这时候,我们为了让邮票更真实一些,那就给它盖个邮戳,关于邮戳,我还是一样去Google找了一张图片,我们先来看看图片吧:

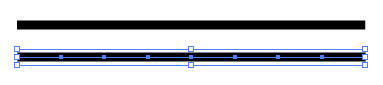
我们回到Illustrator中,使用直线工具按住Shift画出一条水平的直线,执行“对象>路径>添加锚点”命令3次,得到下图所示结果(注意一下描边的宽度):

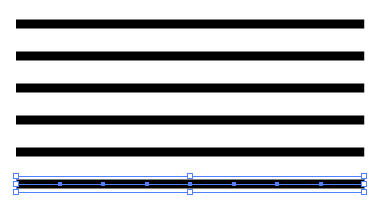
按住Alt+Shift键,垂直复制路径,见下图所示:

执行Ctrl/Command+D命令4次,得到结果如下图所示:

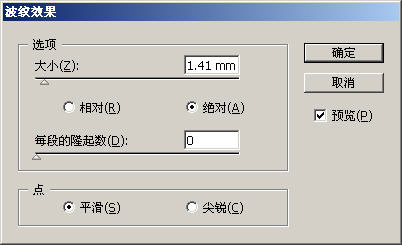
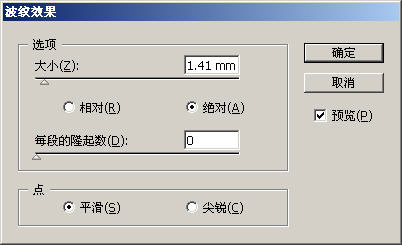
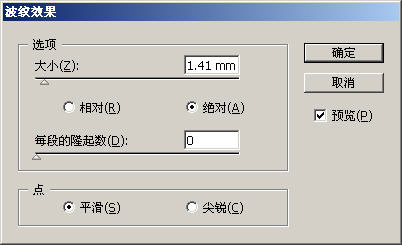
全选图形,执行“滤镜>扭曲>波纹效果”,在弹出的“波纹效果”对话框中设定如下图所示:

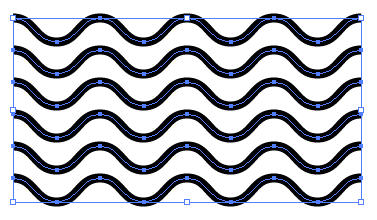
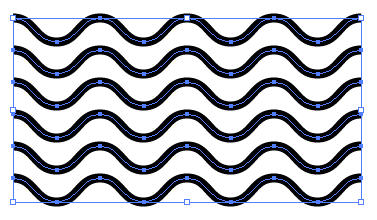
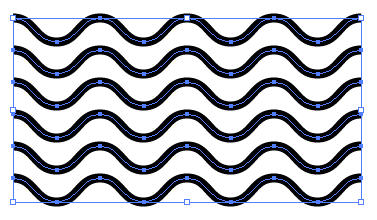
单击“确定”按钮,得到结果如下图所示:

可以将图形的颜色改为蓝色,执行Ctrl/Command+C命令,最小化Illustrator窗口,回到Photoshop中,再执行Ctrl/Command+V命令,粘贴入的内容可以选择:像素,并旋转一定的角度,在按回车键确定

执行“滤镜>画布描边>喷溅”命令,即可创建邮戳破旧感,我在这里就不再详细说明了,这是最后的加盖邮戳的效果:

可以做成一个系列的邮票:



在这里,用到了CS2的新功能“智能对象”,这个功能到底是做什么用的呢?简单的说就是智能对象是一种容器,可以在其中嵌入栅格或矢量图像数据,举例来说,另一个 Photoshop 或 Adobe Illustrator 文件中的图像数据。 嵌入的数据将保留其所有原始特性,并仍然完全可以编辑。