ps设计播放器按钮
来源:站酷
作者:wenjunliao
学习:11765人次
本教程主要使用Photoshop制作立体质感的播放器按钮,教程主要通过钢笔工具勾画形状,然后使用图层样式和渐变来完成立体效果和光感效果完成效果图
先看看效果图

1.渐变背景
文件>新建,尺寸为800X600像素,72分辨率的文件
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc
图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)


2.创建和调整圆

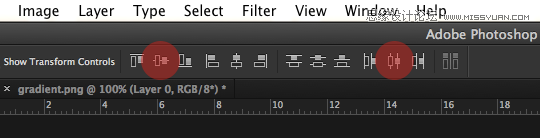
用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐


3.样式
回到图层面板双击其中一个圆设置图层样式如下:
·斜面浮雕·内阴影·渐变叠加·外发光·阴影

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







