用PS将人物合成在石头里
来源:不详
作者:佚名
学习:4679人次
用PS将人物合成在石头里








本文由中国教程网玄烜原创,转载必须保留此信息
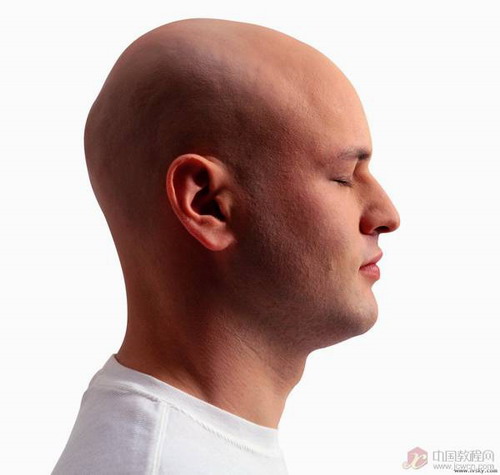
素材图如下



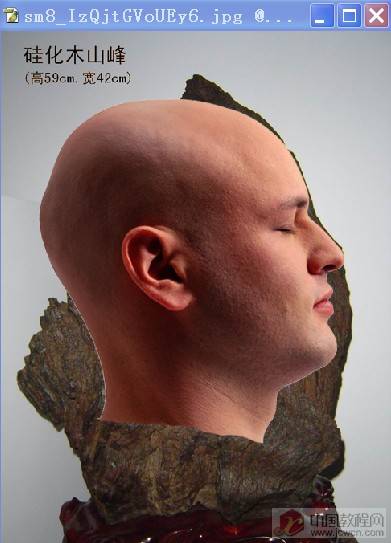
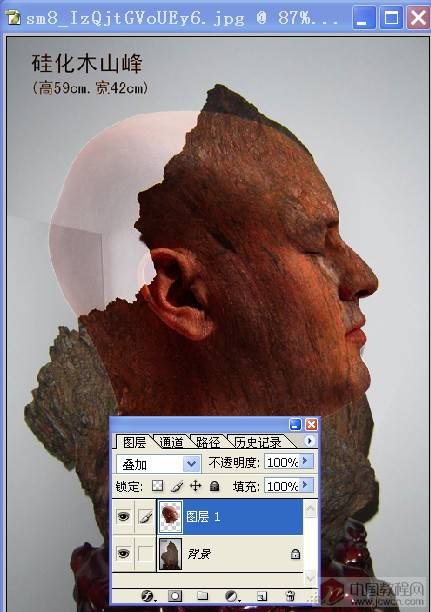
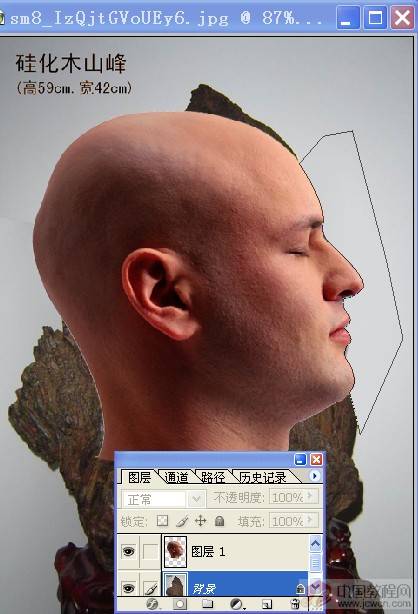
一、打开两幅素材图片,将人物抠图后放在背景层上,调整好大小和角度

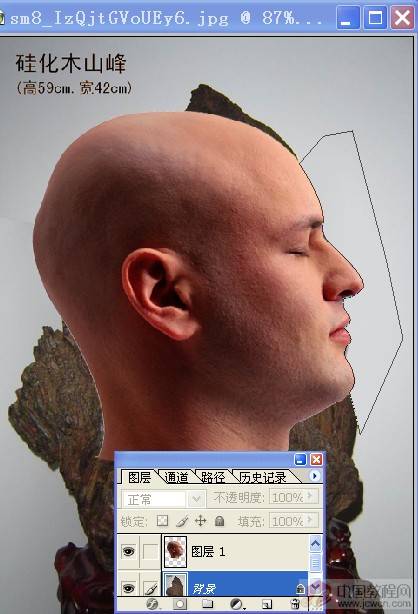
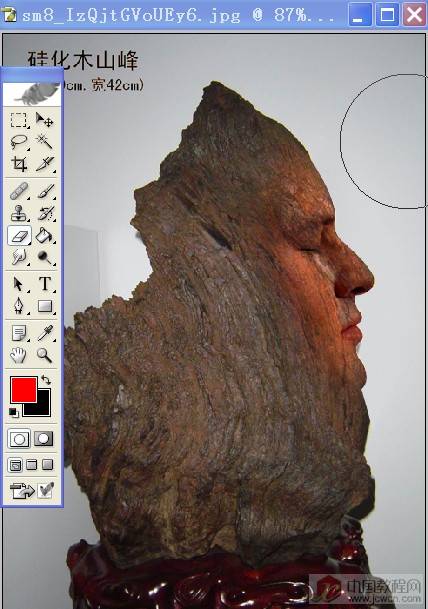
二、在背景图层上用钢笔按人物边缘画出选区,激活后用涂抹工具向人物方向拖移,也可用图章来完成

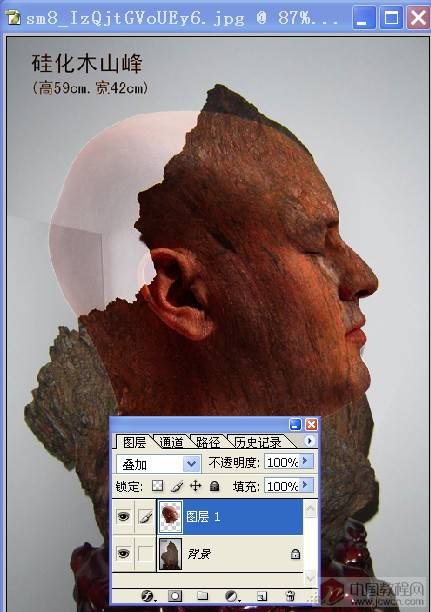
三、在人物图层上选叠加,人物面部就和背景的纹理融合了

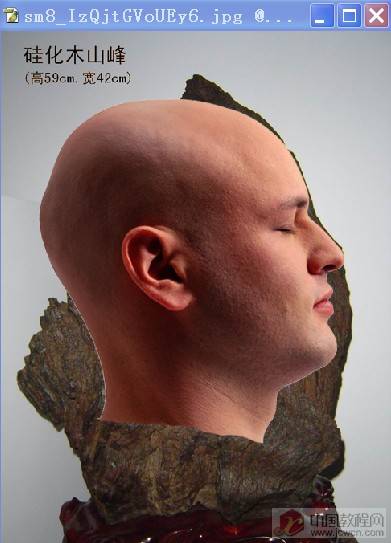
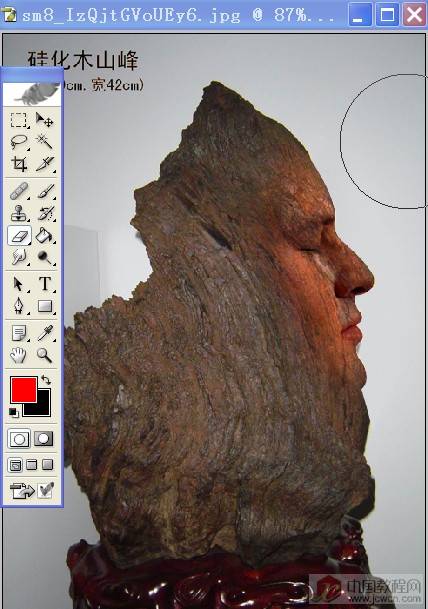
四、选用一个较软的橡皮笔头把不需要的地方擦掉,使其边缘变成半透明的效果与背景融合。再用降低透明度的橡皮在需要保留的地方慢慢涂抹一下。ok了
用此方法适用其他背景的类似效果

最终效果


学习 · 提示
- 发评论 | 交作业 -
最新评论
elson.t2009-07-19 11:14
很不错 支持~~
回复
nan59286352009-06-29 08:00
http://b9.photo.store.qq.com/http_imgload.cgi?/rurl4_b=9f9f3b32b88a6c71319b2fc97dd1802ca4aac87050f483f1faf75951919be904514286781a220feb0994e0fb5b0a04a1476f29a4a90a15f376cbc0ae1c8f8f86c8da3ddf28d22011198b632e86824e14b5a33f75
相关教程
关注大神微博加入>>
网友求助,请回答!