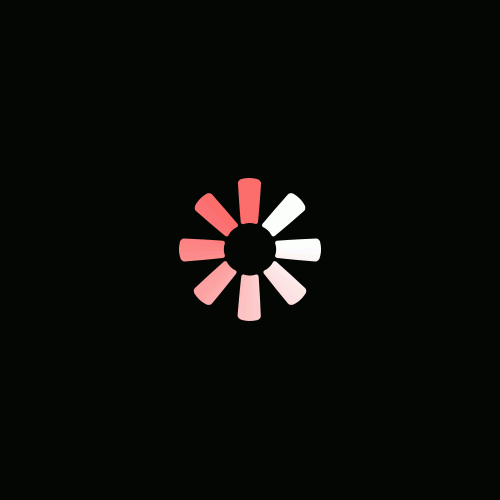
动态图片,可用于网页或视频加载中的动态过度(3)
来源:公众号
作者:PS实用教程
学习:4368人次
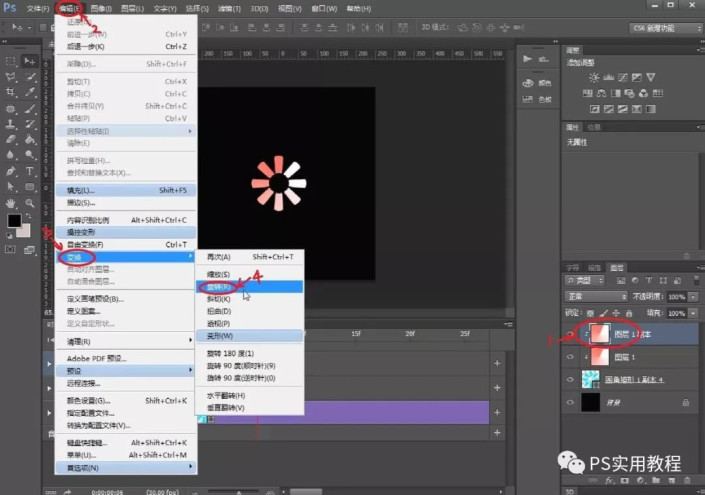
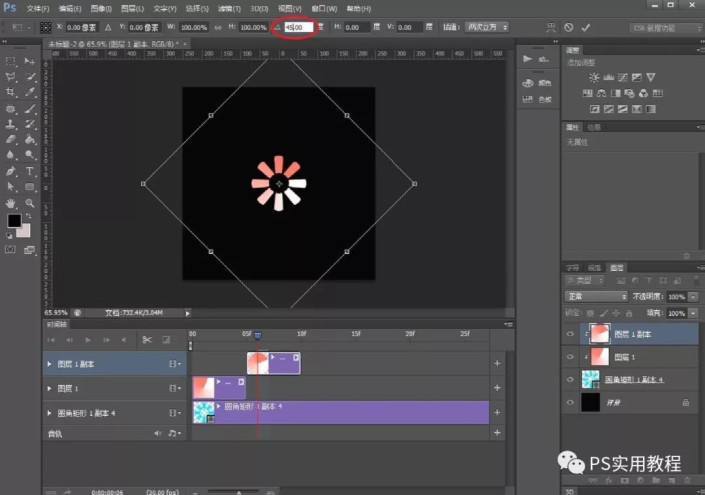
12.修改选转角度为45度即可。
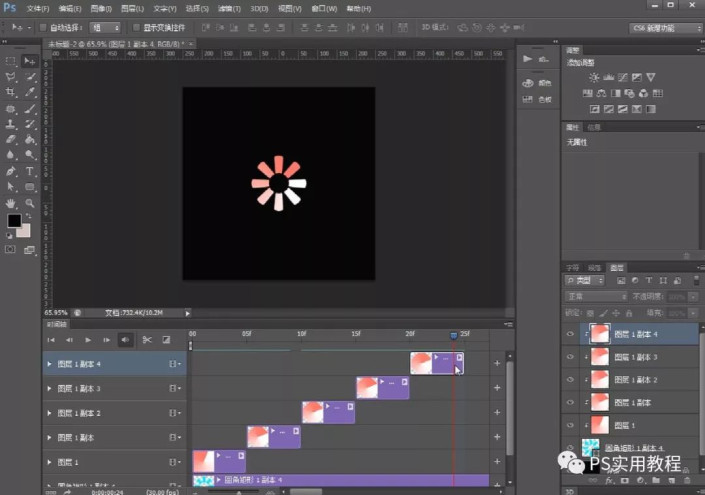
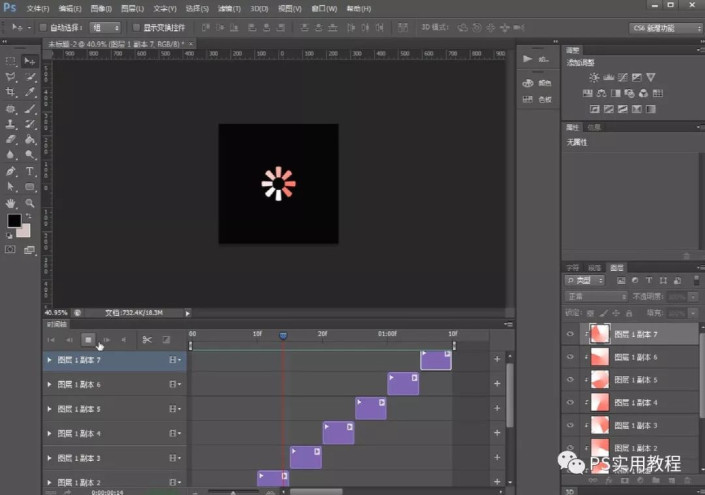
12.复制前一个蒙版图层,重复11、12步骤,每次角度都顺时钟旋转45度。共复制7次即可完成整个动作。
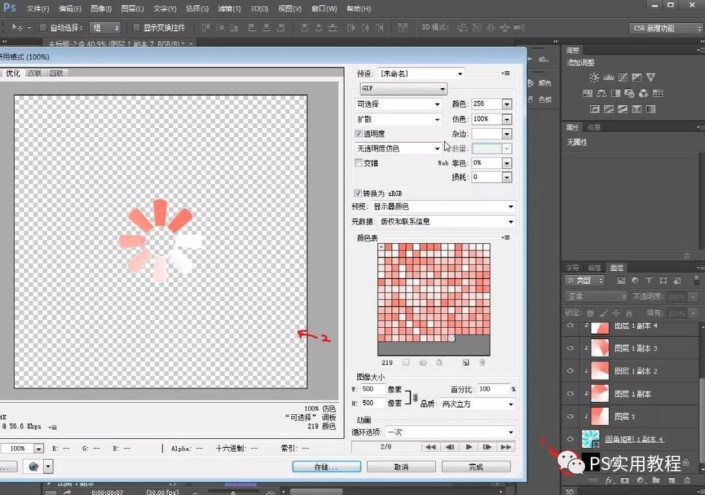
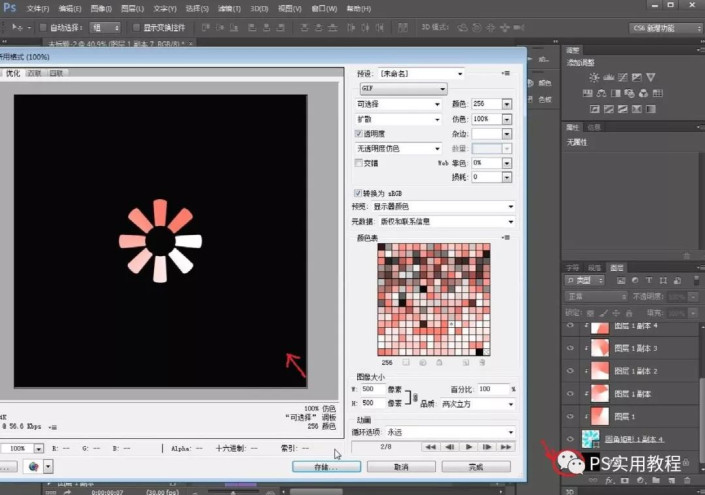
13.动作在上部就完成了。这里讲一下导出。如果不要背景,那么把背景图层前面的眼睛点掉,然后存储为web所用形式,gif格式,循环选永久,确认既可以;如果要背景,直接存储为web所用形式,gif格式,循环选永久,确认既可以。
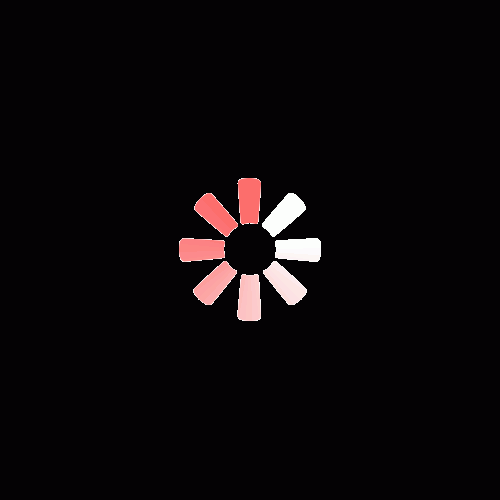
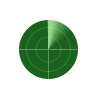
14.看一下没背景和有背景的动态加载图最终效果。
无背景
有背景
以上就是加载中动图的基本制作
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!













![[IR动图教程] 用Phototshop的IR动作调板一键搞定燃烧文字效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991819798_lit.jpg)


![[IR动图教程] 头像拉帘动作效果教程](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299209676_lit.gif)