AI图标制作,用AI创建一款趣味性图标(2)

第8步
完成图标处理后,您可以选择并将(Control-G)所有组成部分组合在一起,确保锁定其图层,然后再转到下一个图层。

创建指纹扫描图标
假设你已经完成了第一个图标,那我们就可以转到下一个图层(第三个图层),我们将逐步构建第二个图标。
第1步
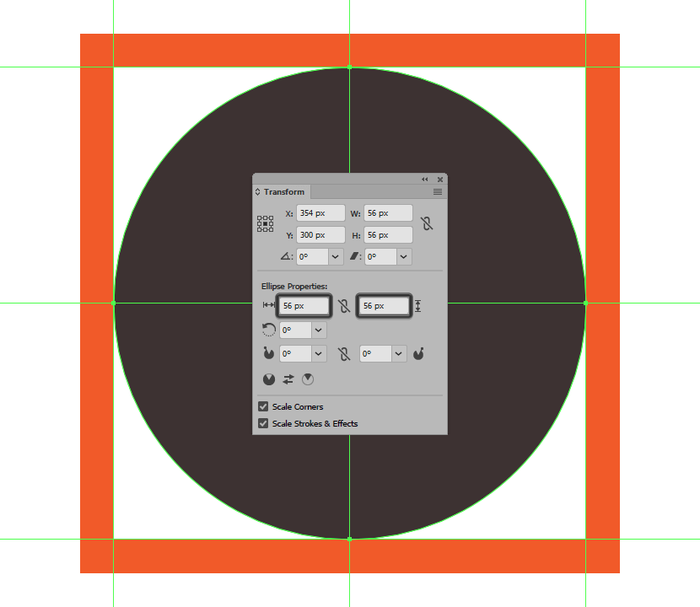
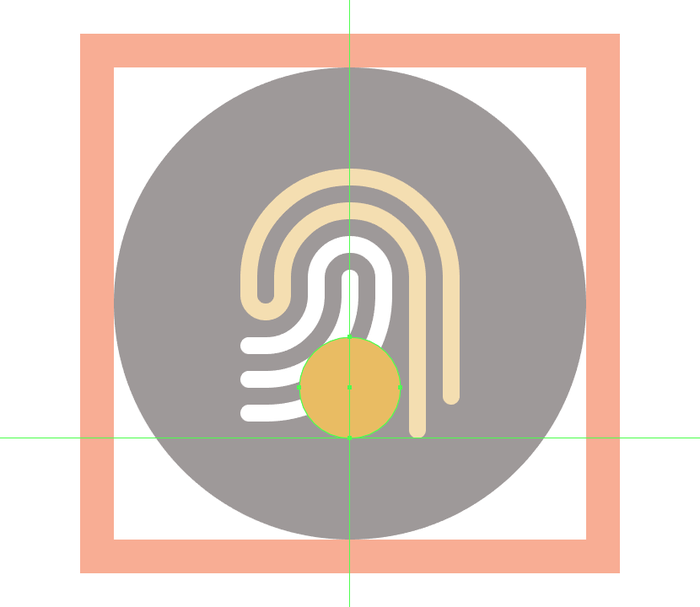
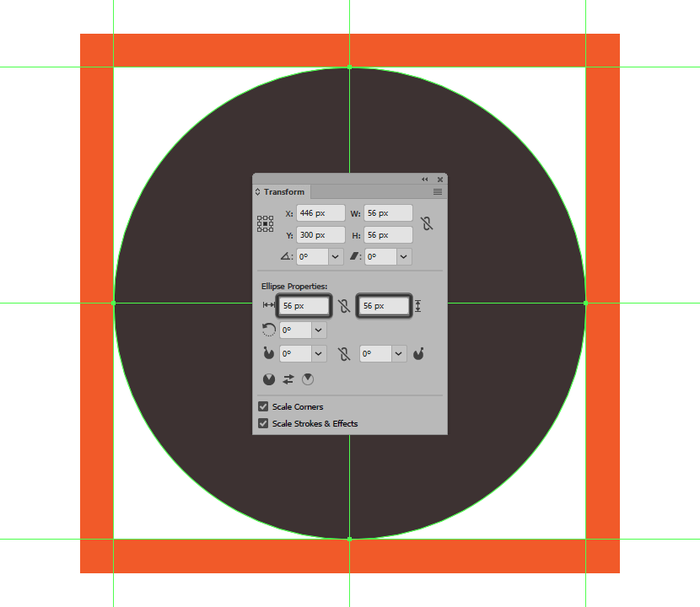
首先使用56 x 56 px圆圈添加背景,使用#3A2F2E对其进行着色,然后将其中心对齐到第二个活动绘图区域.

第2步
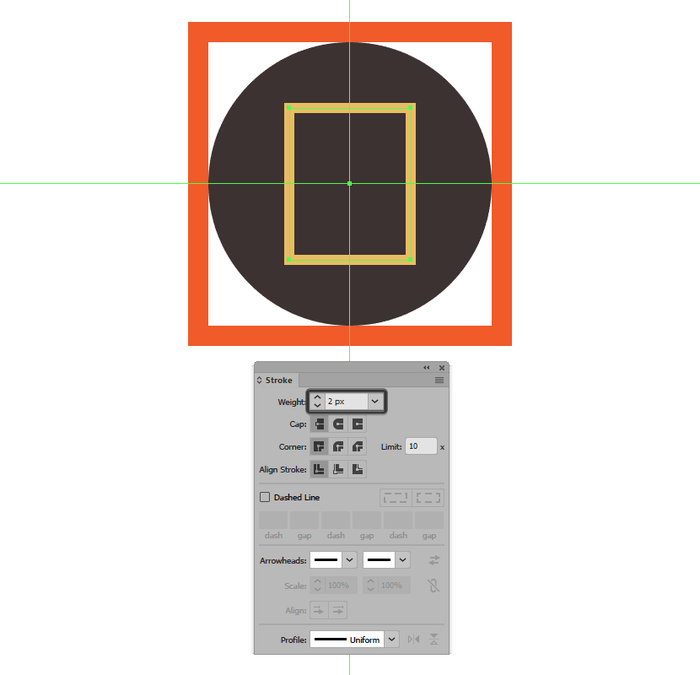
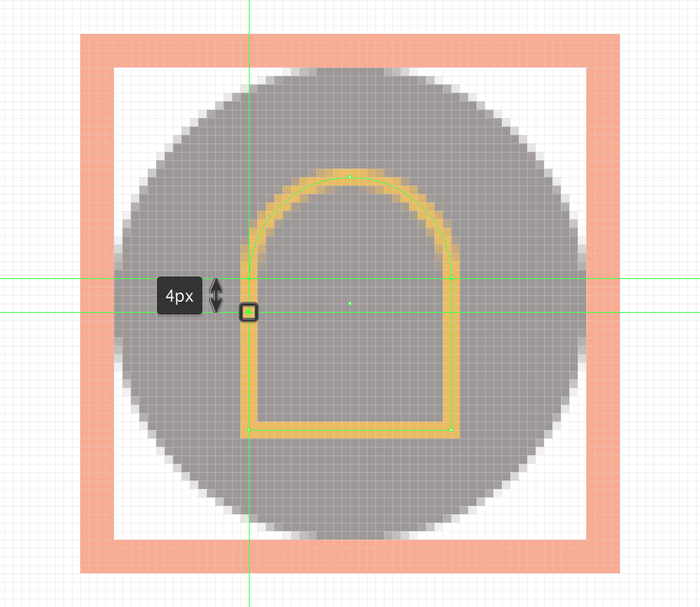
创建好背景之后,我们创建一个24 x 30像素2 px轮廓的矩形,使用#EABD63对其进行着色,然后将中心对齐到较大的圆圈。

第3步
通过在“变换”面板的“矩形属性”中将其顶角的半径设置为12 px,调整我们刚刚创建的形状。

第4步
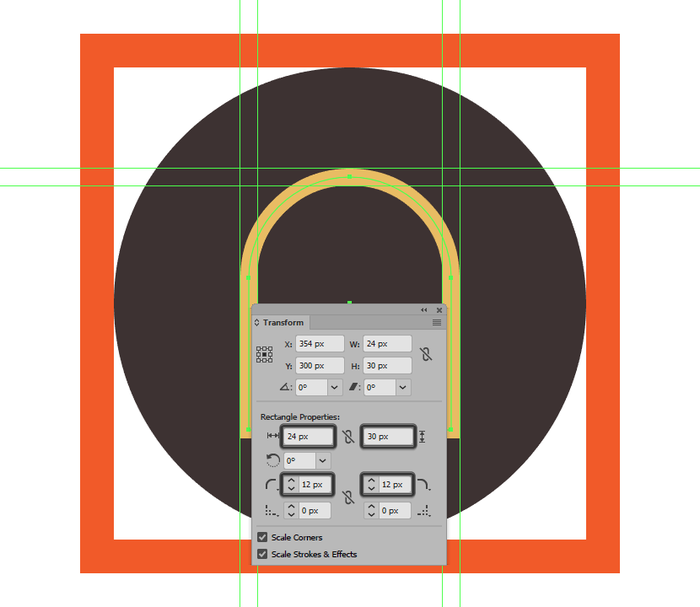
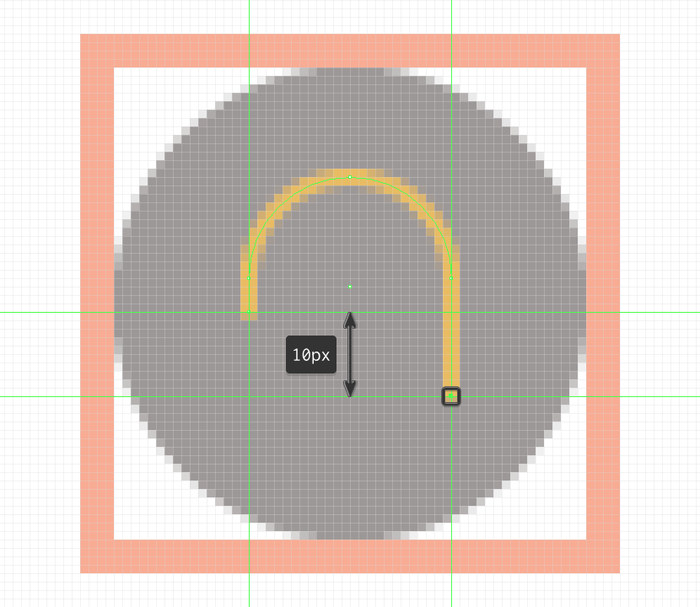
打开“像素预览”模式(Alt-Control-Y),然后使用“添加锚点工具”(+)在距离左圆角底部4 px处添加新锚点。

第5步
使用直接选择工具(A)选择它的左下角锚点调整形状,然后按删除它,绘制一个弧形图案。

第6步
使用直接选择工具(A)选择其锚点,然后使用“移动”工具(右键单击>“变换”>“移动”>“垂直”>将其按4 px的距离推到顶部,缩短生成的路径右侧的长度-4像素或使用方向箭头键)。

第7步
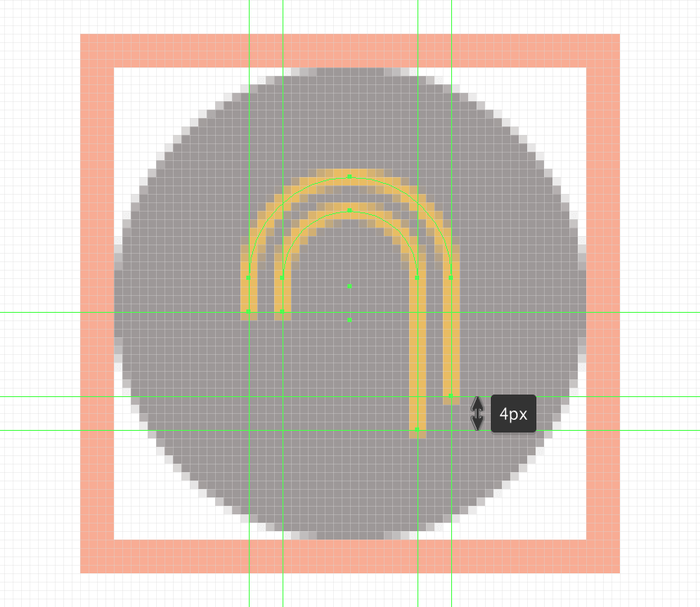
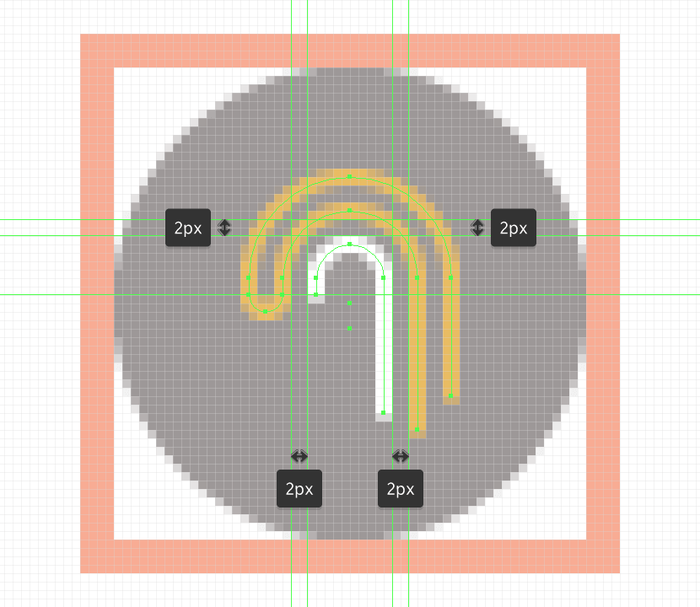
绘制2 px轮廓(#EABD63)16 x 26 px大小矩形创建指纹的下一个线段,通过在“变换”面板的“矩形属性”中将其顶角的半径设置为8 px来进行调整。完成后,将结果形状定位在参考图像中。

第8步
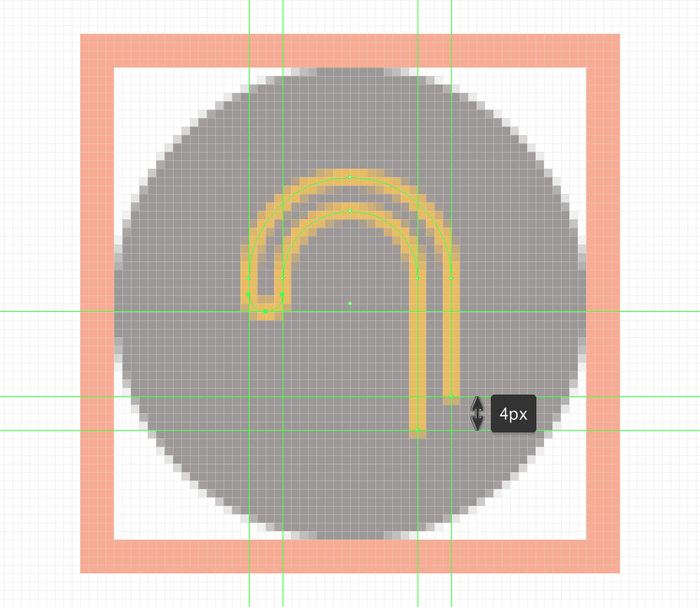
通过在距离左圆角的底部点4 px处添加新锚点来调整生成的形状,移除左下角的锚点,就像我们绘制较大的形状所做的那样。

第9步
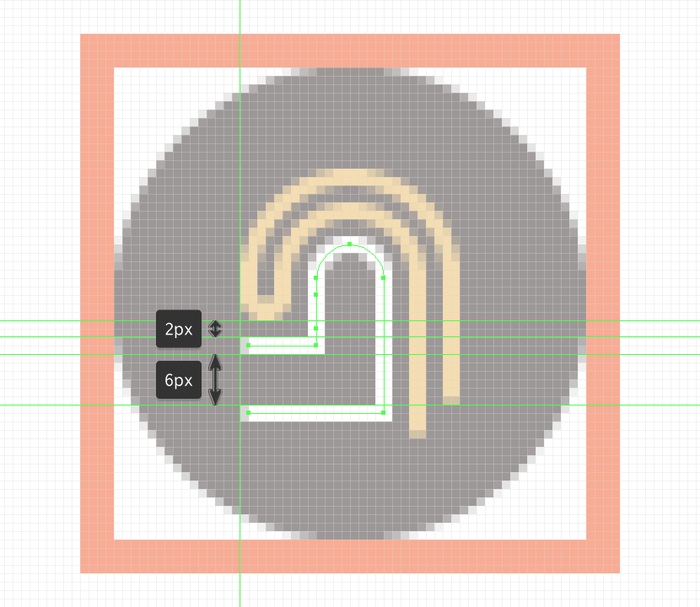
联合两个路径的左端ctrl-J键盘快捷键,选择它们之后使用直接选择工具(A),使用实时角落工具设定所得角内部半径2像素。

第10步
创建2 px轮廓(#FFFFFF)的8 x 20 px矩形,将其顶角的半径设置为4 px,在距离左边2 px处添加新的锚点角落的底点。像我们对前面的线段所做的那样移除左下方的锚点,将结果形状定位在参考图像中。

第11步
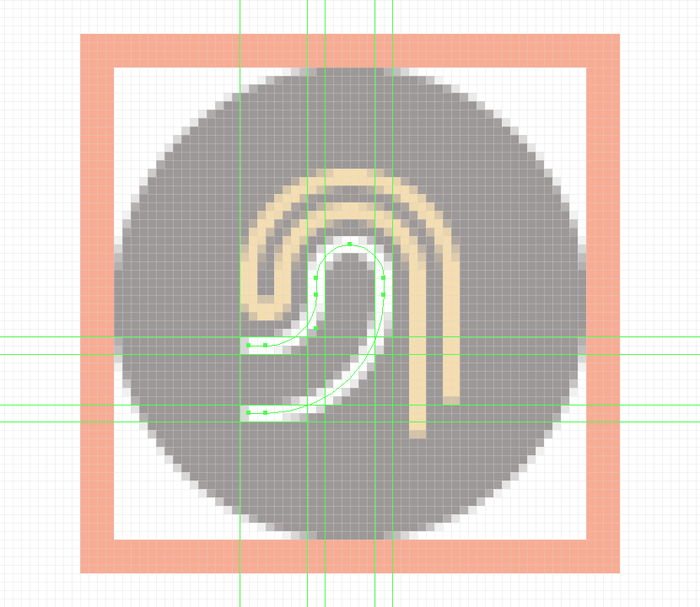
选择钢笔工具(P),并使用参考图像作为参考绘制白色路径的水平线段。完成之后再进行下一步操作。

第12步
将其顶角的半径设置为6 px,将其底部的半径设置为14 px来调整生成的形状。

第13步
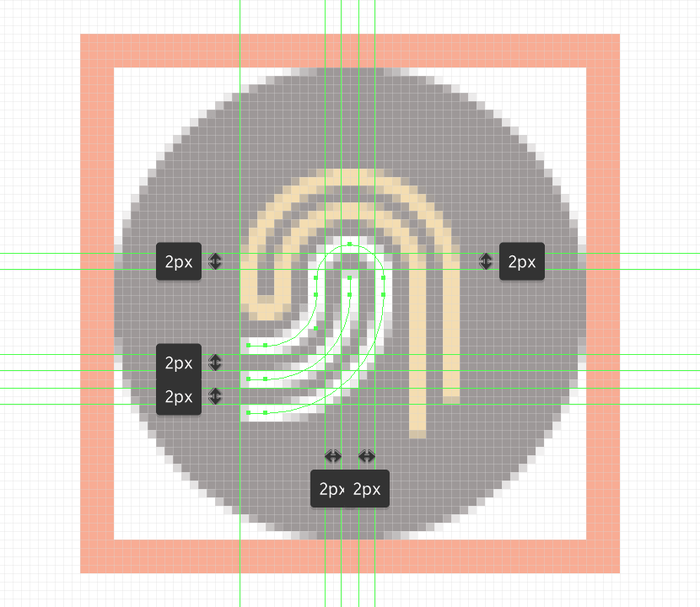
创建“J”形2 px的线条(#FFFFFF),放置在与我们刚刚完成调整的形状之间保持2 px的位置。完成后,关闭像素预览模式(Alt-Control-Y),然后使用Control-G键盘快捷键选择并将所有指纹的组成线组合在一起。

第14步
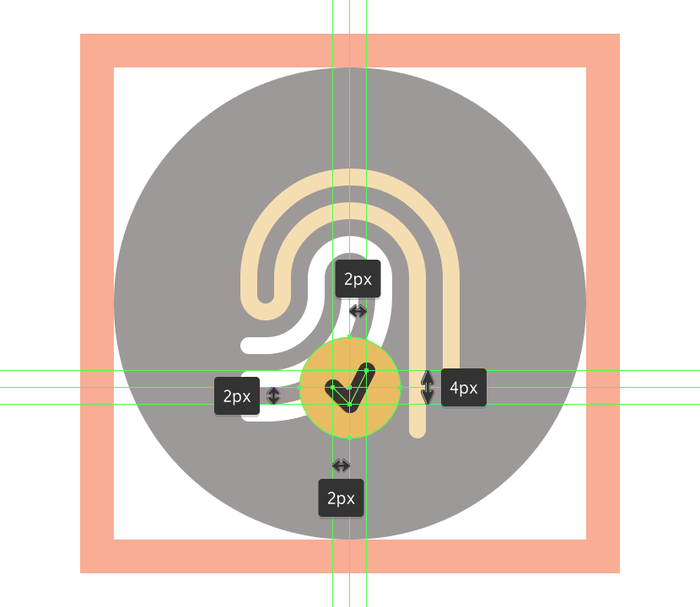
接下来,创建一个12 x 12像素的圆圈,使用#EABD63进行着色,然后将中心对齐到指纹的下边缘。

第15步
使用2 px的线条(#3A2F2E)绘制小型对号来完成图标,我们将其定位到上一步中较小圆圈的中心。完成后,选择并将两者组合在一起(Control-G),然后对所有组成形状执行相同操作。

创建隐身模式图标
进入第四个图层,放大绘图区域进行隐身模式图标的绘制
第1步
首先使用56 x 56 px的圆创建背景,我们将使用#3A2F2E进行着色,然后将中心对齐到第三个绘图区域。

学习 · 提示
相关教程







