折叠字,用PS制作形象简约的折叠字
来源:站酷
作者:Eason丶安
学习:8950人次
本篇教程通过PS制作一款简约的折叠字,这类字体在视觉上比较有冲击,既有立体的感觉,又有阶梯式的进阶感觉,在设计上可运用于网页设计、海报设计、海报宣传、页面布局、文案设计等,制作起来也比较简单,注意字体与字体之间的连接和角度调整等即可,感兴趣的同学们通过教程一起来学习一下吧。
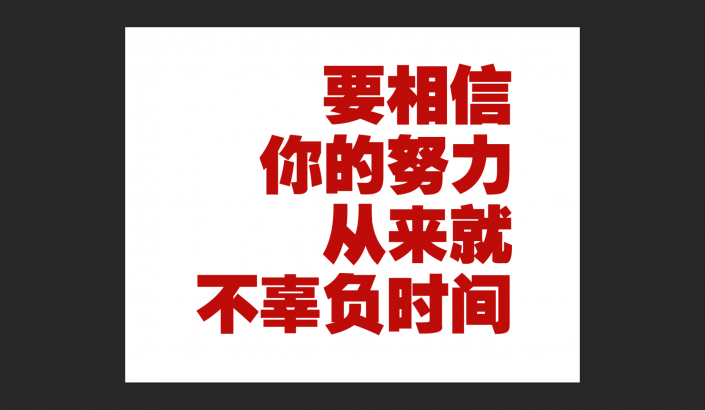
效果图:

www.16xx8.com
操作步骤:
新建文档,尺寸自定,先敲上要做的字。控制在3-4行比较好,过多或过少效果都会差些。还需要我们在断句和整体画面之间找个平衡。(这里选择的字体是方正超粗黑)

选择字体-菜单-文字-转换为形状。
学习 · 提示
- 发评论 | 交作业 -
最新评论
sorry sir 此题无解2018-09-14 06:45
加油
回复
黯然与他的坏笑2018-09-12 04:54
等级一上去,就容易缺经验, 过去,我一直缺,自从学会复制粘贴以后, 我的经验小康了,一口气拿五点,不费劲儿,复制一次粘贴无数次..妥妥的. 有人说我是来水经验的,我转身就是一巴掌,‘你特么的不是废话么’
相关教程
关注大神微博加入>>
网友求助,请回答!