用photoshop制作灯光照射效果
来源:不详
作者:佚名
学习:6934人次
用photoshop制作灯光照射效果打开一个图片:

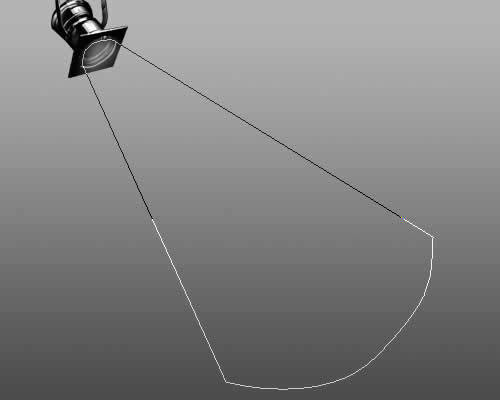
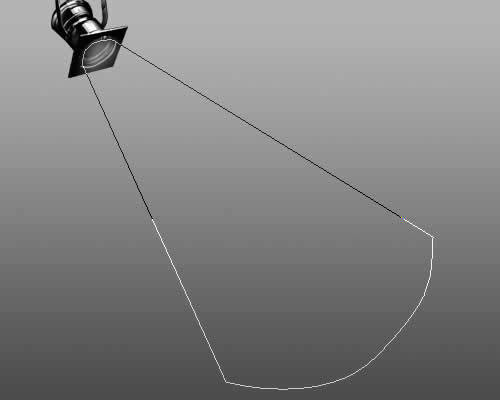
新建立一个层,用钢笔工具绘制:

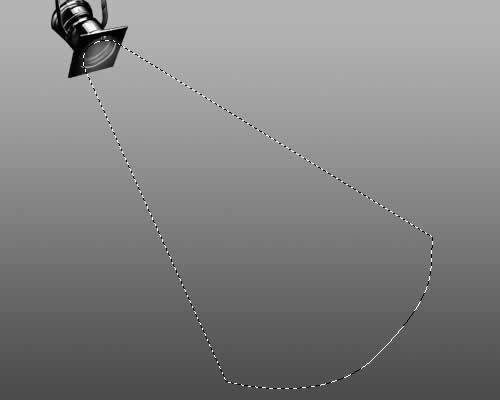
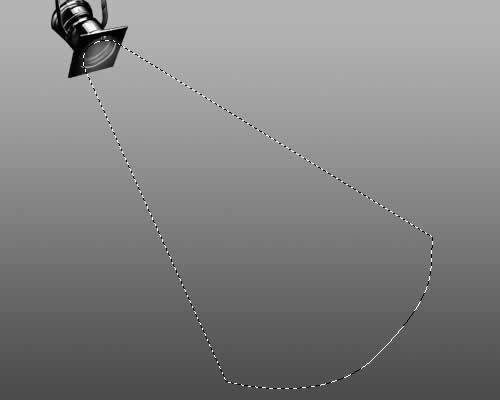
转换为选区:

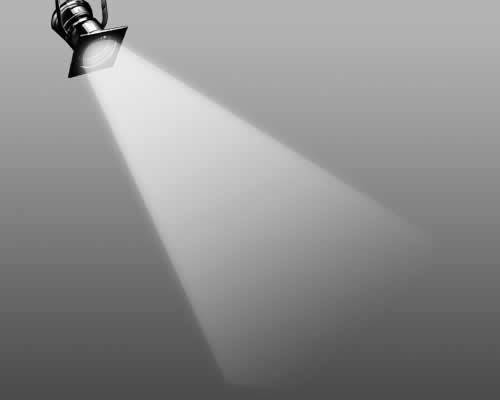
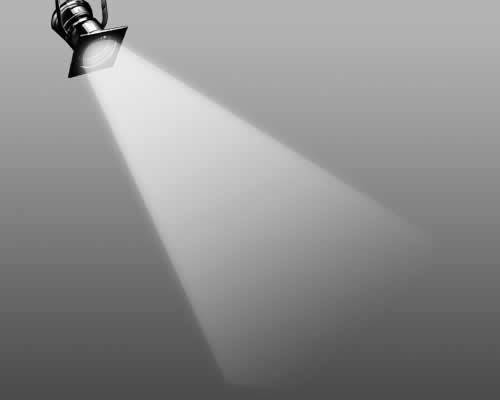
用白色到透明进行渐变:

复制图层,然后执行高斯模糊,设置为3或者4都可以:

降低透明度为66%,原始图也降低透明度33%:

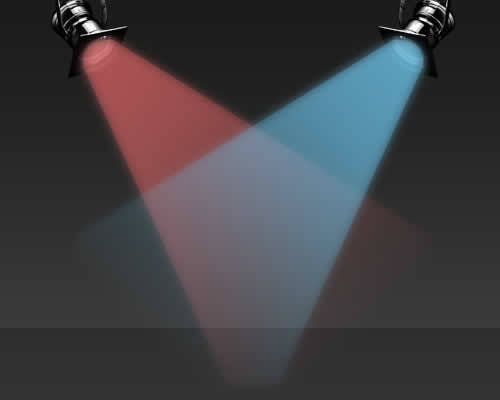
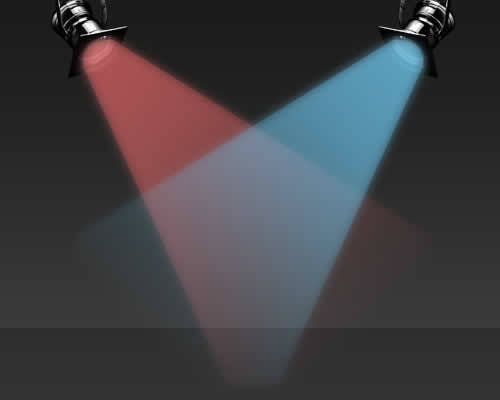
作品完成,你可以创建出更好的效果:


![]()

新建立一个层,用钢笔工具绘制:

转换为选区:

用白色到透明进行渐变:

复制图层,然后执行高斯模糊,设置为3或者4都可以:

降低透明度为66%,原始图也降低透明度33%:

作品完成,你可以创建出更好的效果:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







