图标设计,通过PS制作设计质感水晶图标(3)
来源:站酷
作者:平面设计桃子
学习:11786人次
STEP 09
这时将除了背景以外的所有图层编为一组,然后把这个组命名为备份,再复制一个组,将这个组合并为一个图层,然后把这个图层命名为水晶,我们对这个水晶图层进行调色。
原有的备份组关闭其可见,但在需要比较调色后的效果时,也可以开启随时比较观察。
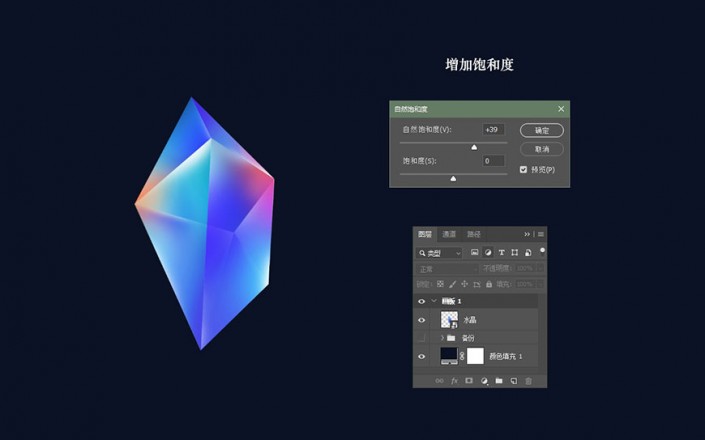
首先我们运用【自然饱和度】,增加色彩的饱和度。
STEP 10
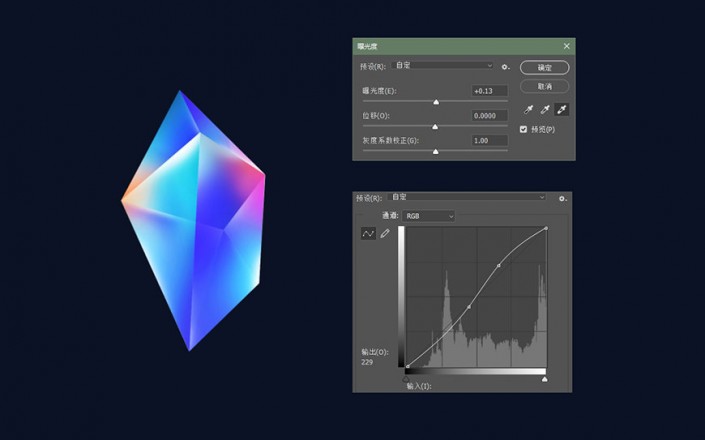
再调整【曝光度】以及【曲线】,增加画面的色调明暗对比。
STEP 11
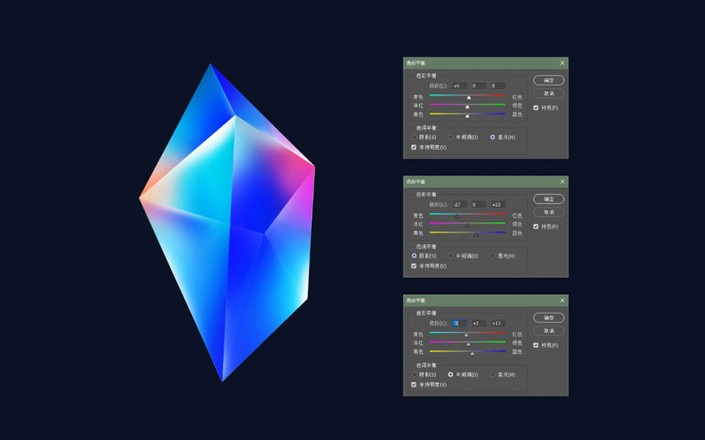
再进一步采用【色彩平衡】,对色彩做进一步修饰。
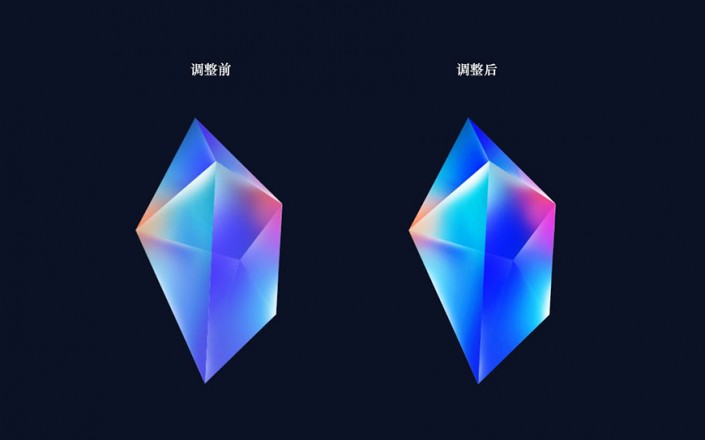
虽然没调色之前,看起来并没有什么不妥,但是调色之后再对比,就会发现之前的版本的色调看起来很黯淡。
到这一步色彩已经完成。
光色美化
光线是我们这次练习的重点,因此接下就来继续增加光效。
STEP 12
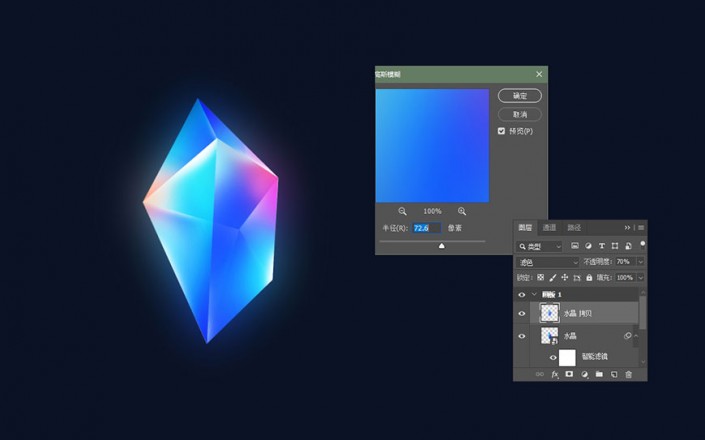
首先来增加其本身的色光,复制上一步的水晶图层,然后栅格化图层,将其进行【高斯模糊】。模糊参数可以设置到72,甚至更大。
然后将这个图层的混合模式改为【滤色】,透明度降至70%。这样也会为画面增加一种梦幻感。
STEP 13
再将原有的水晶图层进行栅格化,这里我们要对这个图层应用【滤镜>光照效果】
STEP 14
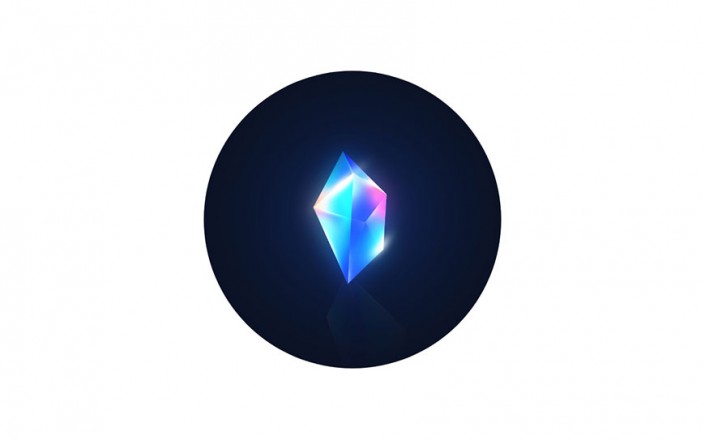
最后,在背景之上新建一个空图层,用画笔画出中央略亮的感觉。
到此我们就完成了整个制作步骤。设计没有终点,这一步以后还可以返回重新调色,增加光效等。
完成:
对图标感兴趣的同学们,可以挑战自己的动手能力,通过教程来学习一下。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利