场景合成,用PS创建一个抽象的科幻场景
本篇教程通过ps创建一个漂亮的抽象的科幻场景的图片,教程来自于国外,我们在此进行了翻译,整个教程通俗易懂,他是有好多图片合成而来,画面十分的抽象具有科幻的效果。喜欢制作的同学们可以试的制作一下,快来动手试一下吧。
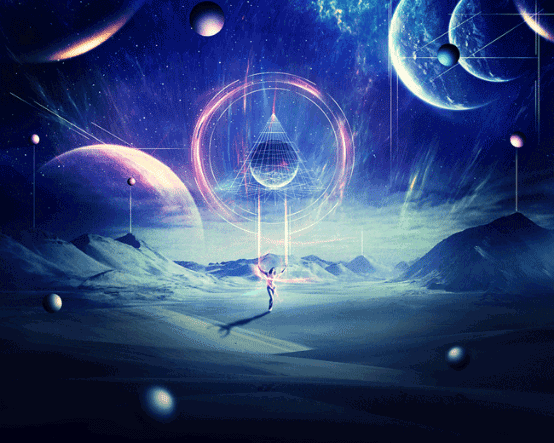
效果图:

练习素材:http://www.16xx8.com/photoshop/sucai/2018/u805797.html
操作步骤:
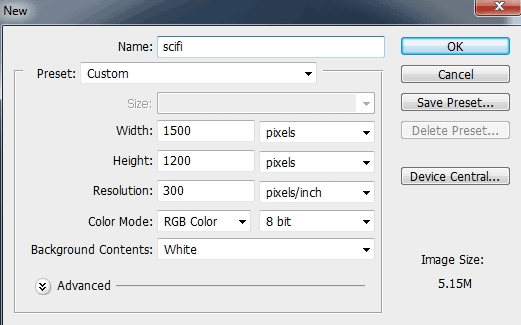
步骤1使用给定的设置在Photoshop中创建一个新文档:

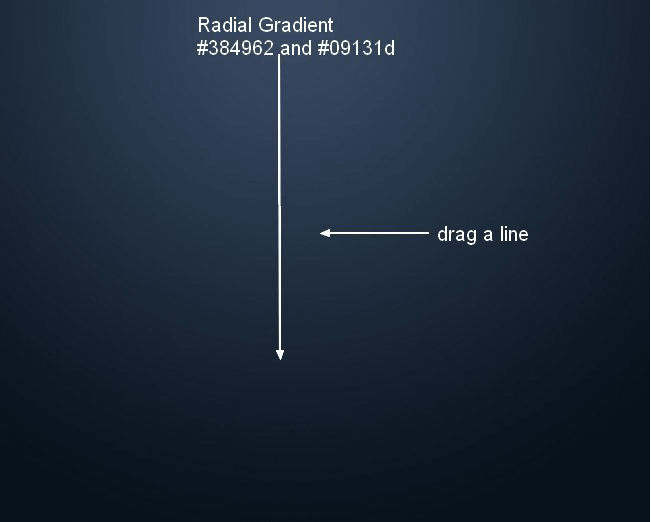
按Cmd / Ctrl + Shift + N来创建一个新图层。按G激活渐变工具,然后选择颜色#384962和#09131d的径向渐变。将一条线从顶部中心拖到我们的白色画布的底部:

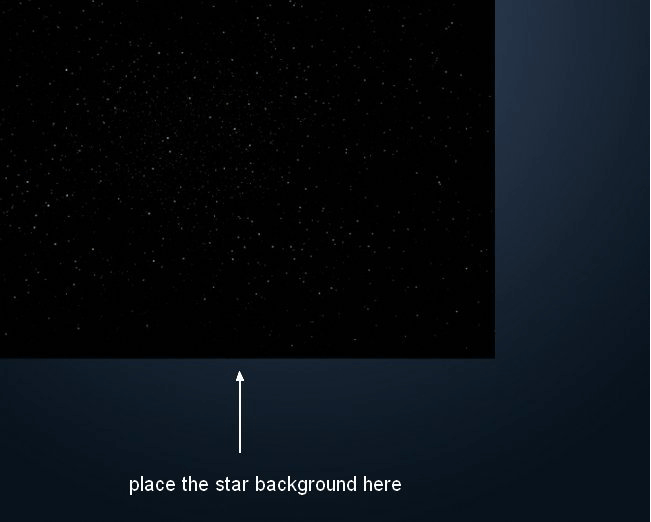
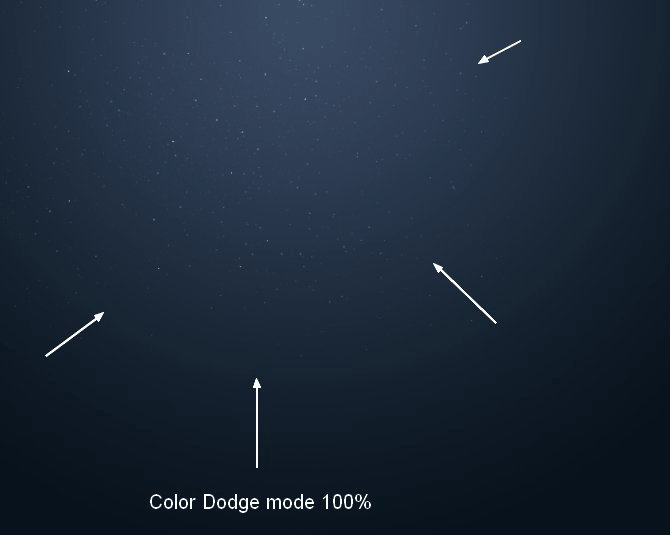
打开明星背景包。我选择了图片“星空1”拖动到我们的主文档,并改变模式为颜色道奇100%:


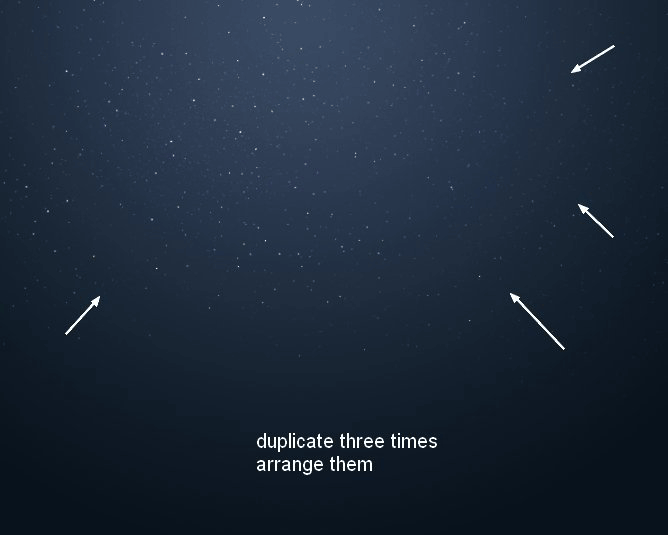
复制这个层三次,并安排他们在黑暗的背景周围,使星空效应更强,更明显:

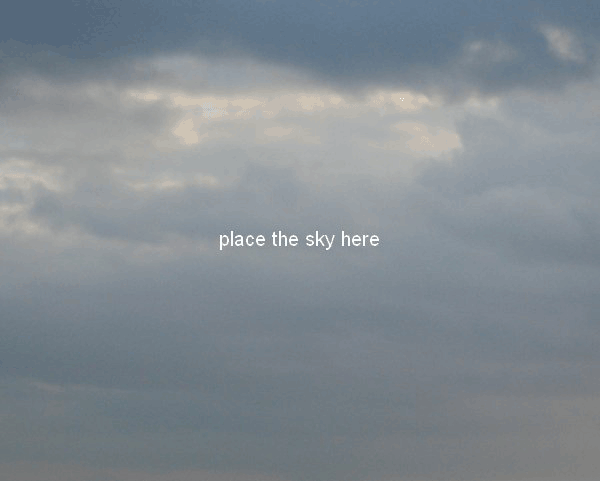
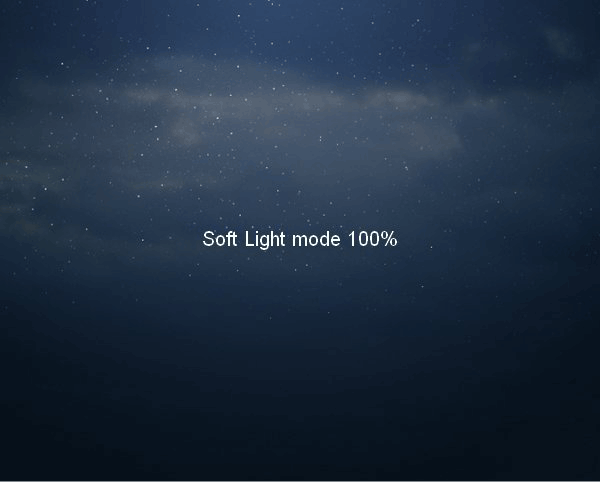
将天空图像放在主文档上并将模式更改为柔光100%:


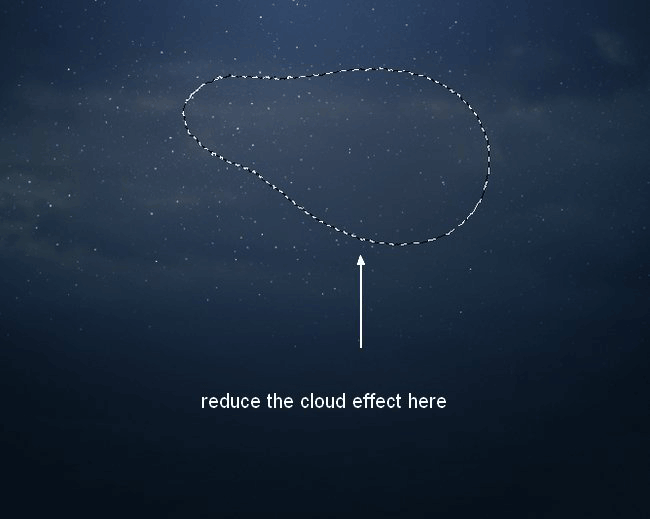
单击“图层”面板底部的第二个按钮将蒙版添加到此图层。使用黑色的基本软刷,约30-40%的不透明度以减少云背景的影响:

将背景图片拖到我们的工作文档中:

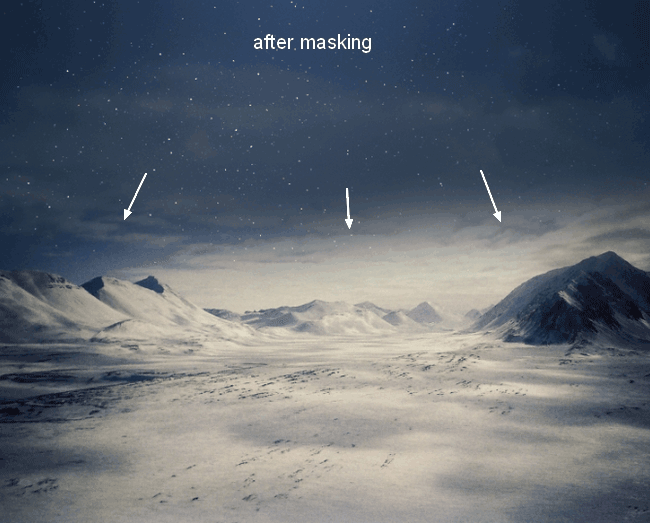
添加一个蒙版到这个图层,并使用软黑色的画笔去除天空的边缘,并与星空融合:

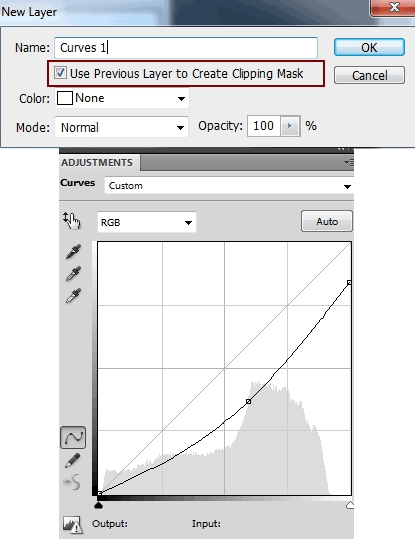
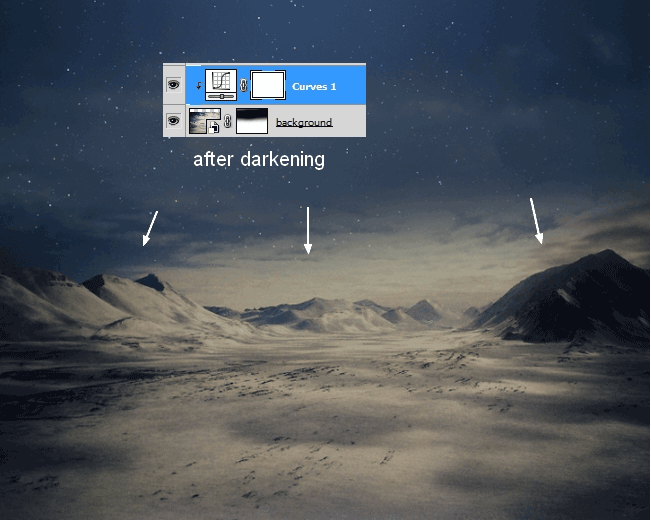
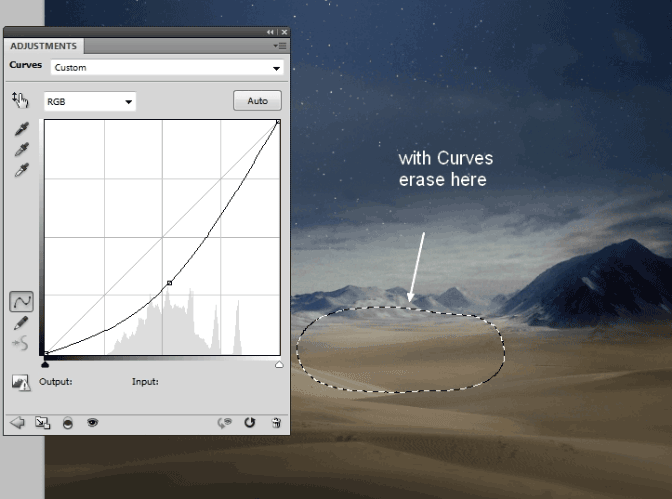
我用剪贴蒙版调整图层来使沙漠变暗。转到图层>新的调整图层>曲线:


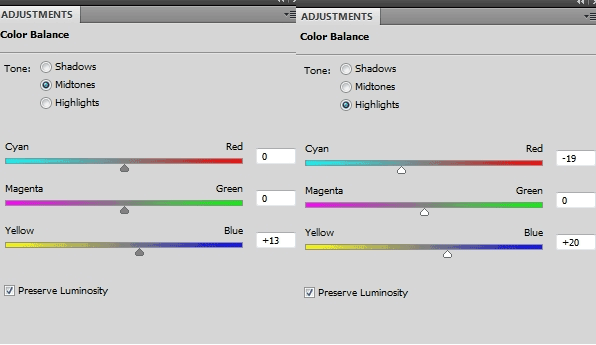
我使用了色彩平衡调整图层(剪切蒙版)来匹配沙漠色彩与背景:


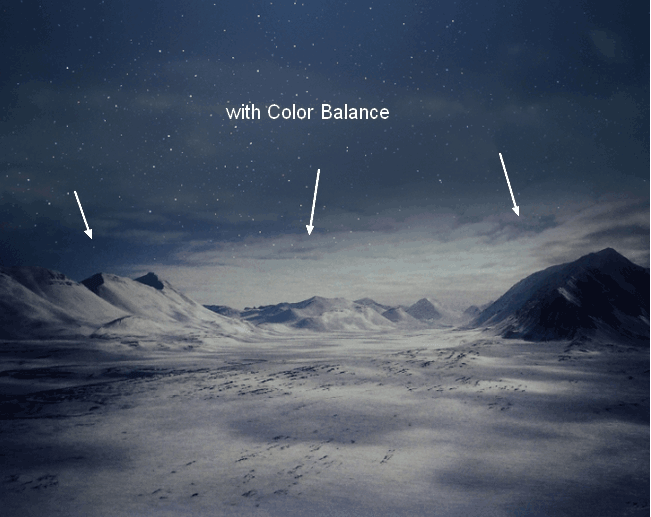
打开前景图像并将其放置在我们主文档的前景中,将其转换为如下所示:

为此图层添加遮罩,并将前景与背景混合:

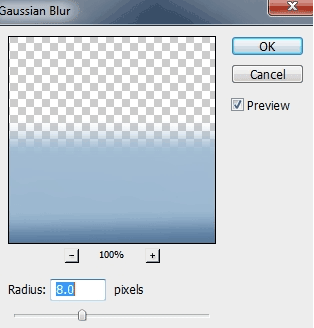
去滤镜>模糊>高斯模糊,并设置半径8px:

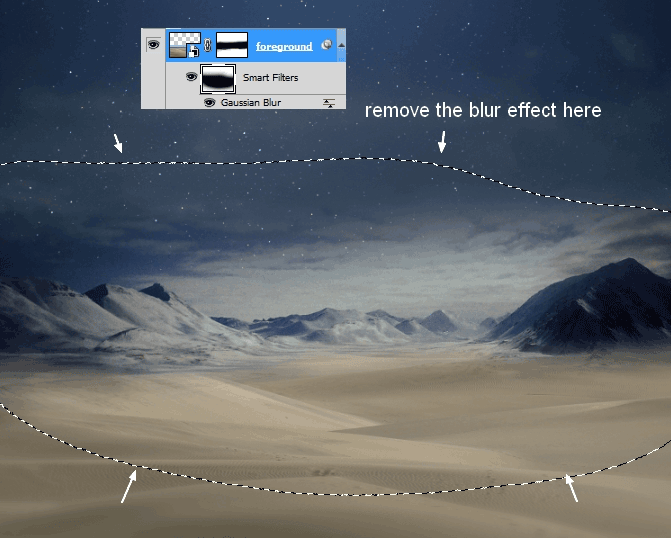
在滤镜蒙版上,使用柔和的黑色画笔去除中景和背景上的模糊效果,并为场景创建一个深度:

我用弯曲来使前景变暗。在此图层蒙版上,使用黑色大约40-45%的不透明画笔来减少靠近背景部分的黑暗效果:

学习 · 提示
相关教程










