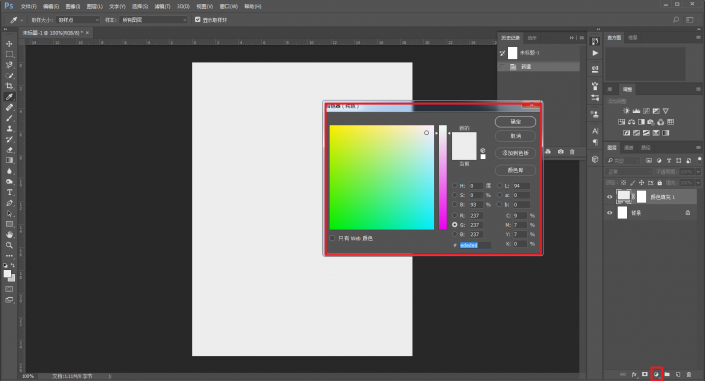
在背景上面新建一个纯色填充图层,填充一个灰色:
接下来是在上面输入文字(输入你喜欢的即可),如果你希望每个字母的效果随机一点,那就每个字母一个图层,做完以后创建组。
如果想偷懒,就做成一个图层也行:
如果你和我一样是每个字母一个图层的话,这里需要做一个文字排版分布。
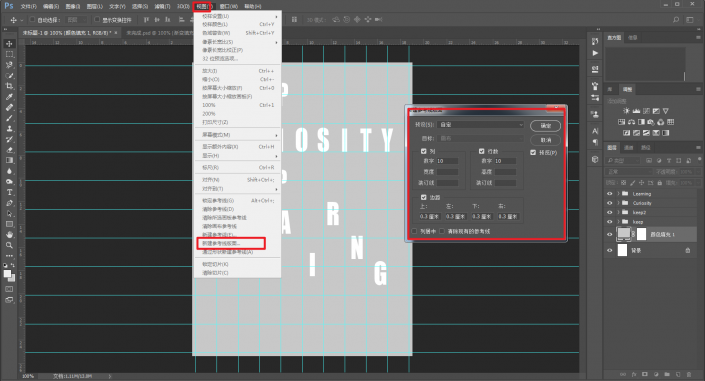
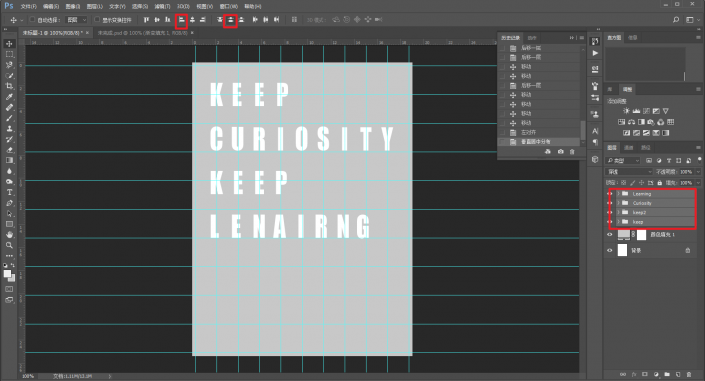
我留了一组Learing来给大家做示范,视图-新建参考线面板,参数如下:
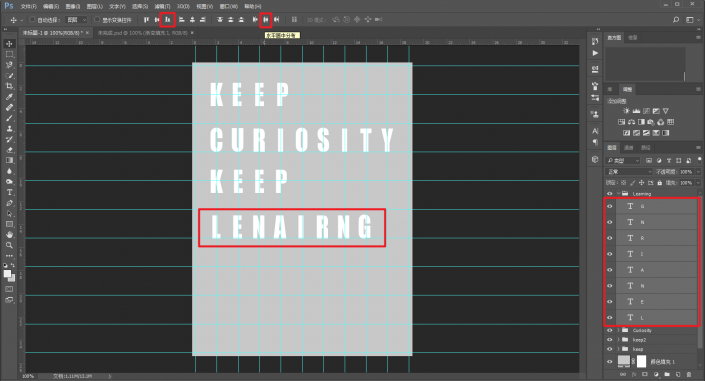
先依靠参考线把字母摆放到合适的位置,将所有的字母图层选上以后。
点击上方红色小方框处的底对齐以及水平居中分布,这样每个字母之间的位置和间距就对齐了:
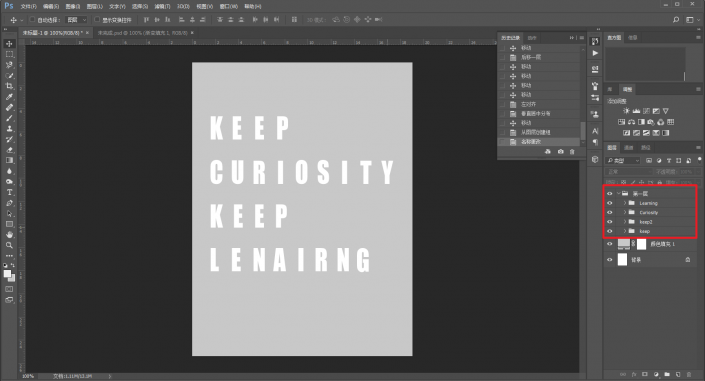
再将四个组全选上,点击上方红色小方框处的左对齐和垂直居中分布,这样四个组的位置和间距也对齐了:
再将四个组添加为同一个组,重命名为第一层,并且用移动工具移动整体的位置:
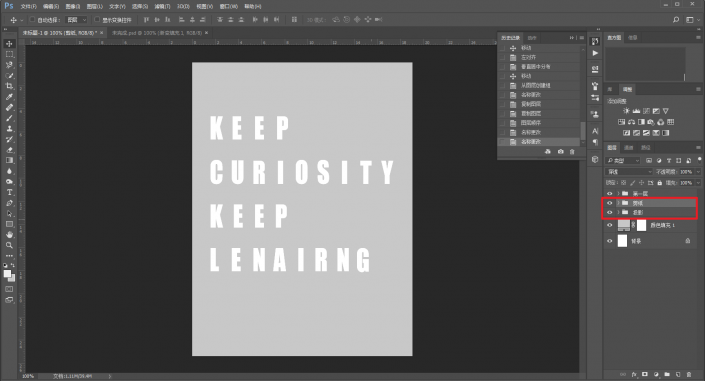
将这个第一层的组再复制两层,分别置于第一层的下方,一层重命名为剪纸,一层重命名为投影,接下来我们要分别操作:
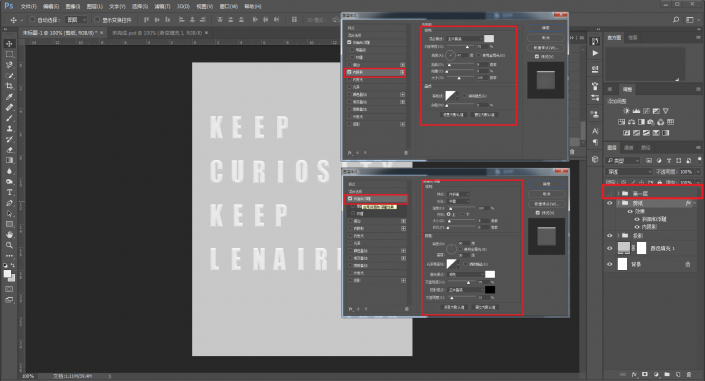
为了能看到效果,我把第一层组隐藏,然后对剪纸组添加图层样式,斜面和浮雕以及内阴影,参数大家看着办:
作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!