锈迹斑斑的铁皮字
来源:不详
作者:佚名
学习:199人次
锈迹斑斑的铁皮字我们用Photoshop滤镜来制作一款看上去“锈迹斑斑”的铁皮字,看上去可是别有风格哦! 绘制软件:Photoshop CS,其他版本类似。
制作过程:
1、在Photoshop中新建宽度为10厘米,高度为4厘米,分辨率为300,颜色模式为RGB颜色,背景为白色的文件。
2、将工具箱中的前景色设置为黄灰色,为新建文件的背景层填充前景色。
3、将工具箱中的前景色设置为橘黄色C15,M55,Y100,然后单击工具箱中的“文字”按钮,在画面中输入01所示的文字。

4、选择菜单栏中的“图层”“图层样式”“文字”命令,将文字层转换为普通层。
5、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,参数设置如图02所示。

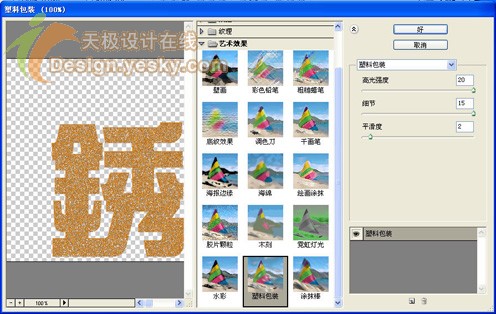
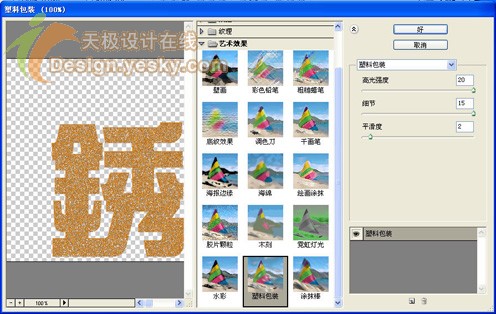
6、选择菜单栏中的“滤镜”“艺术效果”“塑料包装”命令,弹出“塑料包装”对话框,参数设置如图03所示。

单击“好(或OK)”后效果如图04所示。

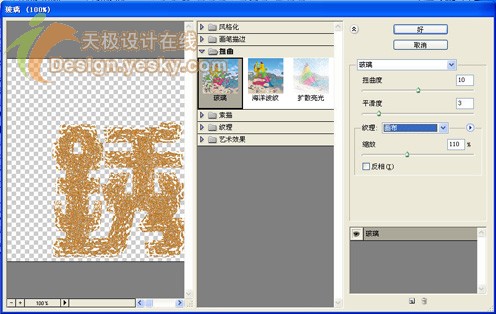
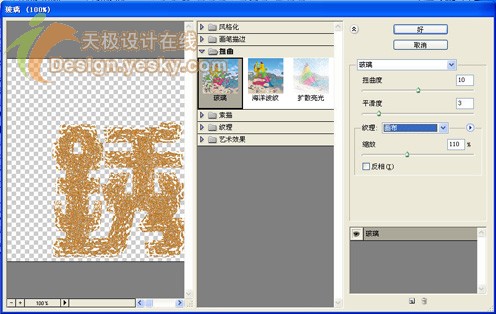
7、选择菜单栏中的“滤镜”“扭曲”“玻璃”命令,弹出“玻璃”对话框,参数设置如图05所示。

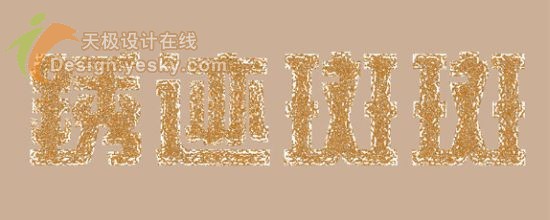
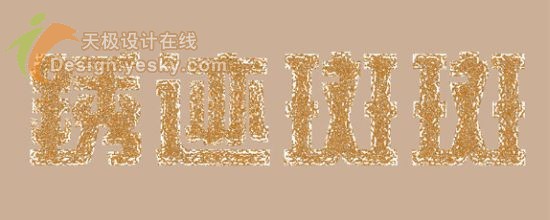
单击“好(或OK)”后效果如图06所示。
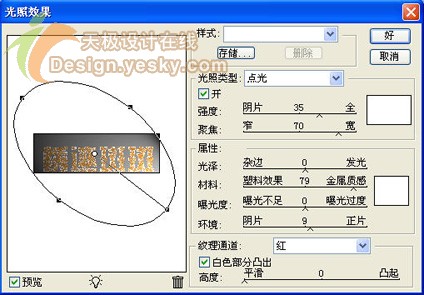
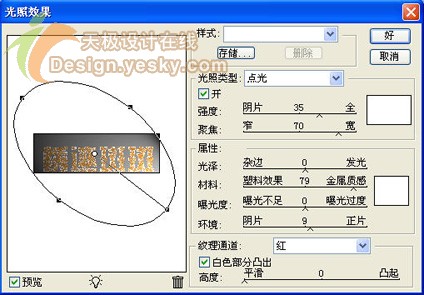
 8、选择菜单栏中的“滤镜”“渲染”“光照效果”命令,弹出“光照效果”对话框,参数设置如图07所示。
8、选择菜单栏中的“滤镜”“渲染”“光照效果”命令,弹出“光照效果”对话框,参数设置如图07所示。

单击“好(或OK)”后效果如图08所示。

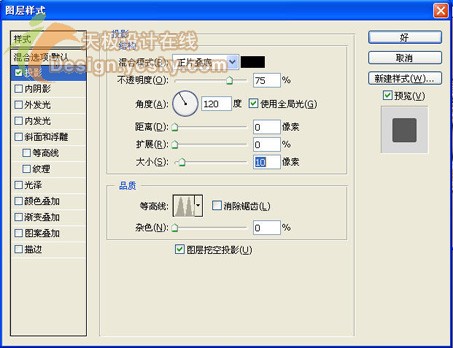
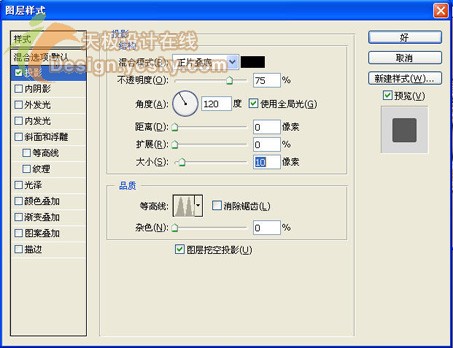
8、选择菜单栏中的“图层”“图层样式”“投影”命令,弹出“投影”对话框,参数设置如图09所示。

单击“好(或OK)”后效果如图10所示。

9、将文字层复制成文字层副本,然后选择菜单栏中的“滤镜”“杂色”“中间值”命令,弹出“中间值”对话框,参数设置和效果如图11所示。

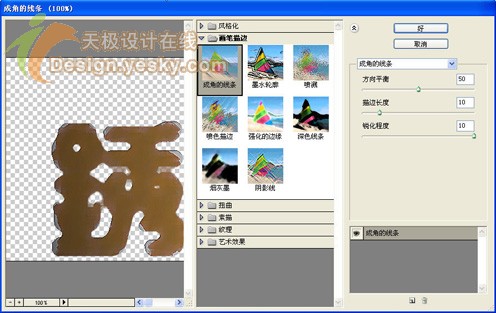
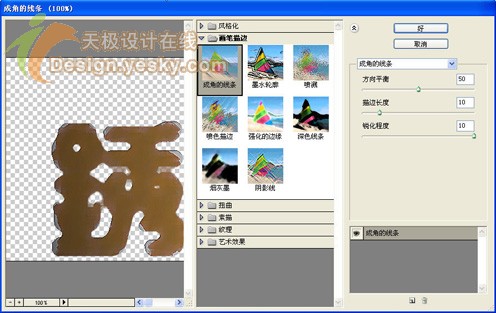
10、选择菜单栏中的“滤镜”“画笔描边”“成角的线条”命令,弹出“成角的线条”对话框,参数设置如图12所示。

单击“好(或OK)”后效果如图13所示。

11、将文字层副本的“图层混合模式”选项设置为“变暗”,效果如图14所示。

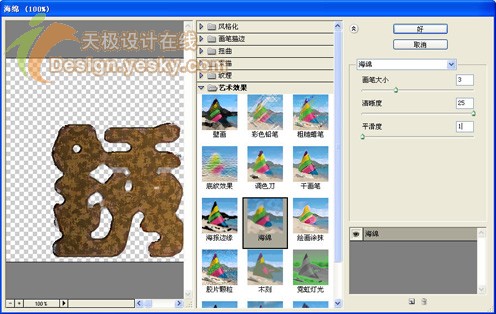
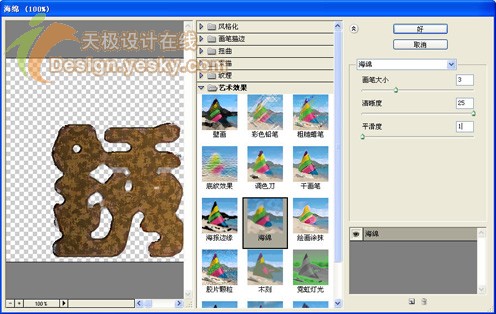
12、选择菜单栏中的“滤镜”“艺术效果”“海绵”命令,弹出“海绵”对话框,参数设置如图15所示。

13、选择工具栏中的“魔棒”工具,将属性栏中的容差设为10,然后在文字颜色较浅的处单击,添加选择区域。
14、选择菜单栏中的“选择”“选取相似”命令,将文字中的颜色容差范围的颜色选取,添加的选择区域如图16所示。
 15、按“Ctrl C”键,将选择区域中的内容复制到剪贴板中,按后按“Ctrl V”键,将内容粘贴为图层1。
15、按“Ctrl C”键,将选择区域中的内容复制到剪贴板中,按后按“Ctrl V”键,将内容粘贴为图层1。
16、将图层1的混合模式选项设置为“叠加”模式,更改混合模式后的文字效果如图17所示。

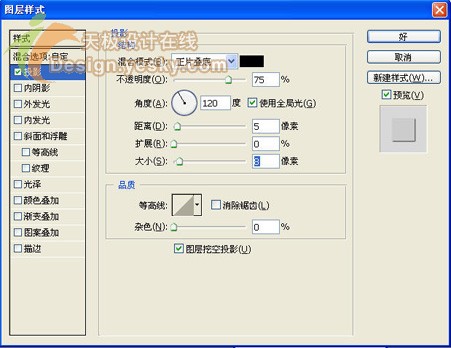
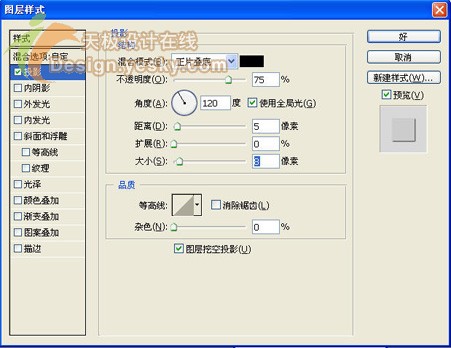
17、选择菜单栏中的“图层”“图层样式”“投影”命令,弹出“图层样式”对话框,各项及参数设置如图18所示。
 18、添加图层样式后的文字效果如图19所示。
18、添加图层样式后的文字效果如图19所示。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
制作过程:
1、在Photoshop中新建宽度为10厘米,高度为4厘米,分辨率为300,颜色模式为RGB颜色,背景为白色的文件。
2、将工具箱中的前景色设置为黄灰色,为新建文件的背景层填充前景色。
3、将工具箱中的前景色设置为橘黄色C15,M55,Y100,然后单击工具箱中的“文字”按钮,在画面中输入01所示的文字。

4、选择菜单栏中的“图层”“图层样式”“文字”命令,将文字层转换为普通层。
5、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,参数设置如图02所示。

6、选择菜单栏中的“滤镜”“艺术效果”“塑料包装”命令,弹出“塑料包装”对话框,参数设置如图03所示。

单击“好(或OK)”后效果如图04所示。

7、选择菜单栏中的“滤镜”“扭曲”“玻璃”命令,弹出“玻璃”对话框,参数设置如图05所示。

单击“好(或OK)”后效果如图06所示。
 8、选择菜单栏中的“滤镜”“渲染”“光照效果”命令,弹出“光照效果”对话框,参数设置如图07所示。
8、选择菜单栏中的“滤镜”“渲染”“光照效果”命令,弹出“光照效果”对话框,参数设置如图07所示。
单击“好(或OK)”后效果如图08所示。

8、选择菜单栏中的“图层”“图层样式”“投影”命令,弹出“投影”对话框,参数设置如图09所示。

单击“好(或OK)”后效果如图10所示。

9、将文字层复制成文字层副本,然后选择菜单栏中的“滤镜”“杂色”“中间值”命令,弹出“中间值”对话框,参数设置和效果如图11所示。

10、选择菜单栏中的“滤镜”“画笔描边”“成角的线条”命令,弹出“成角的线条”对话框,参数设置如图12所示。

单击“好(或OK)”后效果如图13所示。

11、将文字层副本的“图层混合模式”选项设置为“变暗”,效果如图14所示。

12、选择菜单栏中的“滤镜”“艺术效果”“海绵”命令,弹出“海绵”对话框,参数设置如图15所示。

13、选择工具栏中的“魔棒”工具,将属性栏中的容差设为10,然后在文字颜色较浅的处单击,添加选择区域。
14、选择菜单栏中的“选择”“选取相似”命令,将文字中的颜色容差范围的颜色选取,添加的选择区域如图16所示。
 15、按“Ctrl C”键,将选择区域中的内容复制到剪贴板中,按后按“Ctrl V”键,将内容粘贴为图层1。
15、按“Ctrl C”键,将选择区域中的内容复制到剪贴板中,按后按“Ctrl V”键,将内容粘贴为图层1。16、将图层1的混合模式选项设置为“叠加”模式,更改混合模式后的文字效果如图17所示。

17、选择菜单栏中的“图层”“图层样式”“投影”命令,弹出“图层样式”对话框,各项及参数设置如图18所示。
 18、添加图层样式后的文字效果如图19所示。
18、添加图层样式后的文字效果如图19所示。 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







