动态图片,可用于网页或视频加载中的动态过度
来源:公众号
作者:PS实用教程
学习:4368人次
加载中动态图制作,适用于网页、app、视频等等加载中状态的动态效果。
效果图:
操作步骤:
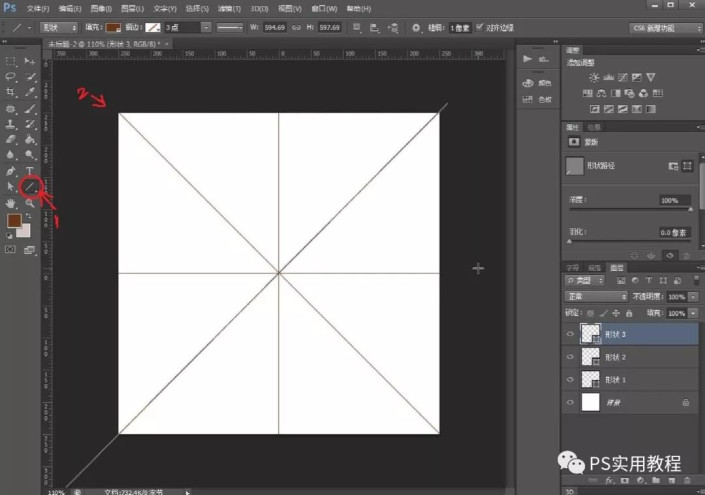
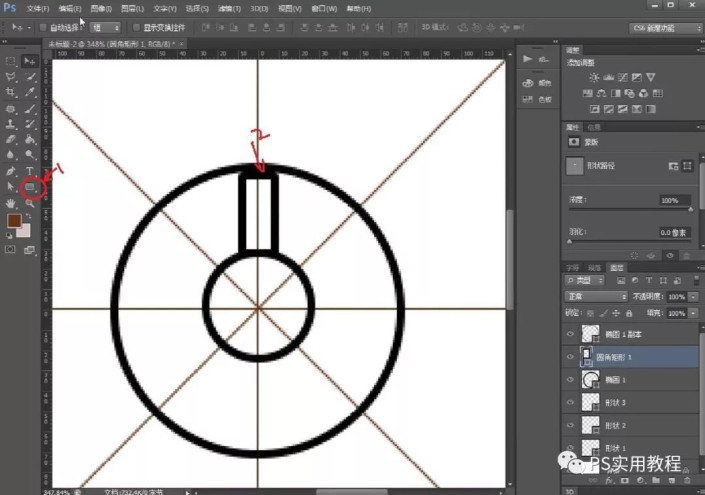
1.调出标尺,可以直接拉参考线或者用画笔工具,直接用shift+两点画直线,画好米字线。(这里我们直接用直线工具拉了一下。)
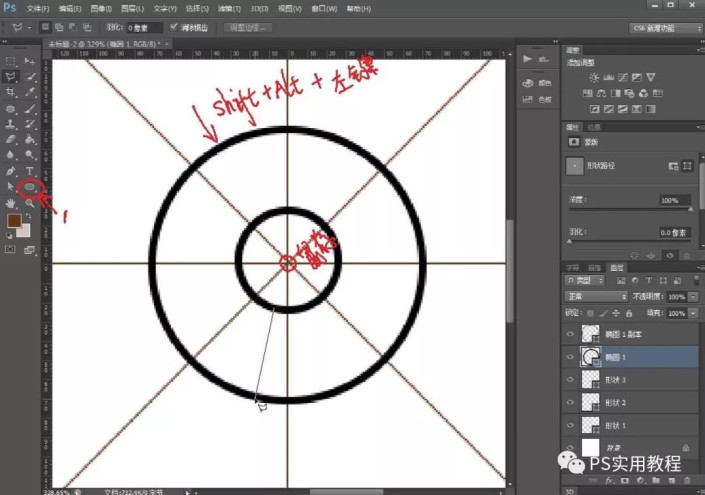
2.选择椭圆工具,鼠标放在中心点位置上,同时按住shift+alt+鼠标左键,鼠标往外拉,就可以画好一个以鼠标初始位置为中心的正圆,重复一次l;如图画好同中心的一个大圆和一个小圆。
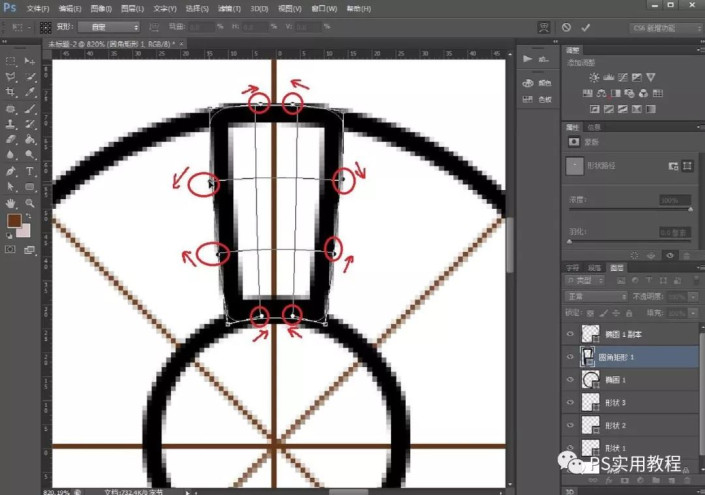
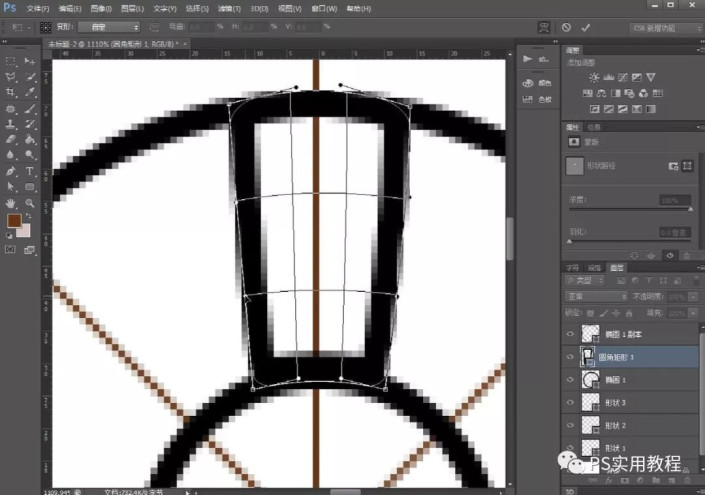
3.用圆角矩形工具,在两圆之间,画好一个矩形;再用变形工具,将上两角往外拉一些,调整一下四边弧度,画好如图长条圆弧。
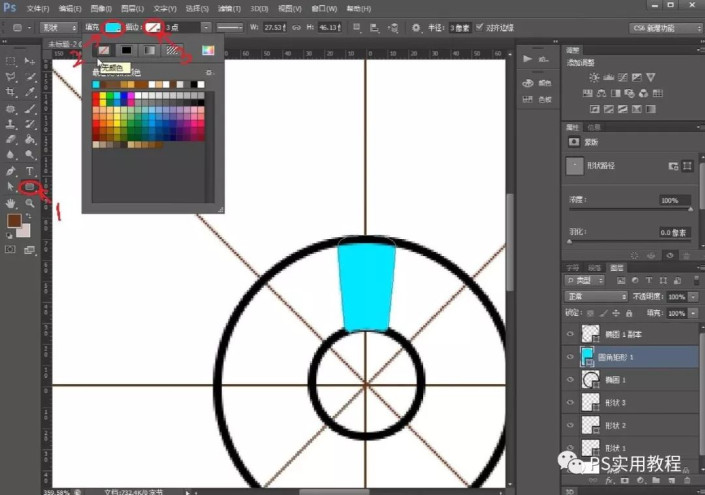
4.点击圆角矩形工具,更改矩形填充为蓝色,更改矩形边框为无色。(这个填充色随便选一个就可以,后面会调整)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!


 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利









![[IR动图教程] 用Phototshop的IR动作调板一键搞定燃烧文字效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991819798_lit.jpg)


![[IR动图教程] 头像拉帘动作效果教程](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299209676_lit.gif)