PS铅笔UI图标教程
这篇教程教ps教程论坛的PS鼠绘学习者们使用PS鼠绘质感铅笔图标,教程绘制出来的铅笔图标个人还挺喜欢的,教程的原创作找不到了,这个教程有一个难点就是PS的界面是英文的,学习起来不太方便,大家可以对照中文版的看一下,好了,我们先来看看最终的效果图吧:
具体的绘制步骤如下:
第一步
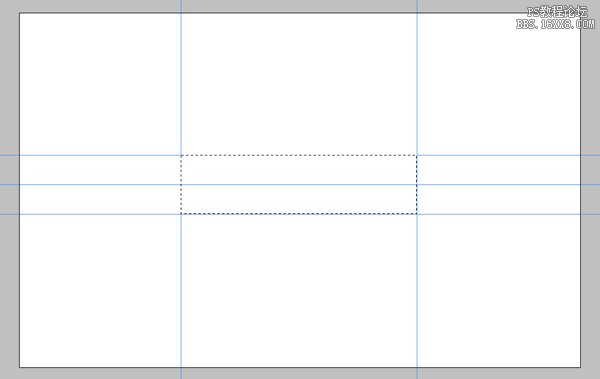
创建新文档 950 像素宽 600 像素高度、 分辨率设置为 300 像素/英寸和白色的背景。使一个矩形选区与风格的固定的大小,宽度为 400 像素和高度的 100 px。

第二步
拖动参考线并对齐选区的所有边缘和垂直中心。

第三步
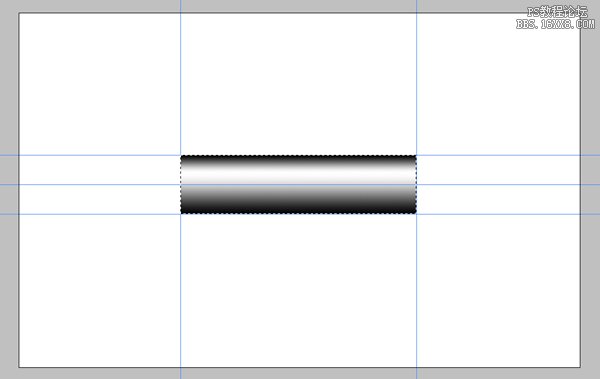
打开渐变编辑器,选择预设菜单中的"金属"。如果您无法看到列表中的预设,请单击以右,然后选择"金属"从列表中的三角形按钮。单击添加。创建一个新图层并将其命名"笔身"。填充所选内容从底部到顶部的渐变。

第四步
使用曲线命令,参数按照下面设置,打造一个光滑的渐变效果~!

使用曲线命令,参数按照上面设置,打造一个光滑的渐变效果~!
第五步
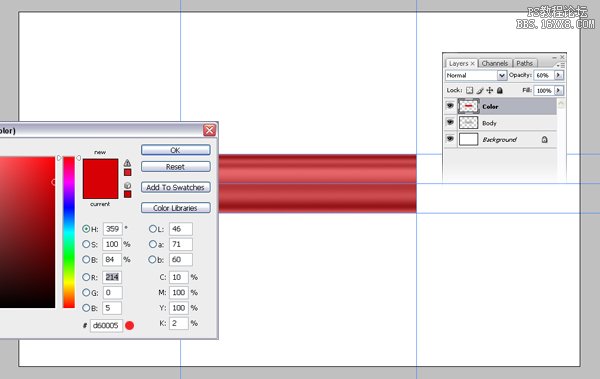
选区于活动状态时,创建一个新图层填充所选内容的颜色#d60005,然后将该图层的不透明度设置为60%。新图层名称"颜色"。

第六步
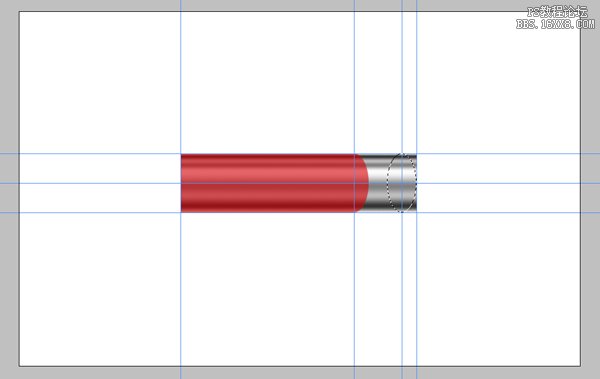
创建一条新的参考线,详情看下图所示。将"笔身"图层复制一份。其命名为"金属",并将它移动到图层的顶部。选择矩形选框工具,请按照如下图绘制,然后点击Delete键将其删除。

第七步
选择椭圆选框工具,按住Alt和Shift键在参考线正中拉出一个正圆。鼠标右键单击选择变换选区,然后水平缩放设置为50%(W),按Enter确定。(会呈现一个椭圆形)
ps:这个圆是需要反复使用的,所以我们将需要右键存储选区。

第八步
仍处于活动状态的矩形选框工具(就是那个蚂蚁线),拖动所选内容向右边缘"金属"图层。并增加一个垂直参考线,直到它对齐到所选内容的中心。

第九步
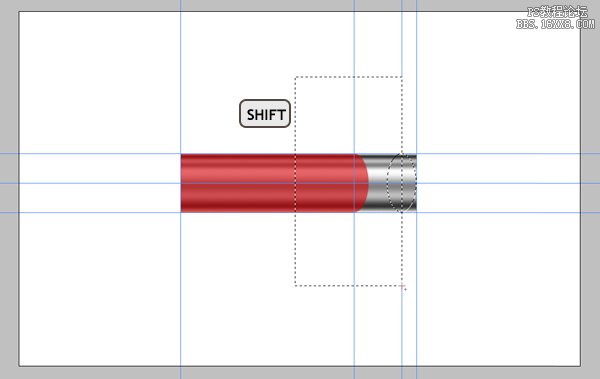
选择矩形选框工具,然后在按住 Shift 键,同时做出选择,如下所示。然后按ctrl+shift+I做一个反向命令,将其多余的按Delete键删掉。

学习 · 提示
相关教程







