抠图,Photoshop高手之路
来源:不详
作者:佚名
学习:1219人次
抠图,Photoshop高手之路在Photoshop中灵活运用工具处理图片
最近没有工作做了,有空得很,朋友叫我帮忙处理一张相片。呵呵,当然这个不是问题,二话没说就用扫描仪扫描成JPG格式的图片,分辩率当然越高越好,但也不要太高,我现在用的这张是250dpi.。由于图片中的两位PLMM不愿以真面目出现,我只好作小小处理,呵呵。下面大家就和我一起来处理吧,请看原图:


 1.jpg (99.69 KB)
1.jpg (99.69 KB)
2007-6-26 10:11
根据朋友的要求,只要把两旁的人物去掉就行了。在Photoshop里打开这张图片之后,看了一下,在脑里开始想像,去掉人物后要用什么来填充人物被删的位置呢?看到这张相片的背景了吧?没错,我们可以用花坛的的花和叶来填充人物被删的位置,思路大概清楚了之后,我们就开始动手吧.
中间的两个女孩的处理:
1.用缩放工具


 2.jpg (724 Bytes)
2.jpg (724 Bytes)
2007-6-26 10:11
把相片放大到300%左右,再用魔术套索工具


 3.jpg (776 Bytes)
3.jpg (776 Bytes)
2007-6-26 10:11
把中间的两个女孩用钩出来(如图1),然后复制再粘贴(ctrl C再ctrl V).现在我们在图层面板里已经发现多一个层了。现在我们就有把两个女孩的位置和背景层里的两个女孩的位置重合,如果不一样的话,就要用移动工具(move tool)来移动,直到两个层两个女孩的位置重合为止.


 4.jpg (63.64 KB)
4.jpg (63.64 KB)
2007-6-26 10:11
如图1
2.按住ctrl键再单击这个层,选中生成选区后, 进行羽化(按crtl alt D),在羽化参数设置面板里输入1.
3.选择反选(按ctrl shift I)后,再按delete键删除.这样图层的边缘过经羽化后就和背景的花和叶过渡得很自然了.
4.左边女孩子后面有一只鞋子,我们可以用先用吸色工具


 5.jpg (760 Bytes)
5.jpg (760 Bytes)
2007-6-26 10:11
吸取长砖块的色,再用喷枪工具


 6.jpg (760 Bytes)
6.jpg (760 Bytes)
2007-6-26 10:11
把鞋子的位置用色彩填充.
提示:为什么要把两个女孩钩出来呢?可以想像一下,如果把两个女孩放在层的最前面,那就方便我们把背景换了。
把删掉人物的位置并填充好.
1.用套索工具


 7.jpg (761 Bytes)
7.jpg (761 Bytes)
2007-6-26 10:11
在右边的花坛上选取一块(如图2), 复制再粘贴(ctrl C再ctrl V)。


 8.jpg (68.51 KB)
8.jpg (68.51 KB)
2007-6-26 10:11
图2
2.这时图层面板里会自动添加一个层,按ctrl T选取垂直翻转(flip horizontal), 然后把这个层移动到右边人物的位置把她覆盖掉.再用橡皮工具


 9.jpg (754 Bytes)
9.jpg (754 Bytes)
2007-6-26 10:11
设置参数如图3)把这个层的边缘擦掉了,让它能和背景的花和叶过渡得更加自然.


 10.jpg (34.29 KB)
10.jpg (34.29 KB)
2007-6-26 10:11
图3
3.右边人物肩膀位置后面的花坛也可以用以上的方法进行处理.就是复制再粘贴(ctrl C再ctrl V) 再用橡皮工具


 11.jpg (754 Bytes)
11.jpg (754 Bytes)
2007-6-26 10:11
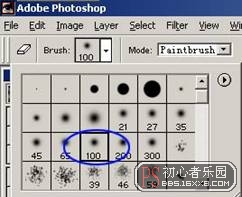
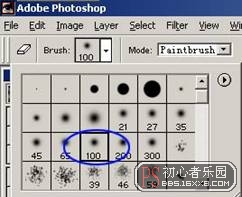
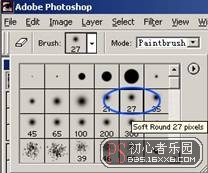
,把边缘去掉。但在橡皮工具的属性里我们就不用直径那么大的笔刷,细致部份就要用直径小一点的工具处理,直径可以用17或者更小的就可以了,用橡皮工具直径大小的参数设置要灵活运用。(处理后如图4)


 12.jpg (69.99 KB)
12.jpg (69.99 KB)
2007-6-26 10:11
(图4)
4.接着我们删除两旁人物的脚部分。首先,我们先复制一块砖,如图5:


 13.jpg (44.38 KB)
13.jpg (44.38 KB)
2007-6-26 10:11
(图5)
5.再把它复制再粘贴多几次,然后把它首尾连在一起,组成一条长砖块,如果过渡不自然可用橡皮工具擦一些边去再连在一起。处理后如图6:


 14.jpg (37.73 KB)
14.jpg (37.73 KB)
2007-6-26 10:11
图6
好了,到了这一步,灵活地运用复制再粘贴和橡皮的工具就可以做到以上的效果了,是不是有点高兴?呵呵。现在我们要处理女孩左脚的部分,用另一种叫克隆工具


 15.jpg (751 Bytes)
15.jpg (751 Bytes)
2007-6-26 10:11
来处理地面上的方砖.
步骤如下:
1,选取克隆工具


 16.jpg (751 Bytes)
16.jpg (751 Bytes)
2007-6-26 10:11
后,按alt键不放,定义克隆的源图像。如图7


 17.jpg (28.24 KB)
17.jpg (28.24 KB)
2007-6-26 10:11
图7
2,然后放开alt键,在相隔一块地砖的位置单击鼠标左键。这就定义了克隆的源图像的目的位置。如图8


 18.jpg (28.57 KB)
18.jpg (28.57 KB)
2007-6-26 10:11
(图8)
3. 单击鼠标左键开始克隆的源图像吧。在这个处理的过程中,我们要注意的地方是要灵活运用克隆的源图像和克隆的源图像的目的位置的距离,也就是上图中十字架和圆的距离。
好了,经过处理后的图片如图9,图片中我给脚下面加了点阴影。
呵呵,现在了解到克隆工具的用处了吧?


 19.jpg (32.94 KB)
19.jpg (32.94 KB)
2007-6-26 10:11
(图9)
了解到克隆工具的用法之后,我们就开始用同上种方法来来处理最左边人物的脚部分的位置吧。其中的步骤我就不多说了,处理长砖块那里我用了复制粘贴组成长砖块,地上的小方砖我用的是克隆工具处理,花坛里的叶子我加了阴影,那样看起来更有立体感。
处理前


 20.jpg (29.6 KB)
20.jpg (29.6 KB)
2007-6-26 10:11
处理后


 21.jpg (28.02 KB)
21.jpg (28.02 KB)
2007-6-26 10:11
人物头像部分处理:


 22.jpg (26.64 KB)
22.jpg (26.64 KB)
2007-6-26 10:11
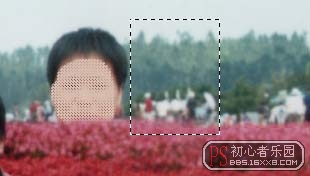
看一下以上的图片,如果要把两边的人物头部去掉,那么就要填充去掉的位置就要用到那个区域旁边的背景把它填充完。好了,先看一下最右边人物头像背景有些什么,除了有天空树木还有一些人,那样我们就要用这些来填充好了。
1.我们先在背景树林上选取一块,如图10,


 23.jpg (30.35 KB)
23.jpg (30.35 KB)
2007-6-26 10:11
(图10)
现在我们要处理图片中左边的头部


 24.jpg (27.59 KB)
24.jpg (27.59 KB)
2007-6-26 10:11
图13
1.我们要先把选区内的部分用喷枪把它给处理。我们可以用先用吸色工具


 25.jpg (760 Bytes)
25.jpg (760 Bytes)
2007-6-26 10:11
吸取天空的颜色,再用喷枪工具


 26.jpg (760 Bytes)
26.jpg (760 Bytes)
2007-6-26 10:11
把天空的位置用色彩填充.用同样的方法处理山坡。最后成如图14这样。


 27.jpg (23.58 KB)
27.jpg (23.58 KB)
2007-6-26 10:11
图14
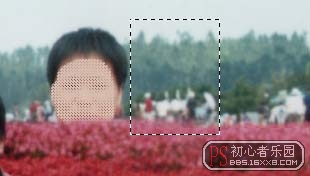
2.再选取以下部分,如图15,复制再粘帖,再用橡皮擦擦这个图层的边缘.把它移到头部上面去,如果不够的话就再复制多几层。


 28.jpg (22.76 KB)
28.jpg (22.76 KB)
2007-6-26 10:11
图15
处理完后如图16:


 29.jpg (20.72 KB)
29.jpg (20.72 KB)
2007-6-26 10:11
图16
哈哈,到了这步我们就可以看一下处理后的相片了,怎么样?


 30.jpg (68.99 KB)
30.jpg (68.99 KB)
2007-6-26 10:11
就这样行了吗?还没呢,我们还要修改一下曲线和色彩的饱和度。
步骤:
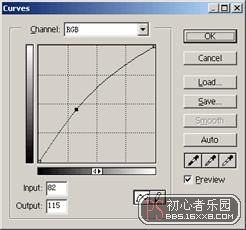
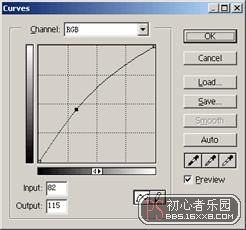
1. 按ctrl M弹出窗口,如下图,边看图片边调整曲线图。


 31.jpg (29.46 KB)
31.jpg (29.46 KB)
2007-6-26 10:11
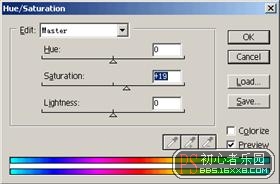
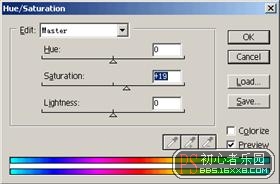
按ctrl U弹出窗口(如图)调整saturation值


 32.jpg (28.07 KB)
32.jpg (28.07 KB)
2007-6-26 10:11
哈哈,看看图片变得怎么样了?


 33.jpg (160.31 KB)
33.jpg (160.31 KB)
2007-6-26 10:11
小结:其实在处理图片中我们发现没用到什么,只是一些基本的工具。往往需要的是耐心 细心,有了这些,再加上对各种工具的灵活运用,处理图片会变得轻松多了
复制再粘帖,新建的图层,再用橡皮擦擦这个图层的边缘以达到边缘有种羽化效果,橡皮擦的直径设置如上图11。


 34.jpg (29.06 KB)
34.jpg (29.06 KB)
2007-6-26 10:11
(图11)
2.在处理好后,我们可以把图层移动到人物的脸上,把脸部遮住。如果面积不够大的话可以复制多一个层,直到把脸遮住为止。处理后如图12:


 35.jpg (25.3 KB)
35.jpg (25.3 KB)
2007-6-26 10:11
(图12)
最近没有工作做了,有空得很,朋友叫我帮忙处理一张相片。呵呵,当然这个不是问题,二话没说就用扫描仪扫描成JPG格式的图片,分辩率当然越高越好,但也不要太高,我现在用的这张是250dpi.。由于图片中的两位PLMM不愿以真面目出现,我只好作小小处理,呵呵。下面大家就和我一起来处理吧,请看原图:


 1.jpg (99.69 KB)
1.jpg (99.69 KB)2007-6-26 10:11
根据朋友的要求,只要把两旁的人物去掉就行了。在Photoshop里打开这张图片之后,看了一下,在脑里开始想像,去掉人物后要用什么来填充人物被删的位置呢?看到这张相片的背景了吧?没错,我们可以用花坛的的花和叶来填充人物被删的位置,思路大概清楚了之后,我们就开始动手吧.
中间的两个女孩的处理:
1.用缩放工具


 2.jpg (724 Bytes)
2.jpg (724 Bytes)2007-6-26 10:11
把相片放大到300%左右,再用魔术套索工具


 3.jpg (776 Bytes)
3.jpg (776 Bytes)2007-6-26 10:11
把中间的两个女孩用钩出来(如图1),然后复制再粘贴(ctrl C再ctrl V).现在我们在图层面板里已经发现多一个层了。现在我们就有把两个女孩的位置和背景层里的两个女孩的位置重合,如果不一样的话,就要用移动工具(move tool)来移动,直到两个层两个女孩的位置重合为止.


 4.jpg (63.64 KB)
4.jpg (63.64 KB)2007-6-26 10:11
如图1
2.按住ctrl键再单击这个层,选中生成选区后, 进行羽化(按crtl alt D),在羽化参数设置面板里输入1.
3.选择反选(按ctrl shift I)后,再按delete键删除.这样图层的边缘过经羽化后就和背景的花和叶过渡得很自然了.
4.左边女孩子后面有一只鞋子,我们可以用先用吸色工具


 5.jpg (760 Bytes)
5.jpg (760 Bytes)2007-6-26 10:11
吸取长砖块的色,再用喷枪工具


 6.jpg (760 Bytes)
6.jpg (760 Bytes)2007-6-26 10:11
把鞋子的位置用色彩填充.
提示:为什么要把两个女孩钩出来呢?可以想像一下,如果把两个女孩放在层的最前面,那就方便我们把背景换了。
把删掉人物的位置并填充好.
1.用套索工具


 7.jpg (761 Bytes)
7.jpg (761 Bytes)2007-6-26 10:11
在右边的花坛上选取一块(如图2), 复制再粘贴(ctrl C再ctrl V)。


 8.jpg (68.51 KB)
8.jpg (68.51 KB)2007-6-26 10:11
图2
2.这时图层面板里会自动添加一个层,按ctrl T选取垂直翻转(flip horizontal), 然后把这个层移动到右边人物的位置把她覆盖掉.再用橡皮工具


 9.jpg (754 Bytes)
9.jpg (754 Bytes)2007-6-26 10:11
设置参数如图3)把这个层的边缘擦掉了,让它能和背景的花和叶过渡得更加自然.


 10.jpg (34.29 KB)
10.jpg (34.29 KB)2007-6-26 10:11
图3
3.右边人物肩膀位置后面的花坛也可以用以上的方法进行处理.就是复制再粘贴(ctrl C再ctrl V) 再用橡皮工具


 11.jpg (754 Bytes)
11.jpg (754 Bytes)2007-6-26 10:11
,把边缘去掉。但在橡皮工具的属性里我们就不用直径那么大的笔刷,细致部份就要用直径小一点的工具处理,直径可以用17或者更小的就可以了,用橡皮工具直径大小的参数设置要灵活运用。(处理后如图4)


 12.jpg (69.99 KB)
12.jpg (69.99 KB)2007-6-26 10:11
(图4)
4.接着我们删除两旁人物的脚部分。首先,我们先复制一块砖,如图5:


 13.jpg (44.38 KB)
13.jpg (44.38 KB)2007-6-26 10:11
(图5)
5.再把它复制再粘贴多几次,然后把它首尾连在一起,组成一条长砖块,如果过渡不自然可用橡皮工具擦一些边去再连在一起。处理后如图6:


 14.jpg (37.73 KB)
14.jpg (37.73 KB)2007-6-26 10:11
图6
好了,到了这一步,灵活地运用复制再粘贴和橡皮的工具就可以做到以上的效果了,是不是有点高兴?呵呵。现在我们要处理女孩左脚的部分,用另一种叫克隆工具


 15.jpg (751 Bytes)
15.jpg (751 Bytes)2007-6-26 10:11
来处理地面上的方砖.
步骤如下:
1,选取克隆工具


 16.jpg (751 Bytes)
16.jpg (751 Bytes)2007-6-26 10:11
后,按alt键不放,定义克隆的源图像。如图7


 17.jpg (28.24 KB)
17.jpg (28.24 KB)2007-6-26 10:11
图7
2,然后放开alt键,在相隔一块地砖的位置单击鼠标左键。这就定义了克隆的源图像的目的位置。如图8


 18.jpg (28.57 KB)
18.jpg (28.57 KB)2007-6-26 10:11
(图8)
3. 单击鼠标左键开始克隆的源图像吧。在这个处理的过程中,我们要注意的地方是要灵活运用克隆的源图像和克隆的源图像的目的位置的距离,也就是上图中十字架和圆的距离。
好了,经过处理后的图片如图9,图片中我给脚下面加了点阴影。
呵呵,现在了解到克隆工具的用处了吧?


 19.jpg (32.94 KB)
19.jpg (32.94 KB)2007-6-26 10:11
(图9)
了解到克隆工具的用法之后,我们就开始用同上种方法来来处理最左边人物的脚部分的位置吧。其中的步骤我就不多说了,处理长砖块那里我用了复制粘贴组成长砖块,地上的小方砖我用的是克隆工具处理,花坛里的叶子我加了阴影,那样看起来更有立体感。
处理前


 20.jpg (29.6 KB)
20.jpg (29.6 KB)2007-6-26 10:11
处理后


 21.jpg (28.02 KB)
21.jpg (28.02 KB)2007-6-26 10:11
人物头像部分处理:


 22.jpg (26.64 KB)
22.jpg (26.64 KB)2007-6-26 10:11
看一下以上的图片,如果要把两边的人物头部去掉,那么就要填充去掉的位置就要用到那个区域旁边的背景把它填充完。好了,先看一下最右边人物头像背景有些什么,除了有天空树木还有一些人,那样我们就要用这些来填充好了。
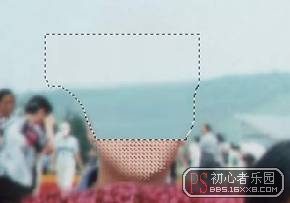
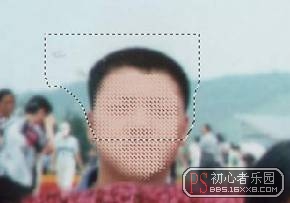
1.我们先在背景树林上选取一块,如图10,


 23.jpg (30.35 KB)
23.jpg (30.35 KB)2007-6-26 10:11
(图10)
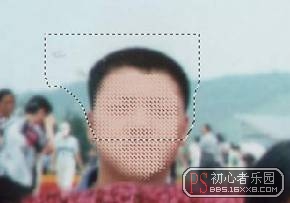
现在我们要处理图片中左边的头部


 24.jpg (27.59 KB)
24.jpg (27.59 KB)2007-6-26 10:11
图13
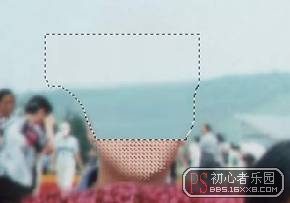
1.我们要先把选区内的部分用喷枪把它给处理。我们可以用先用吸色工具


 25.jpg (760 Bytes)
25.jpg (760 Bytes)2007-6-26 10:11
吸取天空的颜色,再用喷枪工具


 26.jpg (760 Bytes)
26.jpg (760 Bytes)2007-6-26 10:11
把天空的位置用色彩填充.用同样的方法处理山坡。最后成如图14这样。


 27.jpg (23.58 KB)
27.jpg (23.58 KB)2007-6-26 10:11
图14
2.再选取以下部分,如图15,复制再粘帖,再用橡皮擦擦这个图层的边缘.把它移到头部上面去,如果不够的话就再复制多几层。


 28.jpg (22.76 KB)
28.jpg (22.76 KB)2007-6-26 10:11
图15
处理完后如图16:


 29.jpg (20.72 KB)
29.jpg (20.72 KB)2007-6-26 10:11
图16
哈哈,到了这步我们就可以看一下处理后的相片了,怎么样?


 30.jpg (68.99 KB)
30.jpg (68.99 KB)2007-6-26 10:11
就这样行了吗?还没呢,我们还要修改一下曲线和色彩的饱和度。
步骤:
1. 按ctrl M弹出窗口,如下图,边看图片边调整曲线图。


 31.jpg (29.46 KB)
31.jpg (29.46 KB)2007-6-26 10:11
按ctrl U弹出窗口(如图)调整saturation值


 32.jpg (28.07 KB)
32.jpg (28.07 KB)2007-6-26 10:11
哈哈,看看图片变得怎么样了?


 33.jpg (160.31 KB)
33.jpg (160.31 KB)2007-6-26 10:11
小结:其实在处理图片中我们发现没用到什么,只是一些基本的工具。往往需要的是耐心 细心,有了这些,再加上对各种工具的灵活运用,处理图片会变得轻松多了
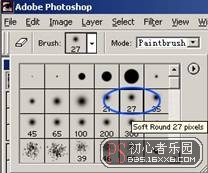
复制再粘帖,新建的图层,再用橡皮擦擦这个图层的边缘以达到边缘有种羽化效果,橡皮擦的直径设置如上图11。


 34.jpg (29.06 KB)
34.jpg (29.06 KB)2007-6-26 10:11
(图11)
2.在处理好后,我们可以把图层移动到人物的脸上,把脸部遮住。如果面积不够大的话可以复制多一个层,直到把脸遮住为止。处理后如图12:


 35.jpg (25.3 KB)
35.jpg (25.3 KB)2007-6-26 10:11
(图12)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!