Photoshop快速制作幻影特效字
来源:不详
作者:佚名
学习:604人次
Photoshop快速制作幻影特效字 作者:ahwin 教程来源:iT168
幻影的效果,简单的说也就是朦朦胧胧有很多重影,今天笔者就带来一套非常简单可行的使用Photoshop制作幻影特效字,希望可以对大家有所帮助,谢谢。
首先看一下最终效果:如图所示。

效果预览
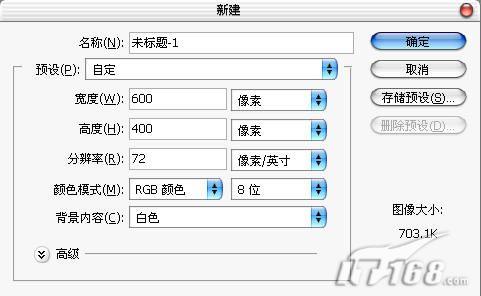
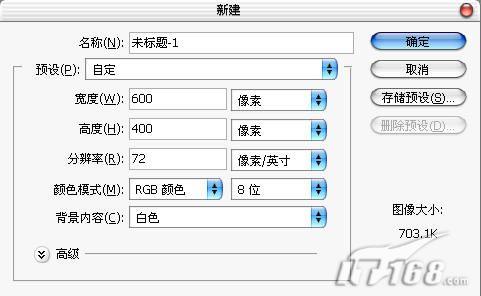
首先运行Photoshop软件,新建一个600x400像素,72dpi的RGB图像。如图1所示。

图1
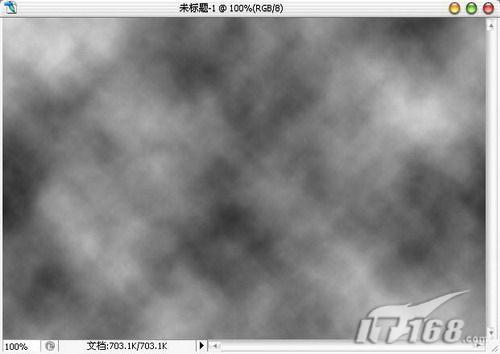
执行滤镜/渲染/云彩,将背景图层制作成为云彩的效果。如图2所示。

图2
本新闻共8
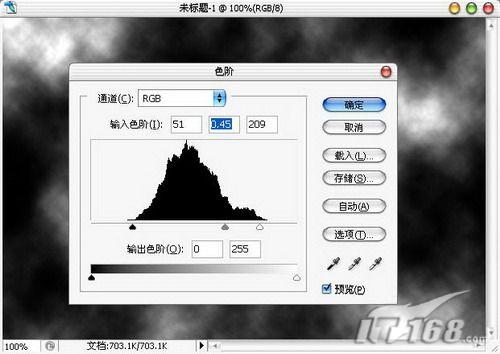
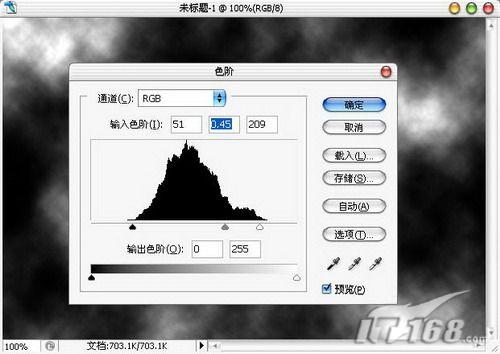
按下Ctrl L键打开色阶调版,将两侧的滑块向中间滑动,得到更加鲜明的云彩背景效果,单击确定按钮应用。如图3所示。

图3
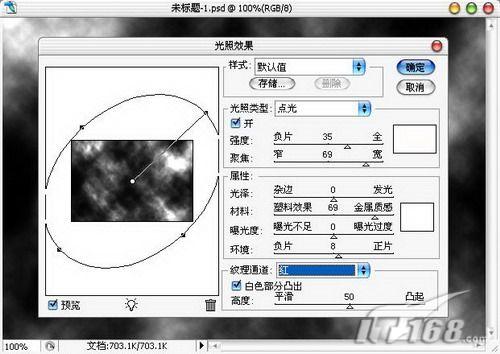
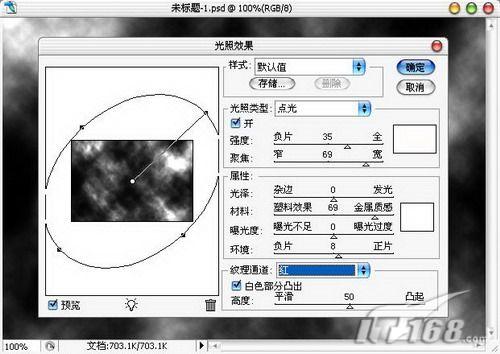
接着执行滤镜/渲染/光照效果,将纹理通道设置为红,其他设置保持默认值不变,单击确定按钮应用。如图4所示。

图4
本新闻共8
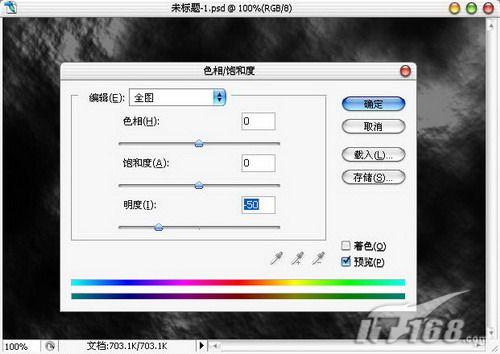
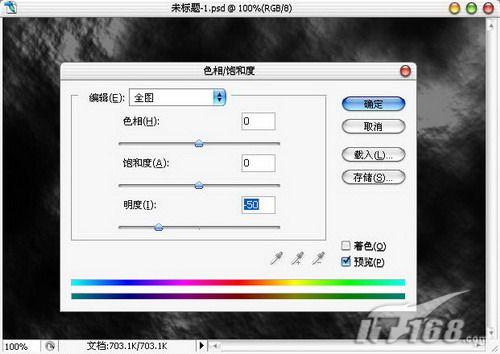
按下Ctrl U键打开色相/饱和度调版进行调整,将明度值调整为-50,单击确定按钮应用调整。如图5所示。

图5
进行到这里背景就制作完成了,接下来就开始制作文字。使用文字输入工具输入需要的文字,选择合适的字体。如图6所示。

图6
本新闻共8
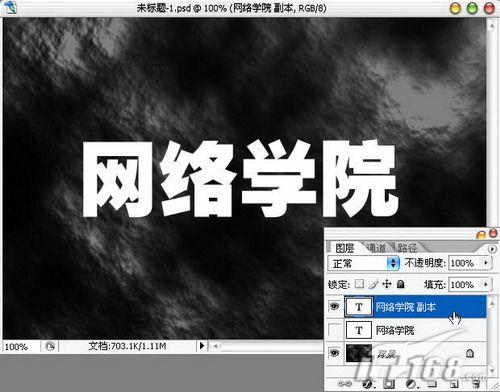
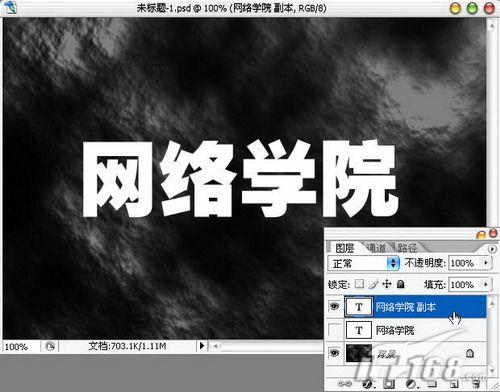
将文字图层复制一层。如图7所示。

图7
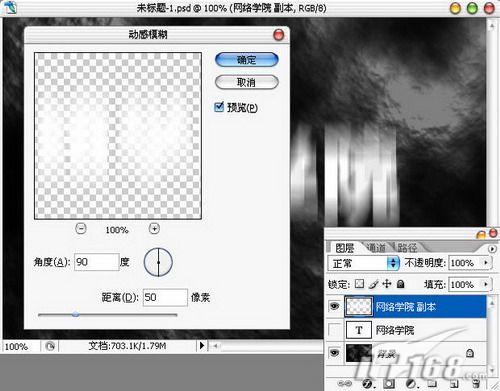
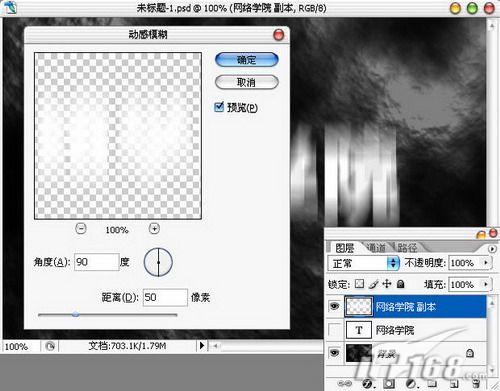
执行滤镜/模糊/动感模糊,将角度设置为90度,距离设置为50像素,单击确定按钮应用。如图8所示。

图8
本新闻共8
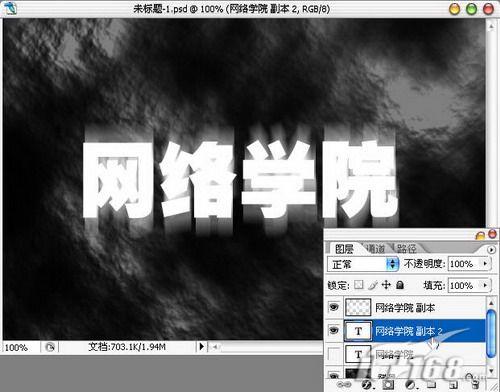
再次复制一个文字图层。如图9所示。

图9
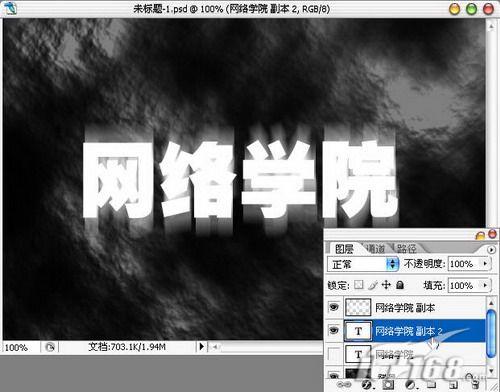
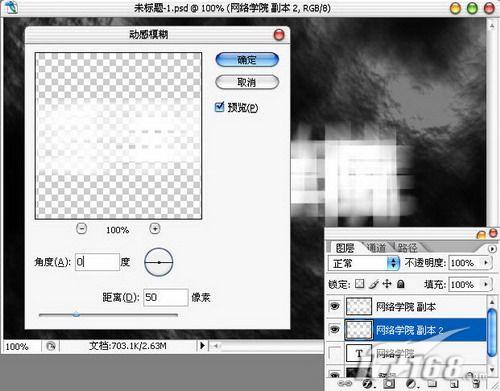
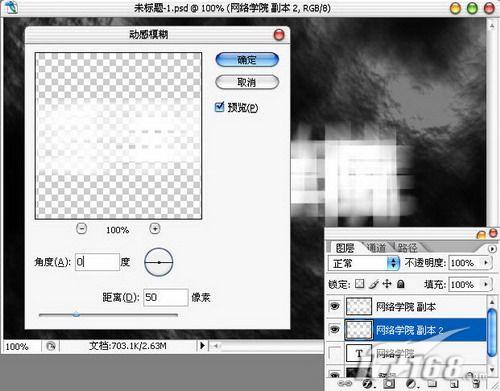
选中文字副本2图层进行操作,执行滤镜/模糊/动感模糊,角度将角度设置为0度,距离设置为50像素,单击确定按钮应用。如图10所示。

图10
本新闻共8
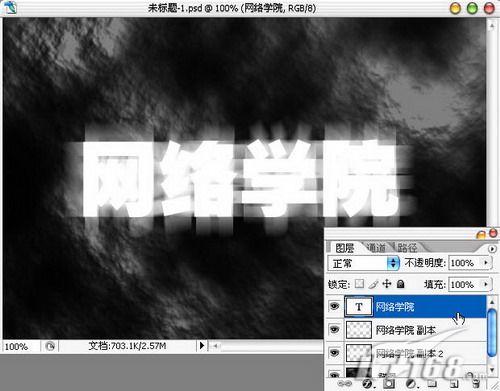
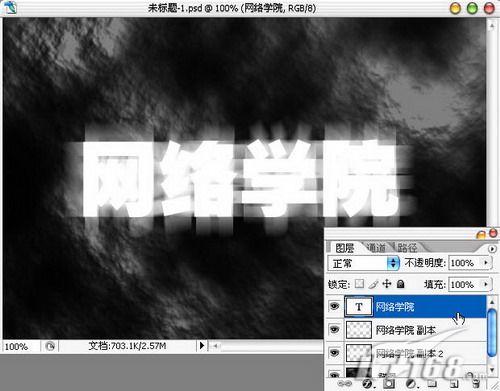
将文字图层放置于最上层。如图11所示。

图11
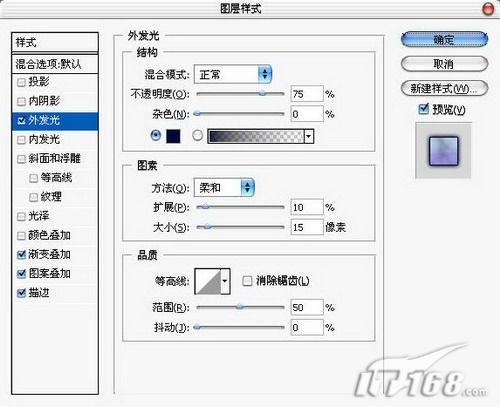
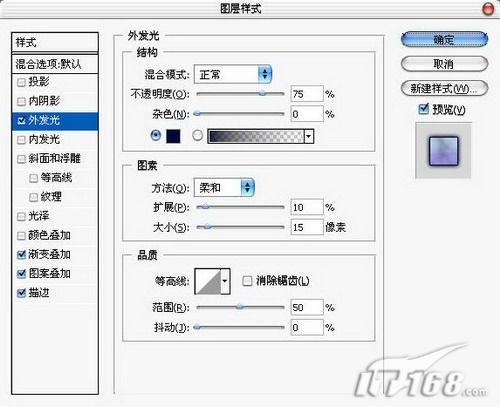
双击文字图层打开图层样式面版进行设置。添加外发光样式,扩展10%,大小15像素。如图12所示。

图12
本新闻共8
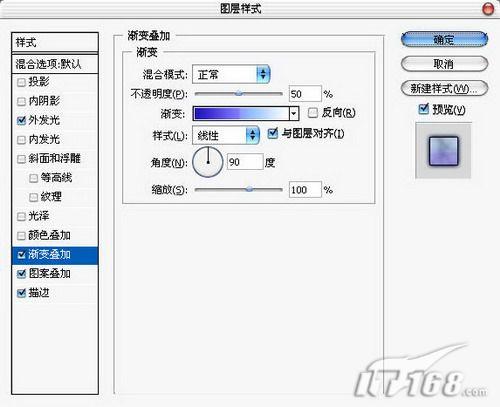
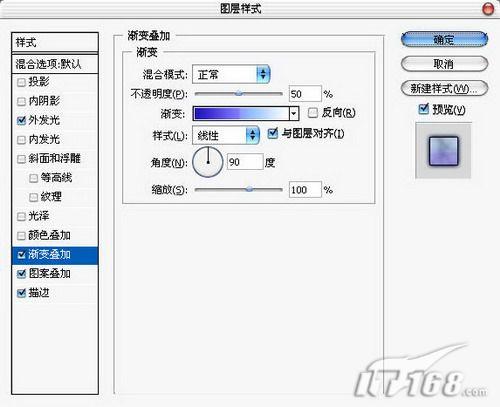
添加渐变叠加样式,自行设置一个渐变样式,将不透明度设置为50%。如图13所示。

图13
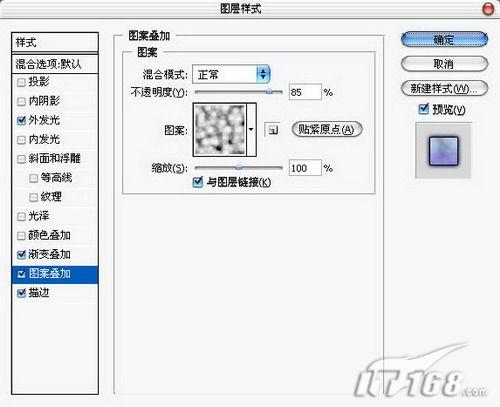
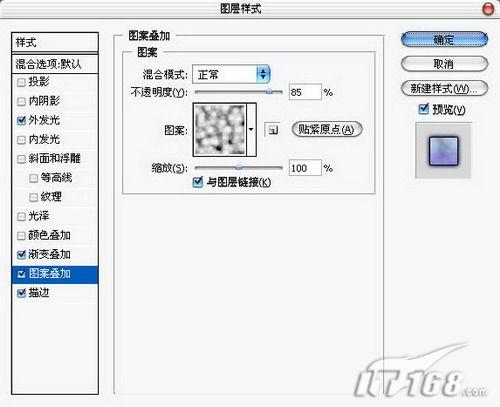
添加图案叠加,选择一个合适的图案,将不透明度设置为85%。如图14所示。

图14
本新闻共8
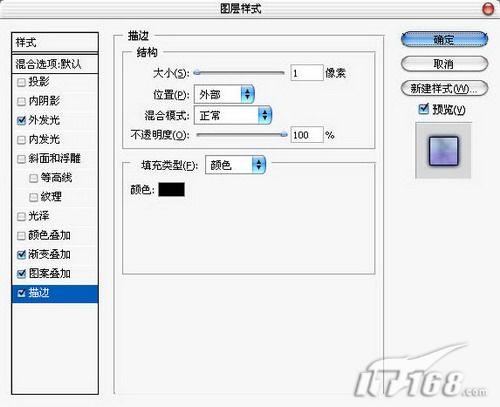
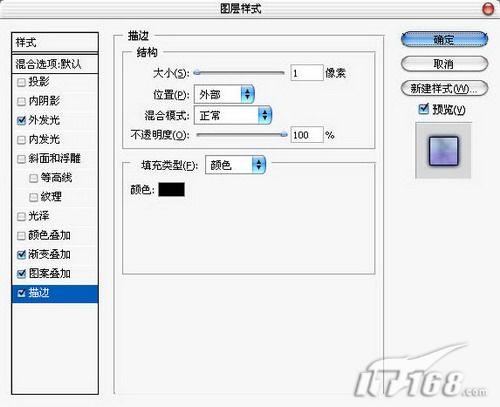
添加描边样式,大小设置为1像素,颜色为黑色。如图15所示。

图15
最后使用裁切工具将画布裁切掉一些多余的部分,OK,大功告成。

最终效果图简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
幻影的效果,简单的说也就是朦朦胧胧有很多重影,今天笔者就带来一套非常简单可行的使用Photoshop制作幻影特效字,希望可以对大家有所帮助,谢谢。
首先看一下最终效果:如图所示。

效果预览
首先运行Photoshop软件,新建一个600x400像素,72dpi的RGB图像。如图1所示。

图1
执行滤镜/渲染/云彩,将背景图层制作成为云彩的效果。如图2所示。

图2
本新闻共8
按下Ctrl L键打开色阶调版,将两侧的滑块向中间滑动,得到更加鲜明的云彩背景效果,单击确定按钮应用。如图3所示。

图3
接着执行滤镜/渲染/光照效果,将纹理通道设置为红,其他设置保持默认值不变,单击确定按钮应用。如图4所示。

图4
本新闻共8
按下Ctrl U键打开色相/饱和度调版进行调整,将明度值调整为-50,单击确定按钮应用调整。如图5所示。

图5
进行到这里背景就制作完成了,接下来就开始制作文字。使用文字输入工具输入需要的文字,选择合适的字体。如图6所示。

图6
本新闻共8
将文字图层复制一层。如图7所示。

图7
执行滤镜/模糊/动感模糊,将角度设置为90度,距离设置为50像素,单击确定按钮应用。如图8所示。

图8
本新闻共8
再次复制一个文字图层。如图9所示。

图9
选中文字副本2图层进行操作,执行滤镜/模糊/动感模糊,角度将角度设置为0度,距离设置为50像素,单击确定按钮应用。如图10所示。

图10
本新闻共8
将文字图层放置于最上层。如图11所示。

图11
双击文字图层打开图层样式面版进行设置。添加外发光样式,扩展10%,大小15像素。如图12所示。

图12
本新闻共8
添加渐变叠加样式,自行设置一个渐变样式,将不透明度设置为50%。如图13所示。

图13
添加图案叠加,选择一个合适的图案,将不透明度设置为85%。如图14所示。

图14
本新闻共8
添加描边样式,大小设置为1像素,颜色为黑色。如图15所示。

图15
最后使用裁切工具将画布裁切掉一些多余的部分,OK,大功告成。

最终效果图简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







