AI教程,在AI中创建雪花图标
冬天马上就要来了,随着日子的临近,相信雪花也会将至,本篇教程通过AI来创建一个雪花图案的图标,用一些插画师最基本的几何形状和工具来设计一些小的雪花图标,同学们一起来学习一下吧。
效果图:
1 .工作如何设置一个新的项目文件
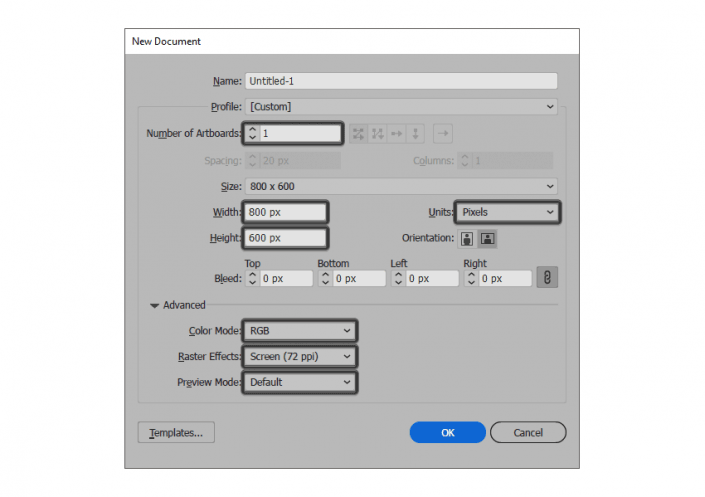
假设您已经在后台运行了Illustrator并运行,请将其启动,让我们使用以下设置创建一个新文档(文件> New或control - n):
画板数量:1
宽度:800像素
身高:600像素
单位:像素
从高级选项卡:
颜色模式:RGB
光栅效应:屏幕(72 ppi)
预览模式:默认
2.如何设置自定义网格
因为我们将会使用一个像素完美的工作流来创建图标,所以我们想要建立一个漂亮的小网格,这样我们就能完全控制我们的形状。
步骤1
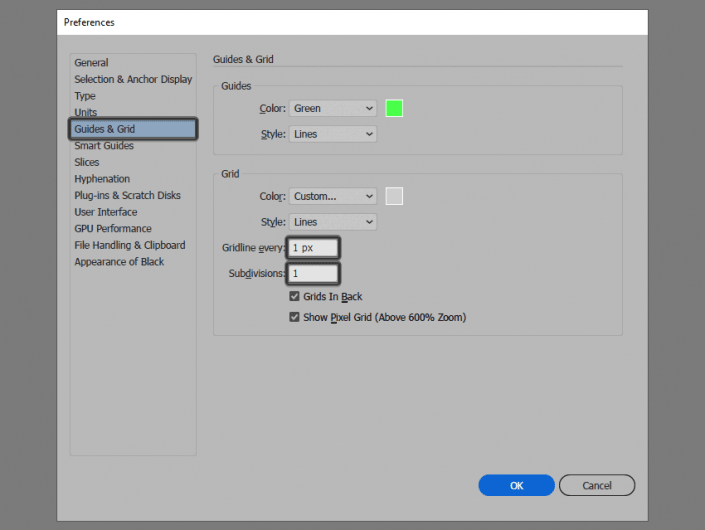
进入编辑>偏好>引导和网格子菜单,并调整以下设置:
栅格线每一个:1 px
细分:1
步骤2
一旦我们建立自定义网格,所有我们需要做的,以确保我们的形状看起来清爽的启用对齐网格和对齐像素选项发现在视图菜单下,它将转变成容易每次输入像素预览模式(如果您正在使用一个旧版本的软件)。
现在,如果你对“像素完美的工作流程”有了新的了解,我强烈建议你浏览一下如何制作像素完美的艺术品教程,这将帮助你在任何时候都扩大你的技术技能。
3 .项目如何设置图层
一旦我们建立了我们的文档,用几层结构来构造我们的项目是个好主意,因为这样我们就可以一次只关注一个图标来保持一个稳定的工作流程。
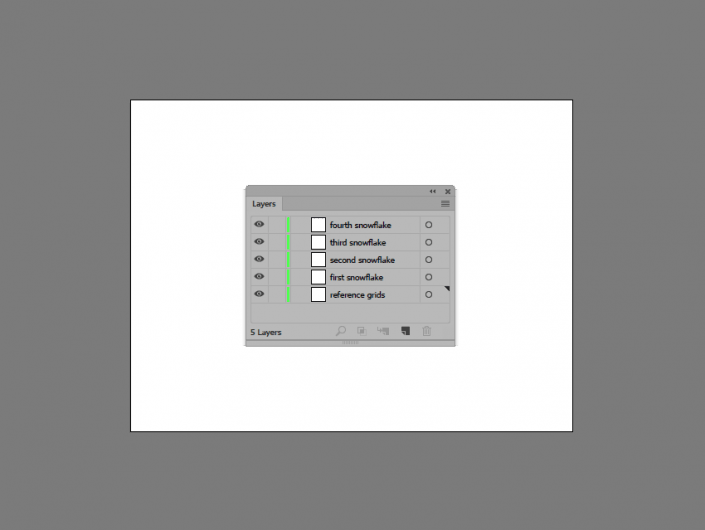
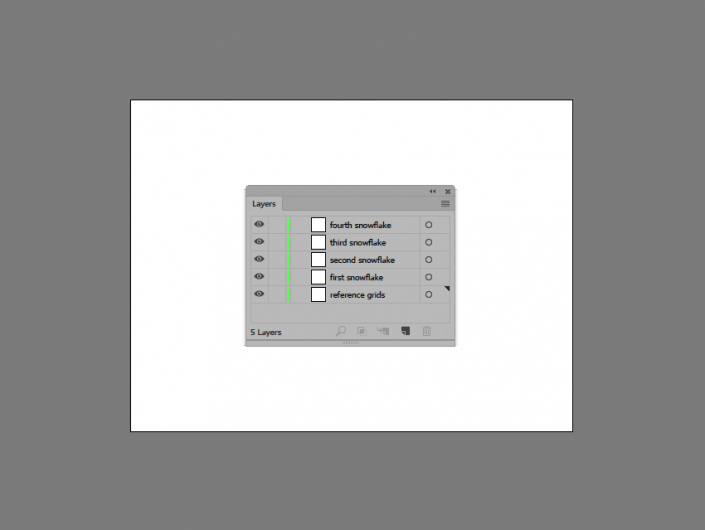
这就是说,打开图层面板,创建总共5层,我们将重命名为:
层1:参考网格
层2:第一个雪花
第三层:第二个雪花
层4:第三个雪花
第五层:第四个雪花
4。如何创建参考网格
参考网格(或基本网格)是一组精确分隔的参考面,它允许我们通过关注大小和一致性来构建我们的图标。
通常,网格的大小决定了实际图标的大小,当您开始一个新项目时,它们应该始终是您做出的第一个决定,因为您总是希望从最小的大小开始,并在此基础上构建。
现在,在我们的例子中,我们将用一个尺寸来创建图标包,更确切地说是64 x 64像素,这是相当大的一个。
步骤1
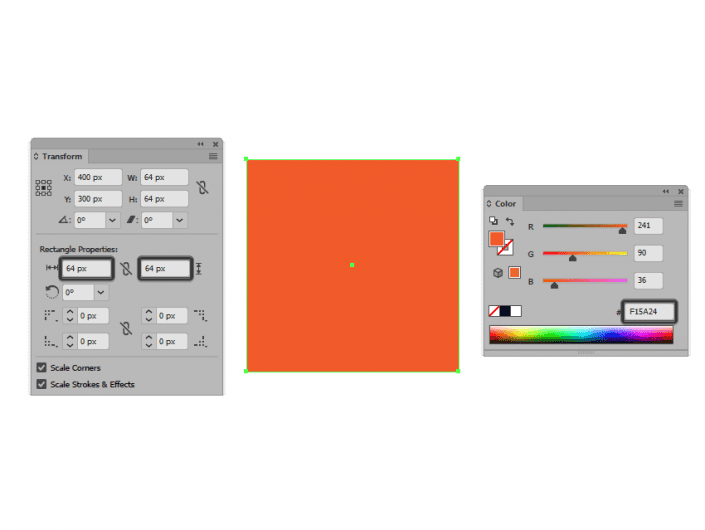
从锁定所有的“参考网格”层开始,然后抓取矩形工具(M),创建一个64×64 px橙色(# F15A24)正方形,这将有助于定义我们的图标的整体大小。
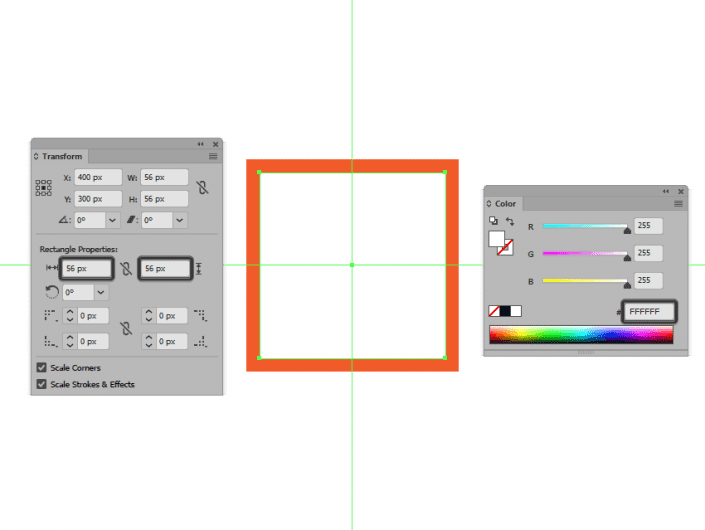
加上一个较小的56 x 56 px(# FFFFFF),我们将会把它放在前面的形状上,因为它将作为我们的活动绘图区,因此给我们一个大约4像素的填充。
步骤3
学习 · 提示
相关教程