用PS做网页菜单
来源:不详
作者:佚名
学习:3466人次
用PS做网页菜单现在网上有着各种各样的导航菜单,有一些令人感到十分的炫眼,虽然PS现在做网站建设受到FLASH十分大的冲激;但是它的地位仍是我的首选,在众多的菜单样式中,六月用PS7.0做一个还不是十分流行的,不过样式绝对是不错的给大家。希望大家能喜欢。
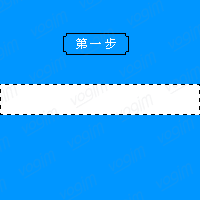
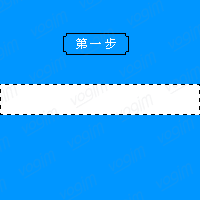
 第一步;新建一个文件,大小因人而定,以一种您所喜欢的颜色来做背景。再新建一层,以白色为填充色;在图片的中间用矩选工具选择一个长方形,然后再用白色填充。
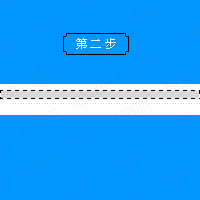
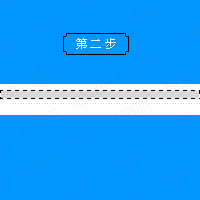
第一步;新建一个文件,大小因人而定,以一种您所喜欢的颜色来做背景。再新建一层,以白色为填充色;在图片的中间用矩选工具选择一个长方形,然后再用白色填充。 第二步;再新建一层,再用矩选工具选一个相对较少的长方形,以白色的近色为填充色(以下简称为灰色);选好区域填充。
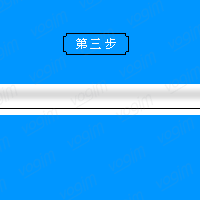
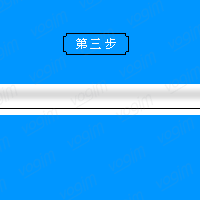
第二步;再新建一层,再用矩选工具选一个相对较少的长方形,以白色的近色为填充色(以下简称为灰色);选好区域填充。 第三步;对灰色层执行Filter>Blur>Gaussian Blur;模糊强度选择为“2”;接着再新建一层,以黑色为填充色;在相对的位置上用铅笔或是矩选工具做一个长条。按Ctrl F。
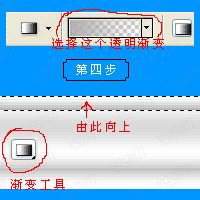
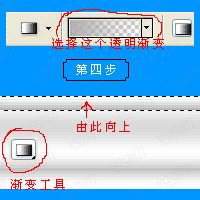
第三步;对灰色层执行Filter>Blur>Gaussian Blur;模糊强度选择为“2”;接着再新建一层,以黑色为填充色;在相对的位置上用铅笔或是矩选工具做一个长条。按Ctrl F。 第四步;注意看图;新建一层。在白色长条最上面选择一个选区。选择渐变工具;前景色为灰色,渐变形式用透明渐变。看箭头运动在选区内做一半渐变。
第四步;注意看图;新建一层。在白色长条最上面选择一个选区。选择渐变工具;前景色为灰色,渐变形式用透明渐变。看箭头运动在选区内做一半渐变。 第五步;最后,将白色长条做一个阴影。完成作品。(注意新建图层比较多,千万别乱了)简单的,我们教你,深奥的,你来分享
第五步;最后,将白色长条做一个阴影。完成作品。(注意新建图层比较多,千万别乱了)简单的,我们教你,深奥的,你来分享
 第一步;新建一个文件,大小因人而定,以一种您所喜欢的颜色来做背景。再新建一层,以白色为填充色;在图片的中间用矩选工具选择一个长方形,然后再用白色填充。
第一步;新建一个文件,大小因人而定,以一种您所喜欢的颜色来做背景。再新建一层,以白色为填充色;在图片的中间用矩选工具选择一个长方形,然后再用白色填充。 第二步;再新建一层,再用矩选工具选一个相对较少的长方形,以白色的近色为填充色(以下简称为灰色);选好区域填充。
第二步;再新建一层,再用矩选工具选一个相对较少的长方形,以白色的近色为填充色(以下简称为灰色);选好区域填充。 第三步;对灰色层执行Filter>Blur>Gaussian Blur;模糊强度选择为“2”;接着再新建一层,以黑色为填充色;在相对的位置上用铅笔或是矩选工具做一个长条。按Ctrl F。
第三步;对灰色层执行Filter>Blur>Gaussian Blur;模糊强度选择为“2”;接着再新建一层,以黑色为填充色;在相对的位置上用铅笔或是矩选工具做一个长条。按Ctrl F。 第四步;注意看图;新建一层。在白色长条最上面选择一个选区。选择渐变工具;前景色为灰色,渐变形式用透明渐变。看箭头运动在选区内做一半渐变。
第四步;注意看图;新建一层。在白色长条最上面选择一个选区。选择渐变工具;前景色为灰色,渐变形式用透明渐变。看箭头运动在选区内做一半渐变。 第五步;最后,将白色长条做一个阴影。完成作品。(注意新建图层比较多,千万别乱了)简单的,我们教你,深奥的,你来分享
第五步;最后,将白色长条做一个阴影。完成作品。(注意新建图层比较多,千万别乱了)简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







