插画制作,制作一款卡通风格的太空狗
来源:学UI网
作者:不露
学习:17130人次
本篇教程通过PS制作一款卡通风格的太空狗,教程主要运用颗粒笔刷创作,中途会用到手绘板上颜色,适合有基础的同学们进行绘制,同学们可以根据教程进行练习和学习,一起来看一下吧。
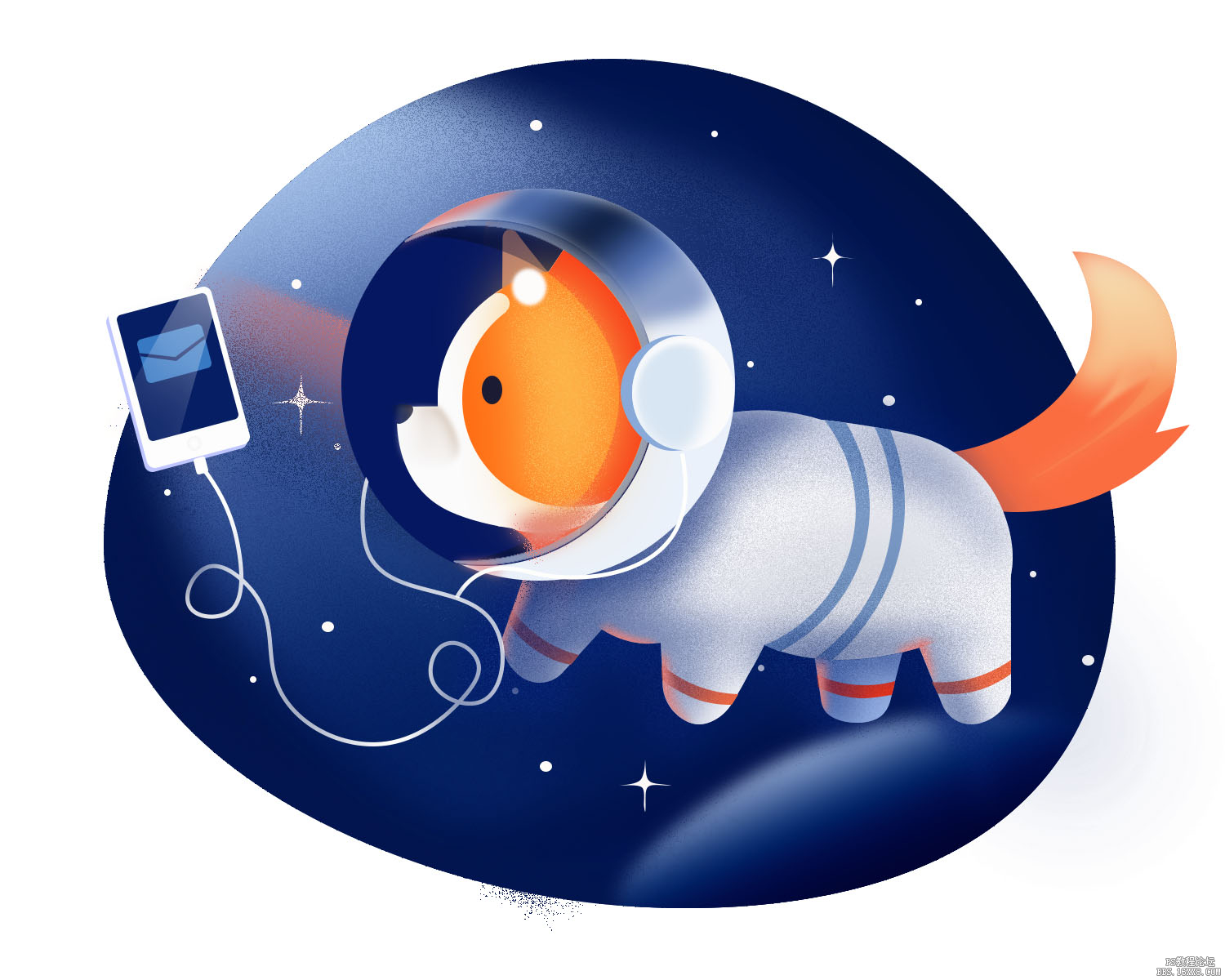
效果图:
操作步骤:
首先整理下大致步骤:
1:绘制整体雏形(会用到布尔运算)。
2:更仔细填充雏形的固有色。
3:笔刷上色。
一 绘制整体雏形(这里就不拘束形状的尺寸啦)
Step1
新建一个1200*900的画布,绘制一个圆后,Ctrl+T—右建—变形将圆拉成一个不规则形状。
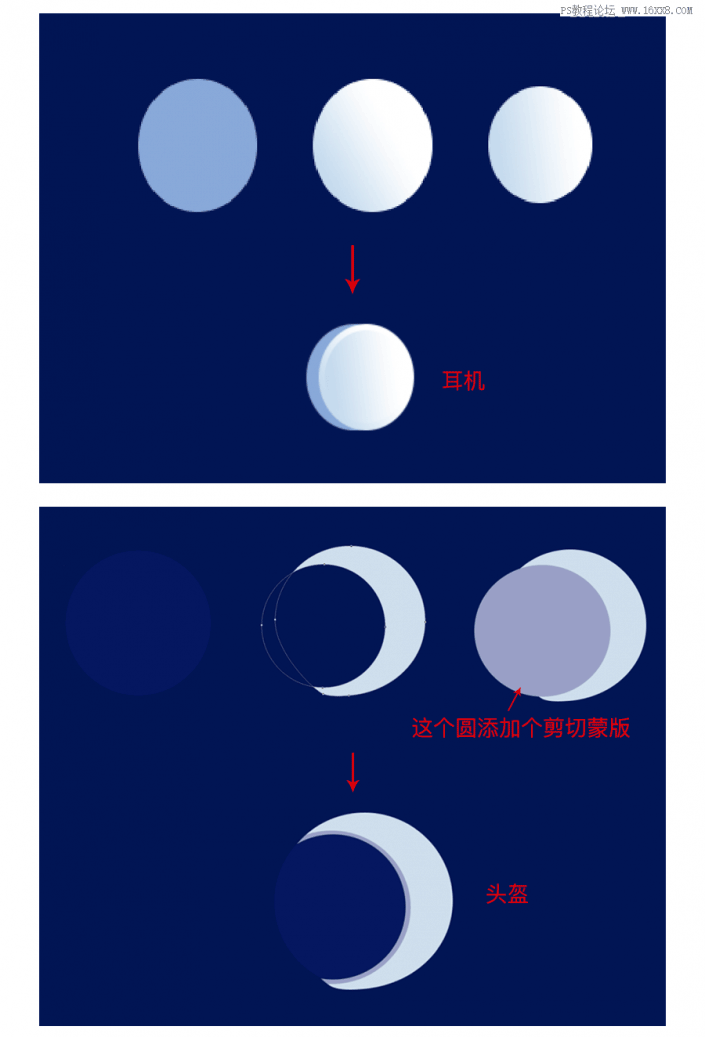
Step2
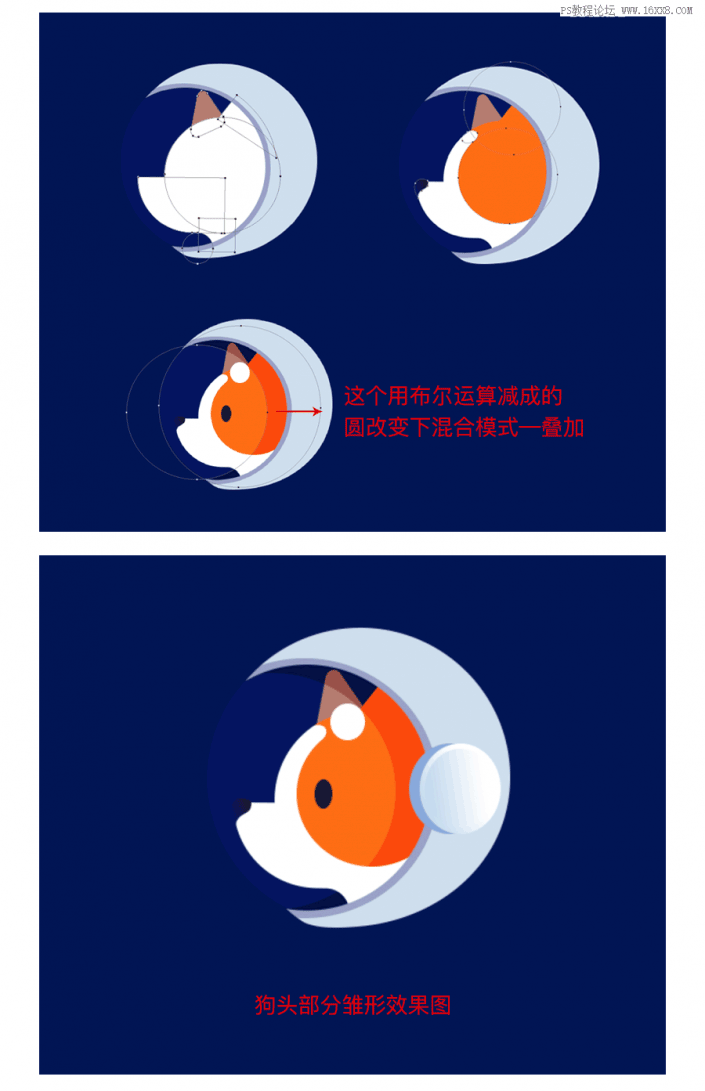
再来制作狗头部分:头盔+狗头。 加法运算:绘制一个形状后用路径选择工具选中形状;按住Shift绘制另一个形状就能完成加法运算。 减法运算:按住Alt绘制另一个形状完成减法运算。
Step3
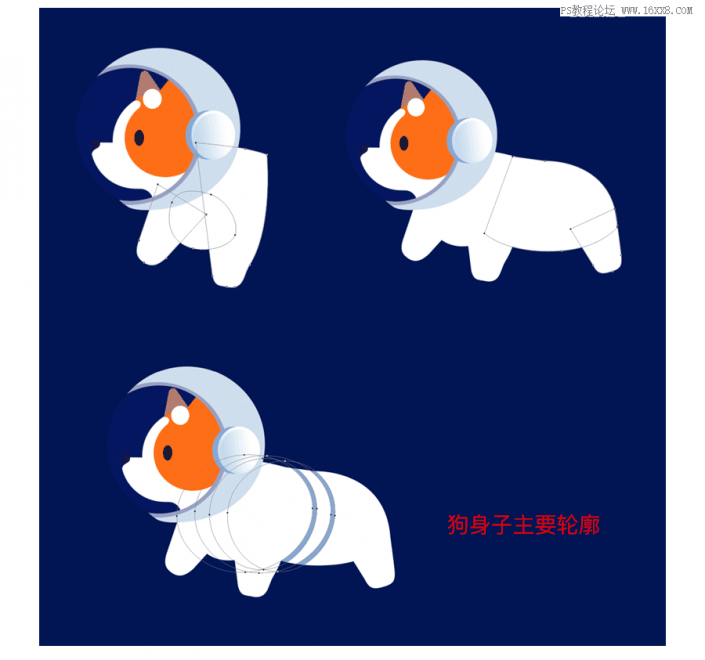
接下来制作身子部分:
Step4
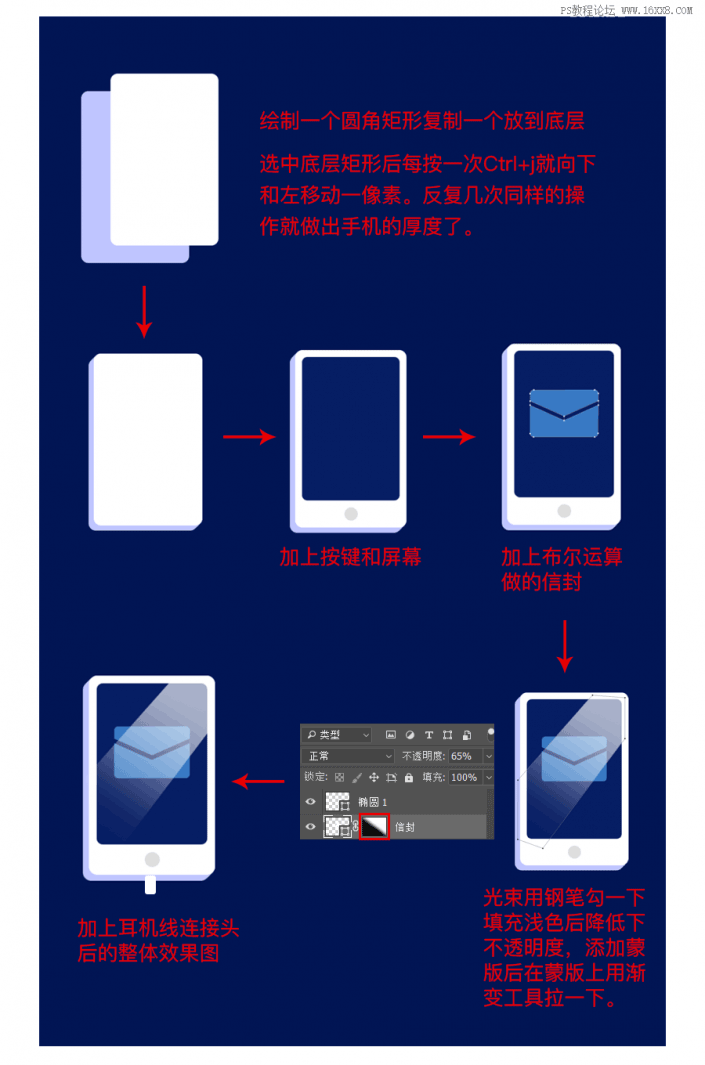
再制作手机部分啦~
Step5
添加上耳机线后拿橡皮擦两下。插画的整体雏形就做好啦~ 耳机线我是拿直接用手绘板一笔画的。如果线条不是很流畅的话可以用钢笔勾哦~
学习 · 提示
- 发评论 | 交作业 -
最新评论
babyfat2023-03-25 07:38
我的作业:

回复
严俊宇10162018-09-21 10:53
路上看见一个脏兮兮的男孩,紧紧盯着前面小女孩手里的一袋牛奶。 小女孩喝完了就随手把袋子扔到地上,他赶忙蹲下捡起地上的牛奶袋,放进嘴巴里,我鼻子一酸眼泪就滚了下来。 刚想拉起他就看见他把袋子吹的鼓鼓的放到地上猛地一脚下去。 “砰”。他妈的吓我一跳!
相关教程
关注大神微博加入>>
网友求助,请回答!