ps制作绚丽的光束文字动画
来源:photoshop联盟
作者:Sener
学习:11218人次
动画制作关键是要向构思好动画的展示方式,至于怎样实现,可以自己慢慢摸索。Photoshop制作特效是非常出色的,因此在动画中加入这些特下,可以做出非常绚丽的GIF动画效果。
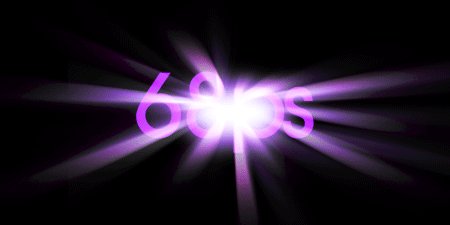
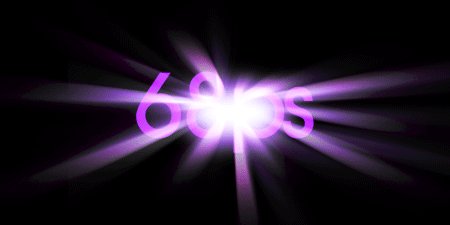
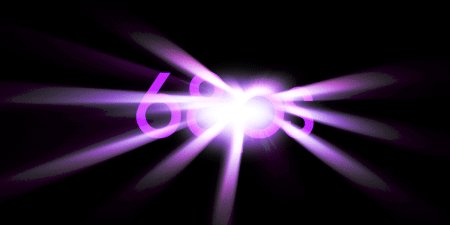
最终效果

1、新建一个700 * 500像素的画布,背景填充黑色,选择文字工具,打上想要的文字,字体颜色用蓝紫色:#8316fe,效果如下图。

<图1>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] PS与ImageReady制作精致闪光吊坠图案](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991935828_lit.gif)