AI海报教程,用AI营造错觉的纹理圆形海报
来源:公众号
作者:野鹿志
学习:8842人次
@野鹿志: 本篇教程通过AI制作一款视觉错觉的圆形纹理海报,两个圆形图案相互穿插在一起,他们是如何连接起来的?又如何有序连接的同时又不失质感?这些疑问,我们在本篇教程中都能找到,感兴趣的同学们一起来学习一下吧。
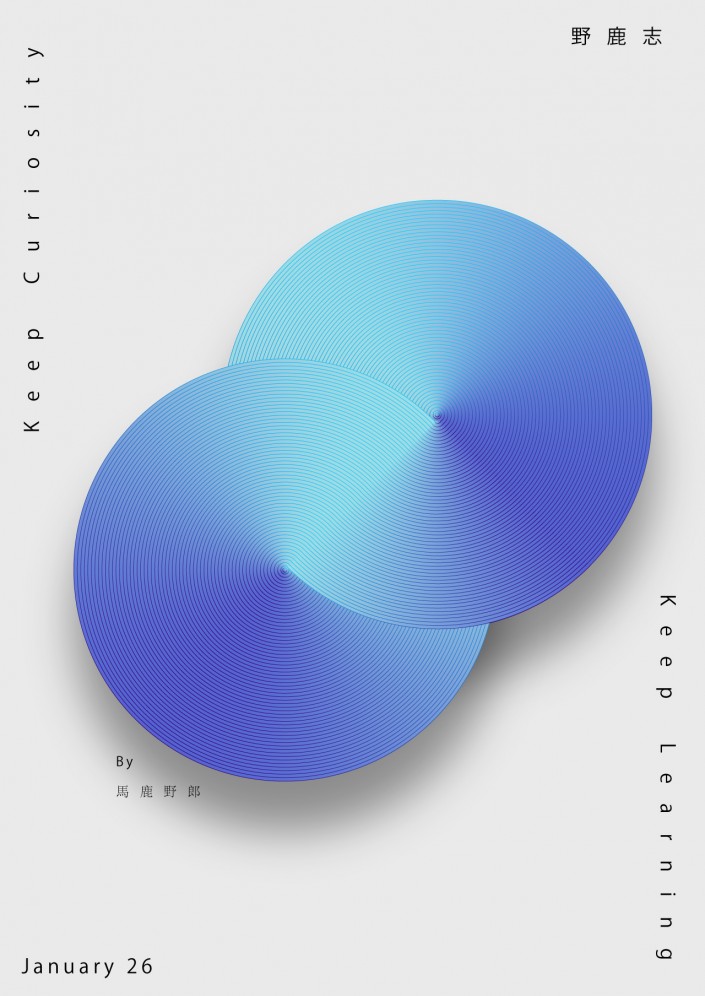
效果图:
相关文件:https://pan.baidu.com/s/1hlDK0ZiS7GujeCrzce-g7w 密码:h42z
操作步骤:
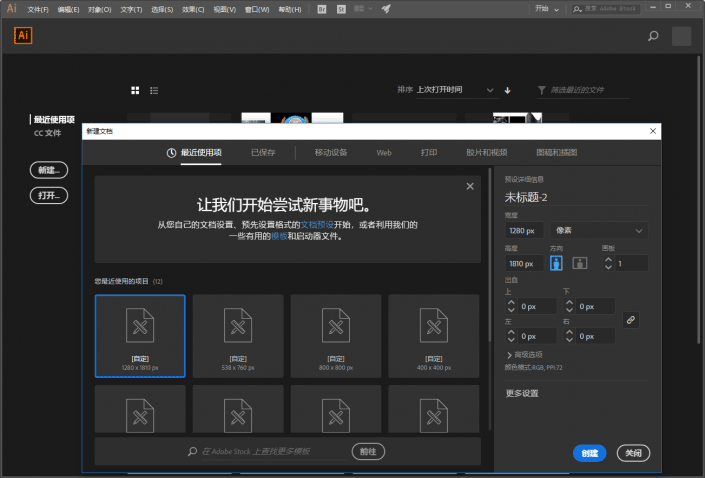
打开Ai,新建画板,尺寸随意:

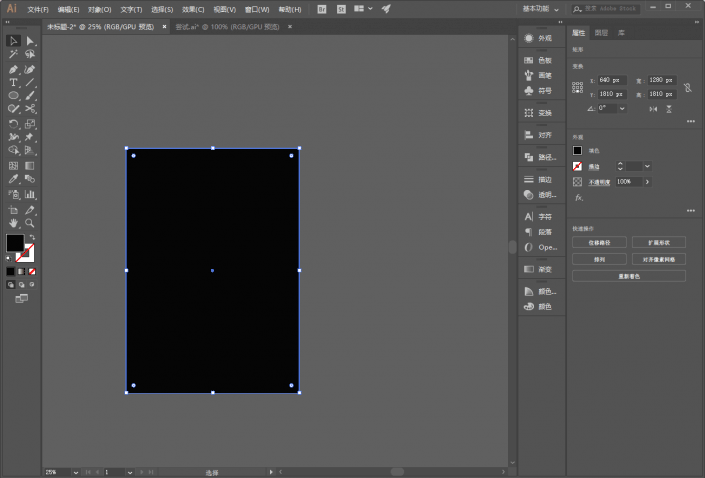
为了方便观察,我们先在画板上画一个黑色矩形并且ctrl+2锁定充当背景:

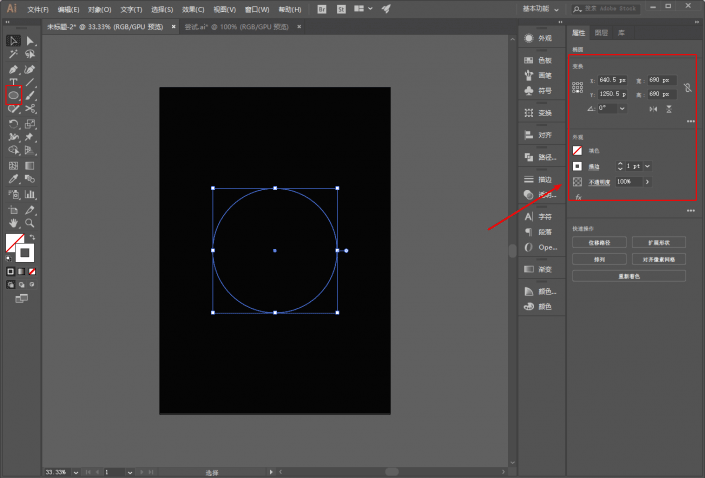
接着用椭圆工具画一个正圆,暂时无填充,描边1px,颜色也暂时白色吧,后面我们再改:

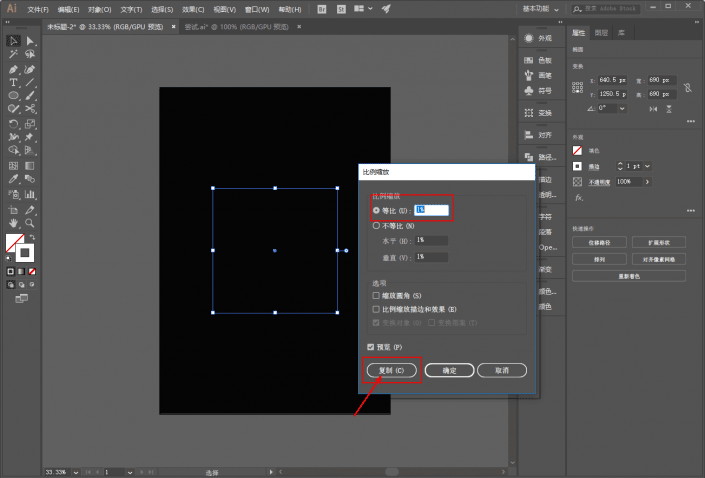
选中正圆以后鼠标右键执行:变换-缩放,将其等比缩放到1%,点击复制:

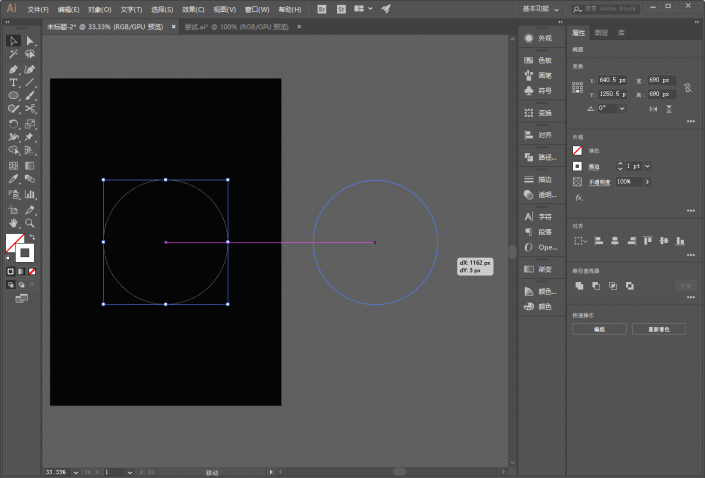
再选中这两个正圆按住Alt鼠标拖动复制出来一组拖到一边:

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!