AI字体制作,用AI制作一款立体感十足的艺术方块字体
来源:公众号
作者:整点创作
学习:7318人次
本篇教程通过AI创建一款规矩的方块字体,字体十分具有创意,立体又欢喜,制作起来也比较简单,有的同学对AI的使用不是很娴熟,觉得有点难,每次看到就不去练习,其实只要动手练习,制作起来还是很轻松的,所有的设计都在于自己赋予它的含义,具体如何制作我们通过教程制作一下吧。
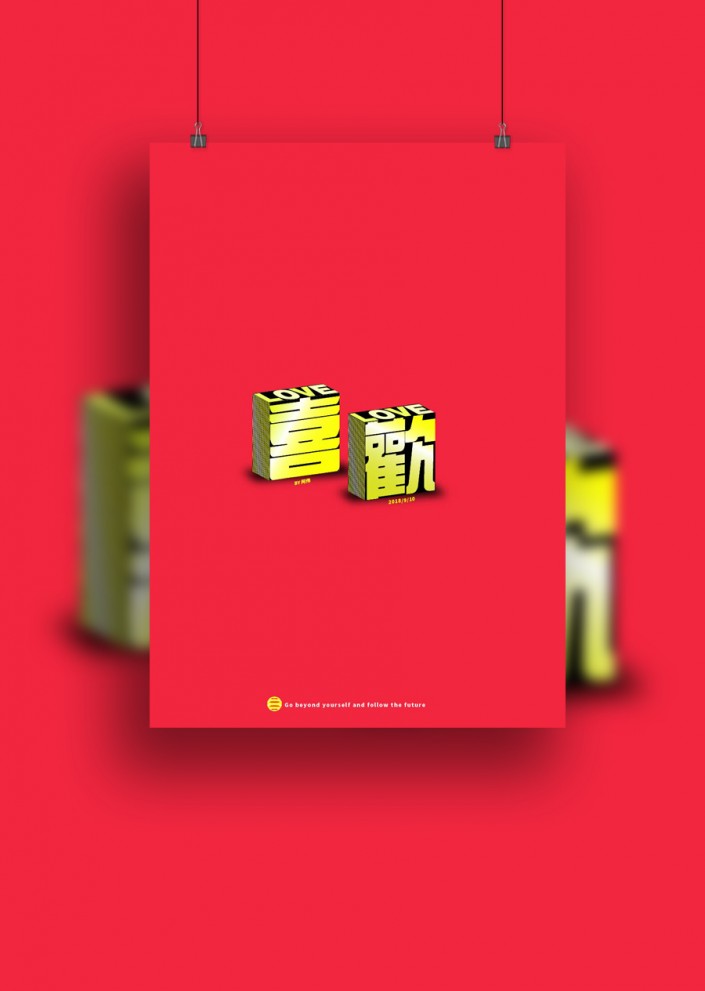
效果图:
操作步骤:
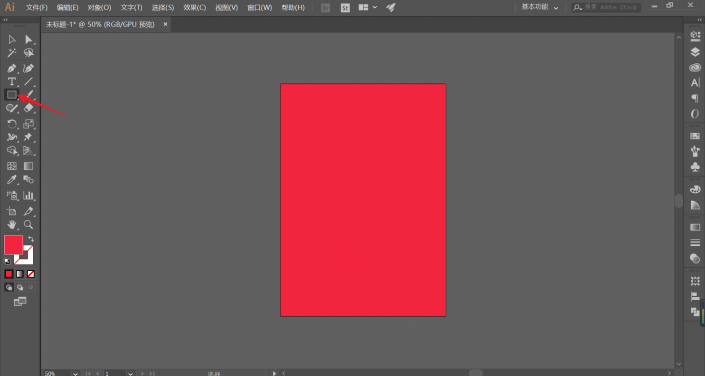
首先,打开ai,画一个和画板一样的矩形,Ctrl+2锁定当作背景色:
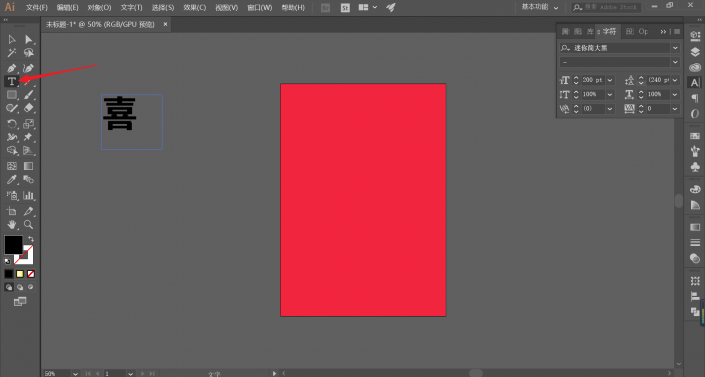
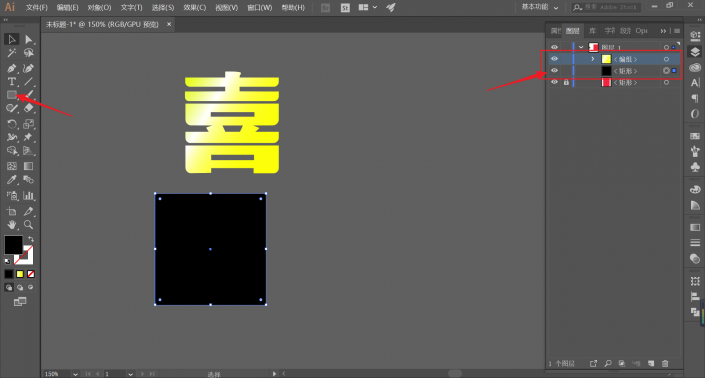
推荐选择方方正正的字体,输入字体,调整合适的大小:
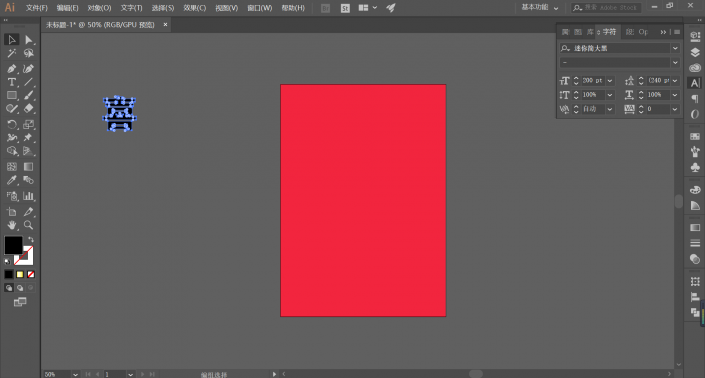
将其Ctrl+Shift+O轮廓化:
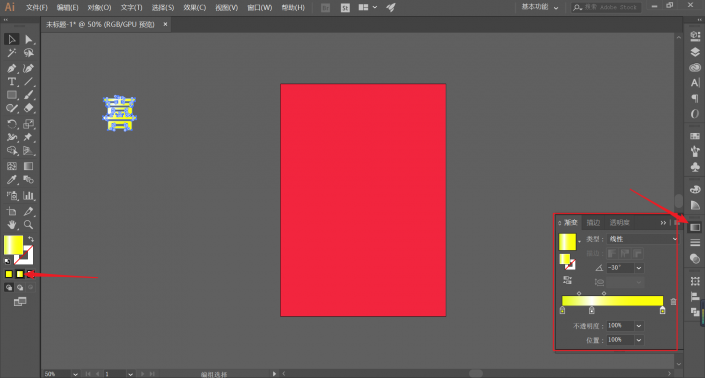
选中字体,选择渐变填充,调整渐变角度,为字体添加渐变效果:
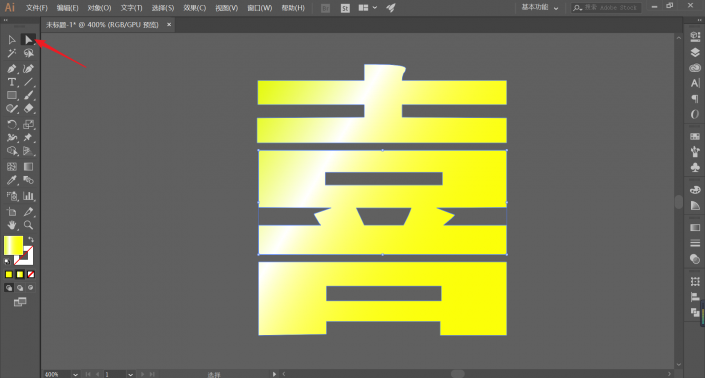
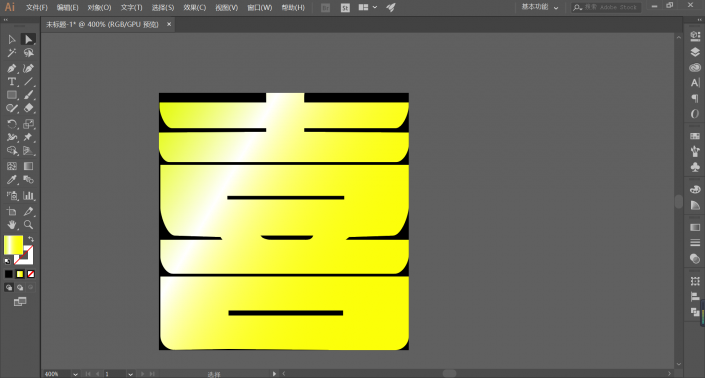
选择小白工具,通过移动字体锚点,使字体呈现下图方正的赶脚:
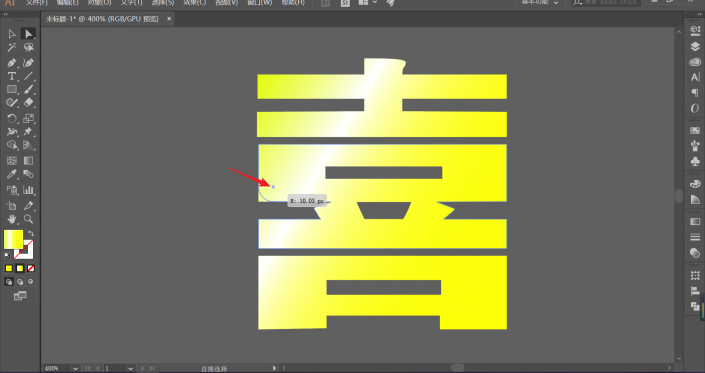
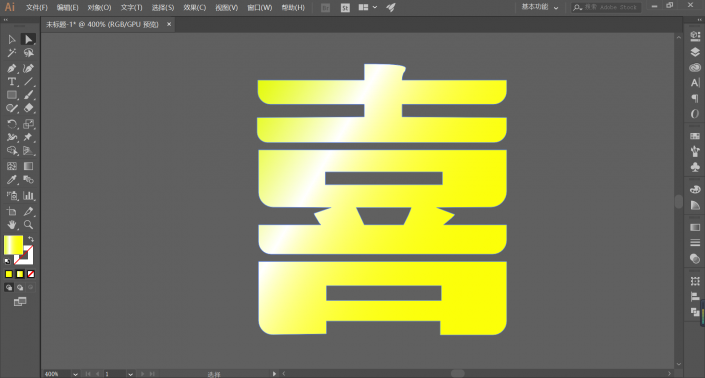
点击箭头所指点,调整字体弧度,得到如图效果:
选择矩形工具,画出和字体长宽大致相同的矩形:
将字体放置与矩形中,调整矩形大小,使其刚好包含字体(字体笔画间隙也需适当调整,呈现出下图紧凑的效果):
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!